- There are lots of reasons to implement eCommerce popups including higher conversion rates, and increased average order value.
- It’s important to have a plan before implementing them.
- A popup plugin or app focused on eCommerce tends to be much better than generic ones.
Adding popups to your eCommerce store can benefit your business in many ways.
From extra sales and higher conversion rates to increased average order values and improved customer loyalty, there are lots of reasons to implement eCommerce popups.
However, if you add popups to your store without a plan and just start deploying them for the sake of it, you could end up hurting your business.
In this guide to eCommerce popups, you’ll find out how to use this website feature effectively. You’ll learn about the different types of popups you can create, the essentials of popup design, and the practicalities of adding popup functionality to your eCommerce store.
Let’s begin…
What Exactly Are eCommerce Popups?

Everyone reading this is probably familiar with popups, having encountered them on many types of websites.
However, when it comes to eCommerce popups, we’re talking about the “windows” that are displayed at an online store. The ones that appear to “pop up” while the visitor is browsing the store.
Typically, these popups contain content related to common eCommerce goals. This could be getting a visitor to make their first purchase at a store, growing the number of sales generated, increasing the average order value, or encouraging return purchases.
When it comes to reaching these goals, you’ll often have to use your eCommerce popups to deploy more advanced strategies than simply displaying a single message across your entire store.
Some examples of these more advanced strategies include using popups to display targeted discount codes, promoting specific products at your store, attempting to recover abandoned carts, and displaying other content that will persuade visitors to make a purchase or take some other action that will benefit your business.
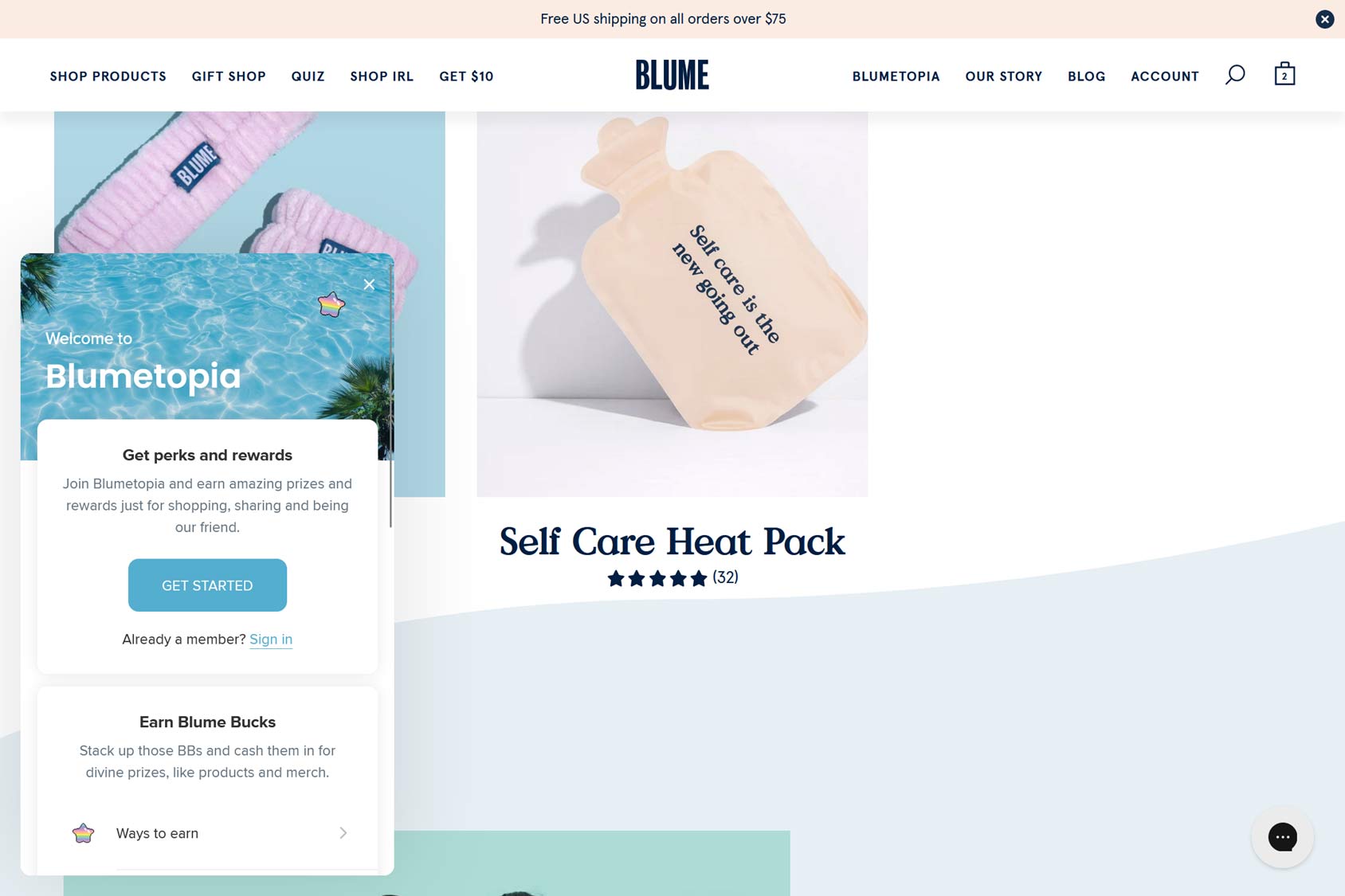
eCommerce stores can also use popups in more traditional ways, such as how they’re deployed on a regular site. Examples of this are displaying welcome messages and encouraging visitors to sign up to an email newsletter or follow the company on social media.
