Today we take a look at some of the most effective ways to speed up your WooCommerce powered store.
Let me get straight to the point. For most people, WordPress is slow. And WooCommerce is even slower. Why is that? A few reasons.
- Lack of caching in core – by default, WordPress reads all content from the database. Same goes for WooCommerce. You mightn’t notice this too much when you just have a small blog with a couple of posts. But throw in WooCommerce and a couple of hundred products and you’ll start to see things slow down.
- Underpowered shared hosting – we’re on a bit of a mission to get WooCommerce store owners to stop using shared hosting providers for their WooCommerce stores. You get what you pay for – and you’ll really feel the pinch if you skimp on hosting when it comes to eCommerce.
- Bloated WordPress installs with tons of plugins and bloated themes – It’s not really the number of plugins that’s the problem. It’s more store owners and WordPress users in general feeling like it’s ok to just install any old plugin without realizing that it could be a complete dog, full of bugs, poorly written and causing performance bottlenecks on your website. You need to develop a really good sense for detecting if a plugin is impacting on the performance of your website. Know your average load times and know them well. When you install a new plugin see if it makes any difference to your load times. Same goes for themes. A lot of themes are not very well coded when it comes to WordPress standards and can cause significant performance issues for your website.
It’s important to remember that WordPress itself can be made to run very very fast. Heck WordPress.com gets approx. 131 MILLION unique visitors per month which makes it one of the most visited websites on the planet. The problem is that the default experience for most people is not this superfast traffic devouring machine. It’s a slow, easily broken mess. Managed WordPress hosting goes some way to helping solve this problem. Managed hosting services are putting in place hosting infrastructure similar to that used by WordPress.com so that the rest of us can enjoy the kind of speed that WordPress.com has. Speed is important for any website. But especially so for eCommerce websites.
Speed is one of the most important aspects of a highly successful eCommerce website. Think about it. When was the last time anyone complained that placing an order on Amazon was slow? Pretty much never. In fact, if anything, it’s almost too damn easy and quick to place an Amazon order 🙂 Studies have shown that if you’re site is loading any longer than 4 seconds, you’re losing orders and lots of them. Once load times go up to 10 seconds, you’re losing well over 90% of your traffic. If you’re losing this much traffic, think about what that is doing to your conversion rate. For many, the simple act of getting a decent web host can significantly increase conversion rates, simply because you’ve made it easier and quicker for customers to complete orders! So let’s assume you sort the hosting issue, what else can you do to turbocharge your WooCommerce site?
Minify all the CSS
If you’re using one of our WooCommerce themes, we’re already minifying Javascript by default for speed optimization. But if you’re looking to shave some additional time off your page load you need to install BWP Minify. Better WordPress Minify is one of the better WordPress minification plugins available.
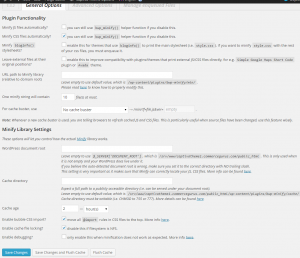
Configuring BWP Minify for the Captiva theme
Just to take the example of how we tune our demo speed with BWP Minify.
- Open BWP Minify -> General Options.
- Deselect “Minify JS files automatically” – by default Captiva minifies all js files that can be minified. If you leave JS minification active in BWP Minify this may cause your site to malfunction.
- Select “Minify CSS files automatically?”
Here’s a screengrab of our General Options config:

- Go to -> Manage enqueued files
- Scroll down to “Managed enqueued CSS files”
- Add a full list of CSS handlers to not be minified under the “Styles to NOT minify”
- admin-bar
- dashicons
- layerslider-group-css
- cap-captiva
- js_composer_front
- background-style
- aio-tooltip
- cap-responsive
- ultimate-headings-style
- stats-counter-style
- info-box-style
- timecircle
- Doing so will ensure your site continues to load correctly after minification is complete.
- And you’re DONE!
I’ve seen minification alone knock 5-6 seconds of page load speed for some websites. So go forth and minify! We’ll be back soon with more tips on how to turbocharge your WooCommerce website.








 Sell subscriptions with WooCommerce
Sell subscriptions with WooCommerce Building a Multivendor Store With Dokan and Shoptimizer
Building a Multivendor Store With Dokan and Shoptimizer How to build a successful eCommerce empire through Private Labelling
How to build a successful eCommerce empire through Private Labelling Quick Tutorial: Adding a Twitter Widget to your Site
Quick Tutorial: Adding a Twitter Widget to your Site
I noticed that the theme I’m using (Adrenalin) has a ton of JS and CSS scripts and while they’re minified, they’re loading in the . Wouldn’t it better for page rendering to move these to the footer when they’re enqueued by Wordress?
If you’re running an affiliate store on WooCommerce, it’s very popular to want to load thousands and thousands of products. From my own analysis, the performance degradation which occurs is because of some terrible code inside WooCommerce and Wordpress core which parses through every product in your database to perform category counts.
By installing HHVM and using that instead of PHP-FPM, you get compiled speeds and instead of a 100,000 product store loading in 180+ seconds it loads in 10 seconds. That’s still not super fast, but at least it gives users a chance – combine that with caching and you have something.
I’ve documented how to set up HHVM here: http://www.affiliatewebdesigners.com/2015/01/14/setting-hhvm-wordpress/
Hi Dave,
I actually came across your post completely separately yesterday – looks good. Would love to see more in depth load testing simulating active customer sessions and order transactions. Don’t think anyone has gone to that level thus far.
Colm
Woo! Hoo! Thank you so much! I have a small Amazon store I’m working on and I’m going bonkers just trying to “View Product” after making changes. Did a search, found you folks, downloaded the plugin, followed your simple-easy instructions… a-batta-bing-a-batta-boom… clicked on “View Product” the page loaded INSTANTLY (BOLD for emphasis 🙂 ). This post truly is the “Top Gun” for giving a-quick-lift-off to our pages.
It’s custom where I live to show thanks and appreciation with a bow… m(_ _)m
Thanks for the bow Kenbo 🙂
From my past experience what I found is that themes from Woothemes and Studiopress work really well with WooCommerce. The page load time is good in comparison with other premium themes available on Themeforest. Using plugins like WP Super Cache and W3 Total Cache is a good way to turbocharge a WooCommerce website.
Thank you… the plug in worked. my mobile load time did speed up.
http://www.kymmiclubwear.com
Before added any product in woo commerce with hhvm and dedicated server : homepage load in o,7 seconds, after added 60000 product, homepage loads in 11 seconds
Sounds like the DB is the bottleneck – I would recommend you seek a MySQL expert to help you optimize that part of the stack.
Minified CSS on my site https://www.awwcutenation.com/ with Autoptimize and brought the load time under 3s https://gtmetrix.com/reports/www.awwcutenation.com/etSPEtIn. I’m now happy 😉 thanks for the tip!
Awesome 🙂
Good tips, thank you.
I have a problem with minification. Before minification report shows 192 requests. After minification 86 requests. But also after minification my website loads slower. What could be the cause for that ? My theme is very light. It’s just a css and few lightweight Woocommerce template changes no custom JavaScript bullshit and stuff. The theme is loading main style.css file and also by functions.php enqueues theme_style.css file which imports next 8 css file using @import function. Also each plugin loads style.css file. I have no idea why but after minification my website runs slower.
Hi, this article is already out of date, can you please update or create a new article about WP Fastest Cache Pro version, shoptimizer guide, with best settings for shoptimizer woocommerce store!
Thank you in advance!