Overall, the main benefits of using popups at an eCommerce store include increased conversion rates, higher average order values, fewer abandoned carts, and better engagement with visitors via the promotion of membership programs and email marketing campaigns.
Therefore, eCommerce popups are definitely something that’s worth experimenting with.
Types of Popups

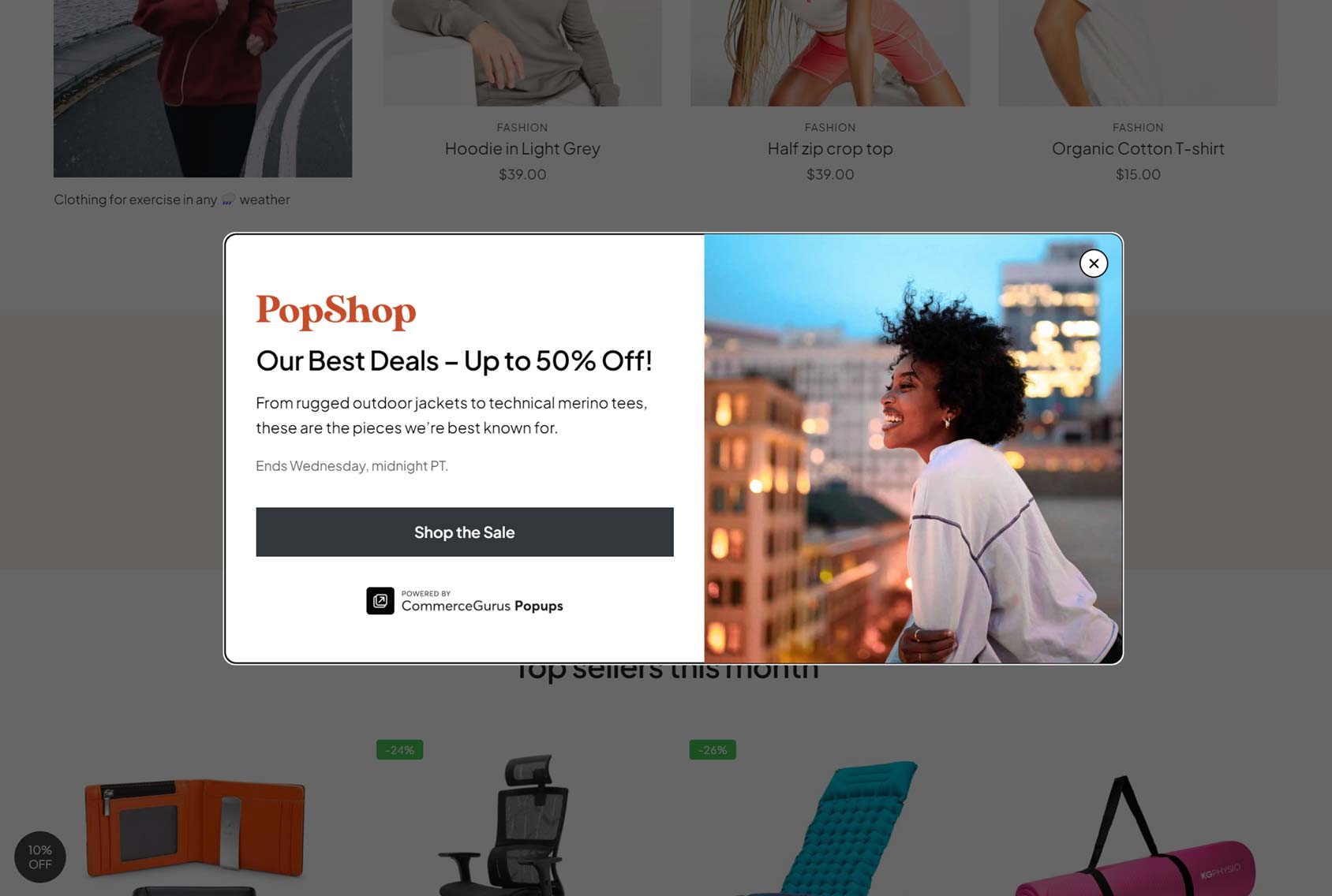
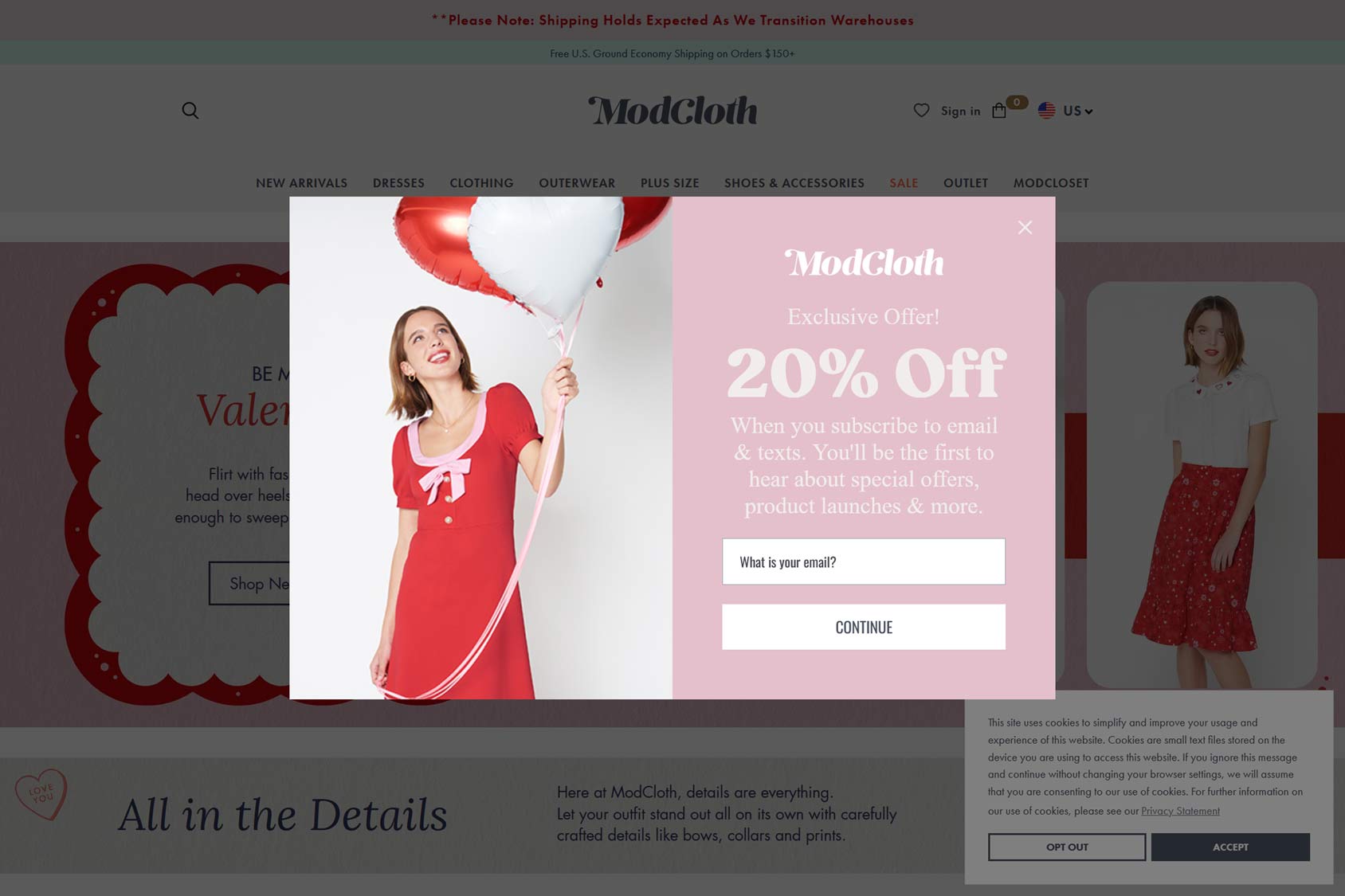
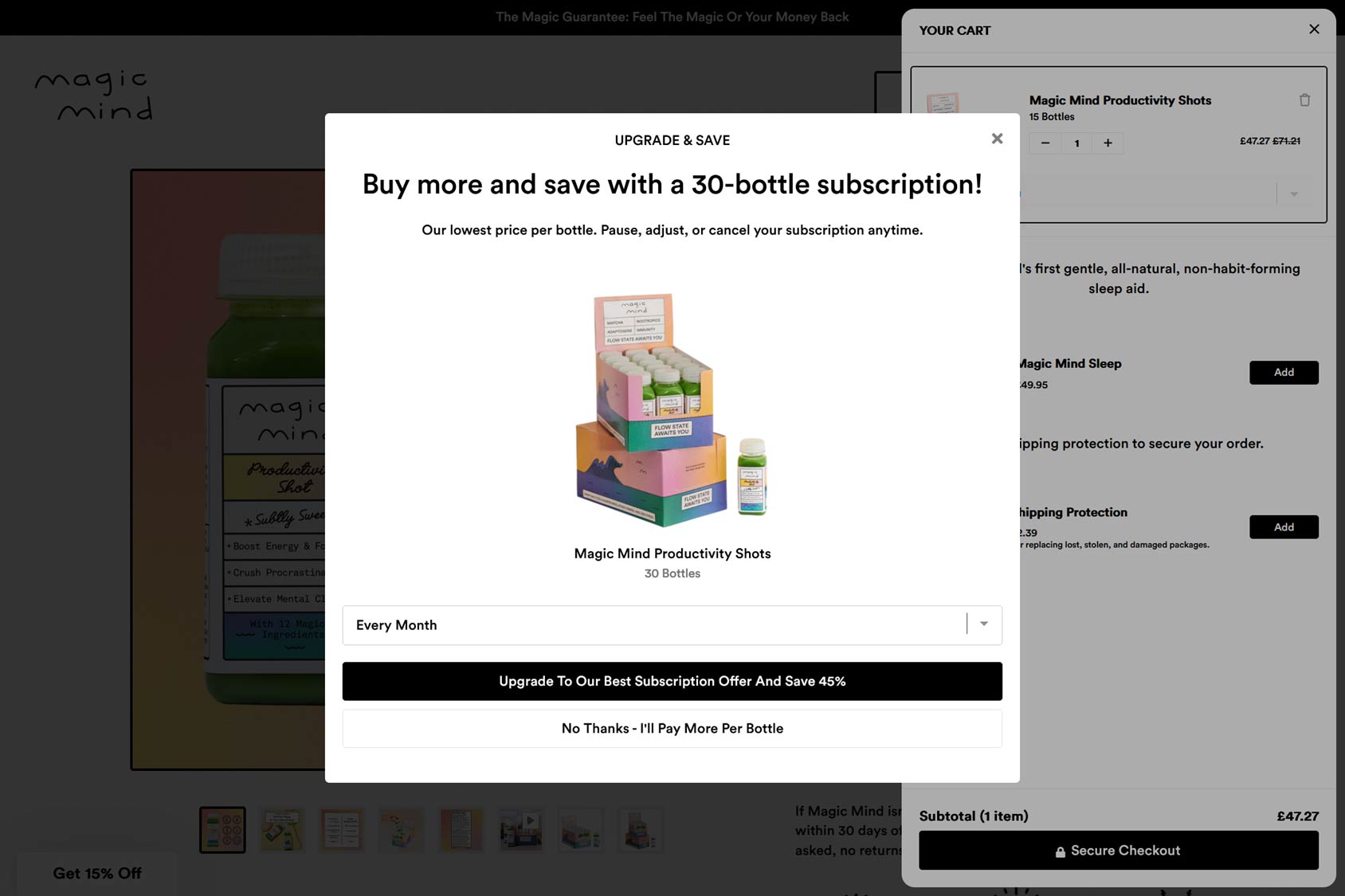
The most common type of popup is the lightbox overlay popup. Typically, this is a piece of content that’s displayed in a popup window in the middle of the browser, with the rest of the web page semi-obscured.
Usually, visitors will be prompted to take a specific action in the popup window, such as entering their email address, copying a coupon code, or clicking a link to a product page. However, popup design best practice recommends making it easy for the visitor to close the popup window without performing an action.
As well as the lightbox style popup, it’s not uncommon to see full-screen popups that cover the entire browser window or slide-in popups that typically appear in the bottom corners of the browser. There are many other types, too, including header and footer bar popups and alerts that are displayed in shopping carts.

Sometimes, animation effects are applied to popups as they’re displayed, such as a bounce or wobble effect. Sound effects are sometimes used, too. The goal of this is to grab the attention of the visitors and make the popup impossible to miss.
However, it’s important to avoid making your popups too obnoxious, as this can annoy and alienate your visitors.
If you’re using a good popup tool, you’ll usually get a lot of control over where the popups are displayed on your site, such as the homepage of the site or specific pages. If you’re using an eCommerce-focused popup tool, you’ll get eCommerce-related options for displaying popups, such as deploying them on the product, shopping cart, and checkout pages.

Thanks to this, if you choose an eCommerce-focused tool, you can really target the content displayed in your popups to be highly relevant to the page they’re being shown on. For example, displaying related or complementary products to the item the visitor is currently viewing.
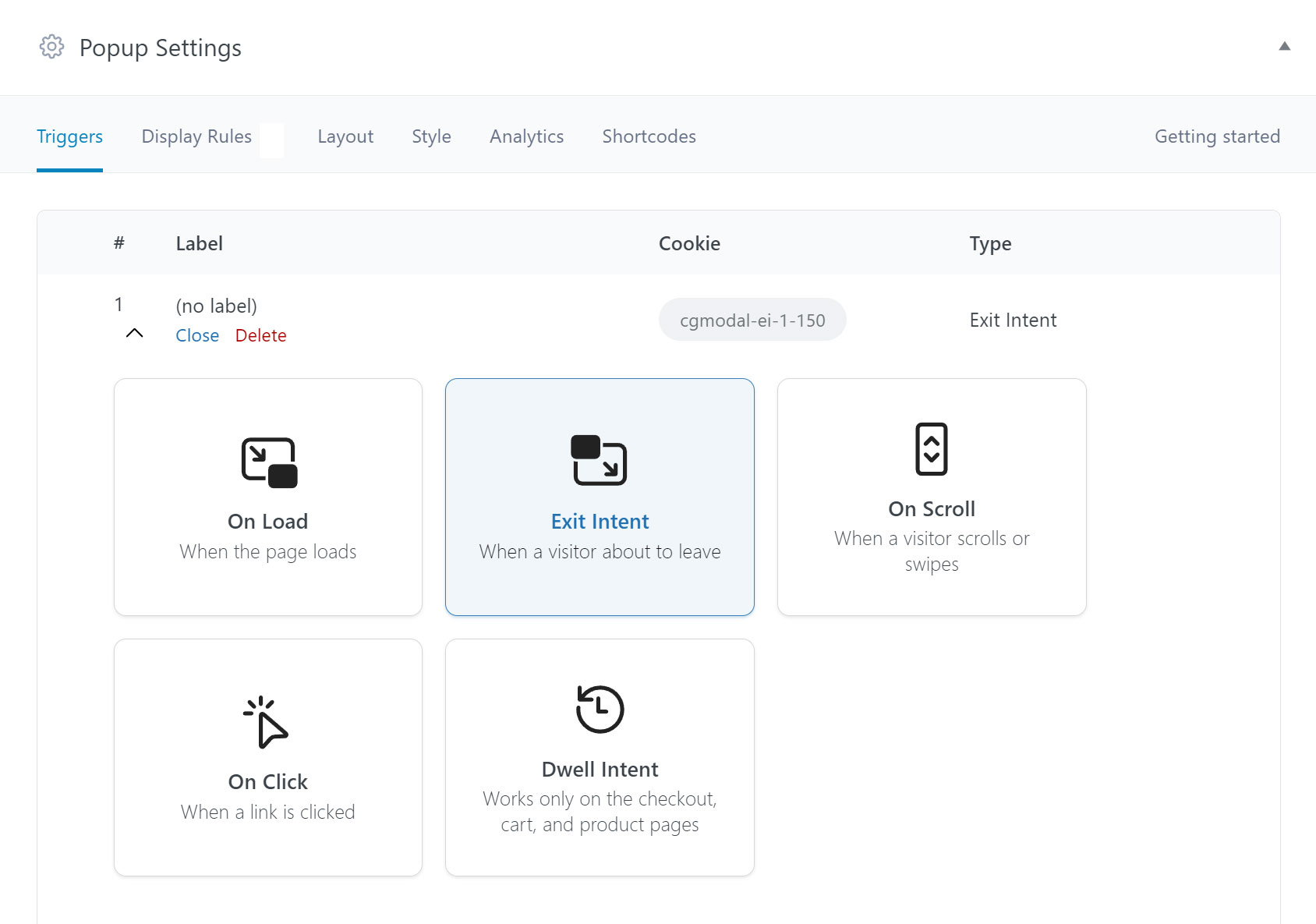
Good popup tools also give you a lot of control over when and how the popups are activated or triggered. At their most basic, a trigger could be as soon as the page loads or when the visitor has been at the store for a set amount of time.

However, more advanced triggers include the exit internet trigger that can detect when a visitor is about to leave the site and the dwell trigger that detects when the visitor has been inactive for a set amount of time.
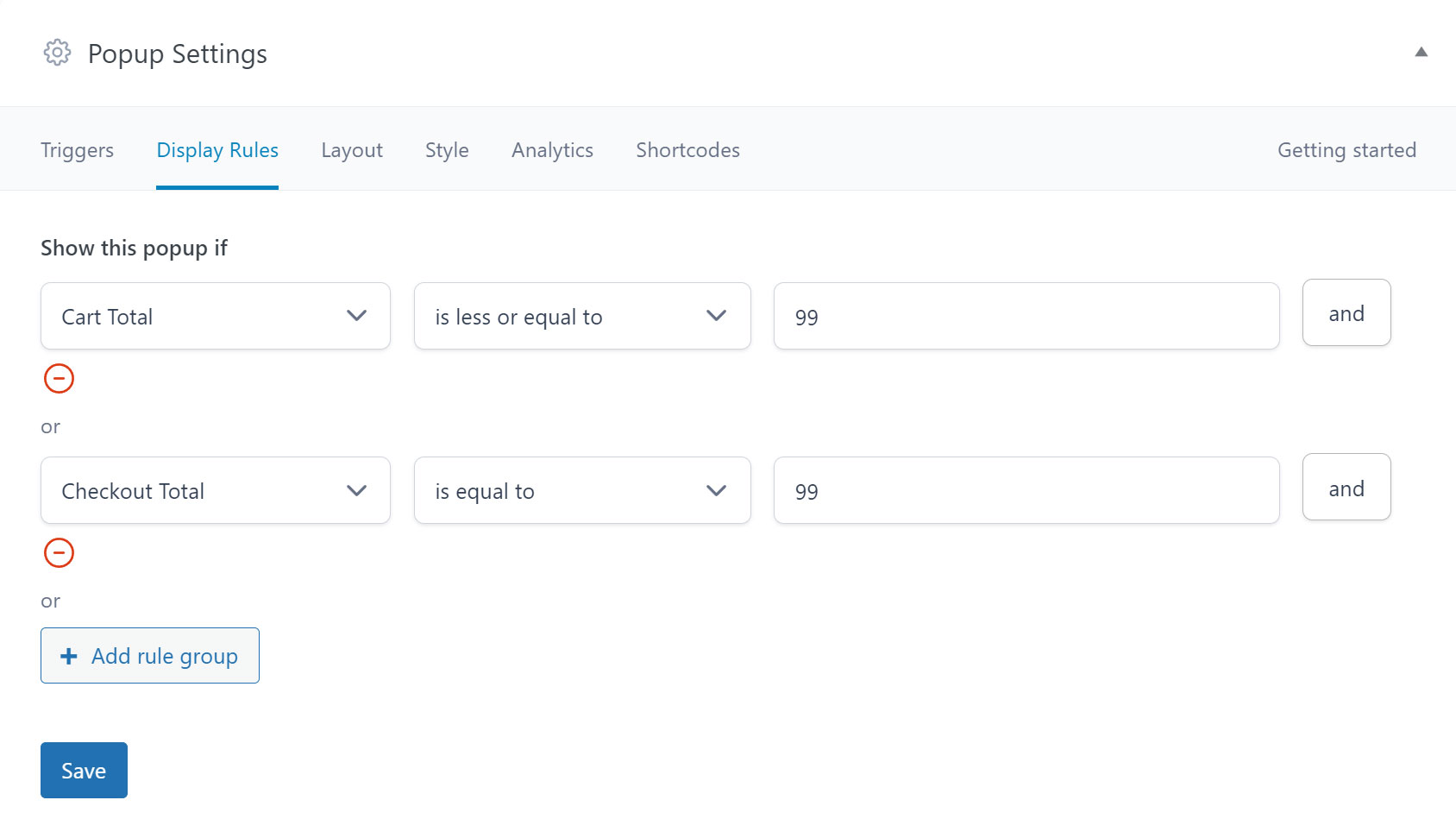
Some tools will even let you trigger a popup if the value of the shopping cart is above or below a certain amount.
One way to use these more advanced trigger options is to display a discount code in a popup that’s triggered when a visitor is about to exit your store. This gives you a chance to persuade them to stick around and make a purchase rather than leaving empty-handed.
Another approach would be using the dwell trigger on the checkout page to detect shoppers who have become hesitant about completing the purchase. These shoppers can then be presented with a money-off coupon.
You can also use eCommerce popups to display items related to or better than the product a shopper is currently viewing. This can be an effective way to generate cross-sells and upsells at your store.
Popup Design

When it comes to designing eCommerce popups, the best tools make it very easy to produce professional-looking popups.
Thanks to this, you’re not forced to use generic popup designs that don’t match your brand or the products you’re selling.
Provided you choose a good popup tool, you’ll get access to an intuitive editor interface and high-quality editable templates. This makes it much easier to add custom eCommerce popups to your store.
However, when adding popups to your eCommerce store, there are some tips you should follow to get the best results. Some important best practices to be aware of include:
- Create custom popups for different parts of your store
- Target offers to match where shoppers are in their journey
- Don’t overwhelm shoppers with too many popups
- Keep the design of your popups consistent with your brand and voice
- Include appropriate images and consider using video
- Keep the design simple to convey a clear message
- Use clear call-to-actions so visitors know what to do
- Make it easy for shoppers to close a popup without engaging with the offer
For more information, check out our guide to eCommerce popup design best practice.
While designing your own popups might sound like a daunting task, the right tools make adding effective eCommerce popups to a store surprisingly straightforward.
As the next section explains, the best eCommerce popup tools have user-friendly interfaces and come with ready-made popup templates to help you succeed.
Adding eCommerce Popups to Your Store
If you want to start using eCommerce popups at your store, you have a few options.
For some store owners, the popup functionality might’ve been added when the store was built. For others, they’ll need to add the popup functionality themselves.
One quick way to add the ability to create popups to an eCommerce store is to install a compatible app or plugin. Shopify users can browse the app store to find a suitable tool, while WordPress users can install one of the many popup plugins available.
However, when it comes to choosing a suitable solution, it’s highly recommended that you install an eCommerce-focused popup plugin rather than a generic tool.
Doing so will give you access to features that make it more likely you’ll achieve your eCommerce goals, including increased conversions, higher order values, and fewer abandoned carts.
When it comes to popup plugins for WordPress, one tool that you might want to check out is our purpose-built eCommerce solution, CommerceGurus Popups.
If you do install our plugin, you’ll be able to implement exit intent popups to try to prevent abandoned carts, target new visitors with offers tailored to first-time shoppers at your store, and reward loyal visitors with welcome-back rewards.
You’ll also get access to eCommerce-focused triggers and display rules, including the ability to create popups that are only displayed on product, cart, and checkout pages.
The library of editable popup templates will also enable you to craft unique custom popups for your store.
Summary
Hopefully, you now have a good understanding of eCommerce popups.
When implemented thoughtfully, eCommerce popups can help you gain new customers, sell more products, and increase average order value at your store, not to mention recover carts about to be abandoned.
When it comes to choosing a popup tool for your store, remember to look for one that contains the following:
- Has an eCommerce focus
- Comes with high-quality editable templates
- Has a user-friendly interface
- Includes multiple popup types
- Has a good selection of triggers and display rules
- Works with your platform (WooCommerce, Shopify, etc)
If you’re looking for a powerful WooCommerce popup tool, check out CommerceGurus Popups today.