If you’re not using exit intent popups at your eCommerce store, then you are almost certainly missing out on sales. These sales can be in the form of preventing cart abandonment and additional upsells to increase your average order value. You can also use exit intent popups to drive a huge increase in other metrics, such as subscribers, followers, and the number of reviews you receive.
Therefore if you’re not using them, exit intents are definitely something you should consider.
But what exactly are exit intent popups, and how do you implement them?
They’re the questions we’ll answer in this article. We also cover the different ways they can be implemented and share some real-life examples of them in use.
What Are Exit Intent Popups?

Exit intent popups are a type of popup that’s displayed or triggered when a visitor is about to leave your site.
They can be an effective way to prevent shopping carts from being abandoned or visitors leaving your site without making a purchase or taking some other action.
These popups don’t physically prevent someone from leaving your site.
Instead, they can be used to display compelling content, such as a discount code that persuades the visitor to stay and complete their order. Asking for an email address in exchange for a reward is also a good way to use exit intent popups, as it gives you a way to stay in touch with potential customers.
To add an exit intent popup to your store, your site must be able to detect a visitor’s intention to exit or leave — thankfully, there are plugins and third-party tools that can easily add this functionality.
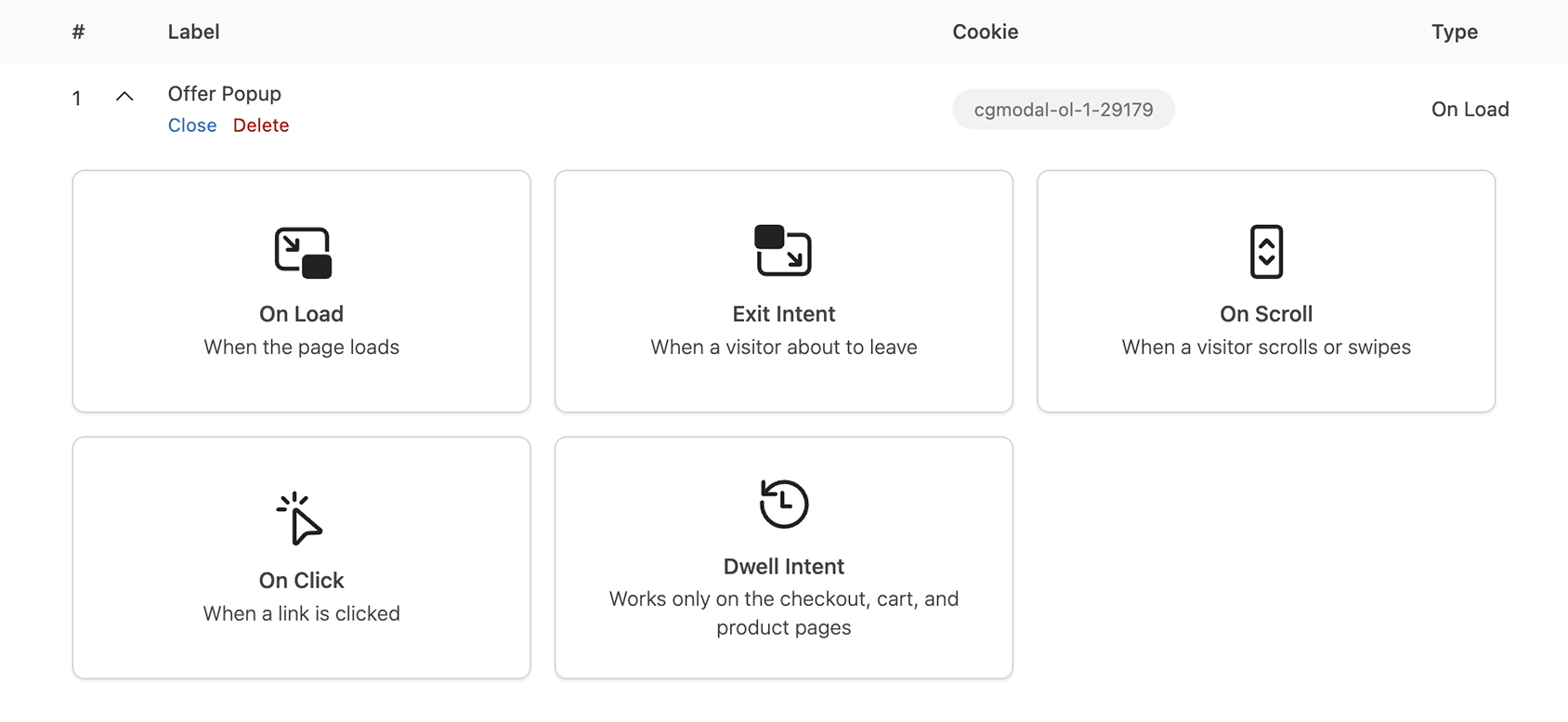
When it comes to detecting a visitor’s intention to exit, actions such as the mouse cursor moving out of the main browser window is a good sign that a visitor is about to leave your site. This is, therefore, an action that can be used to trigger a popup.
If you follow the mouse cursor in the video below, you’ll see that the popup is triggered and loaded when the mouse cursor leaves the main browser window:
On mobile devices, the exit intent popup can be triggered when the visitor scrolls back up a page by a certain amount.
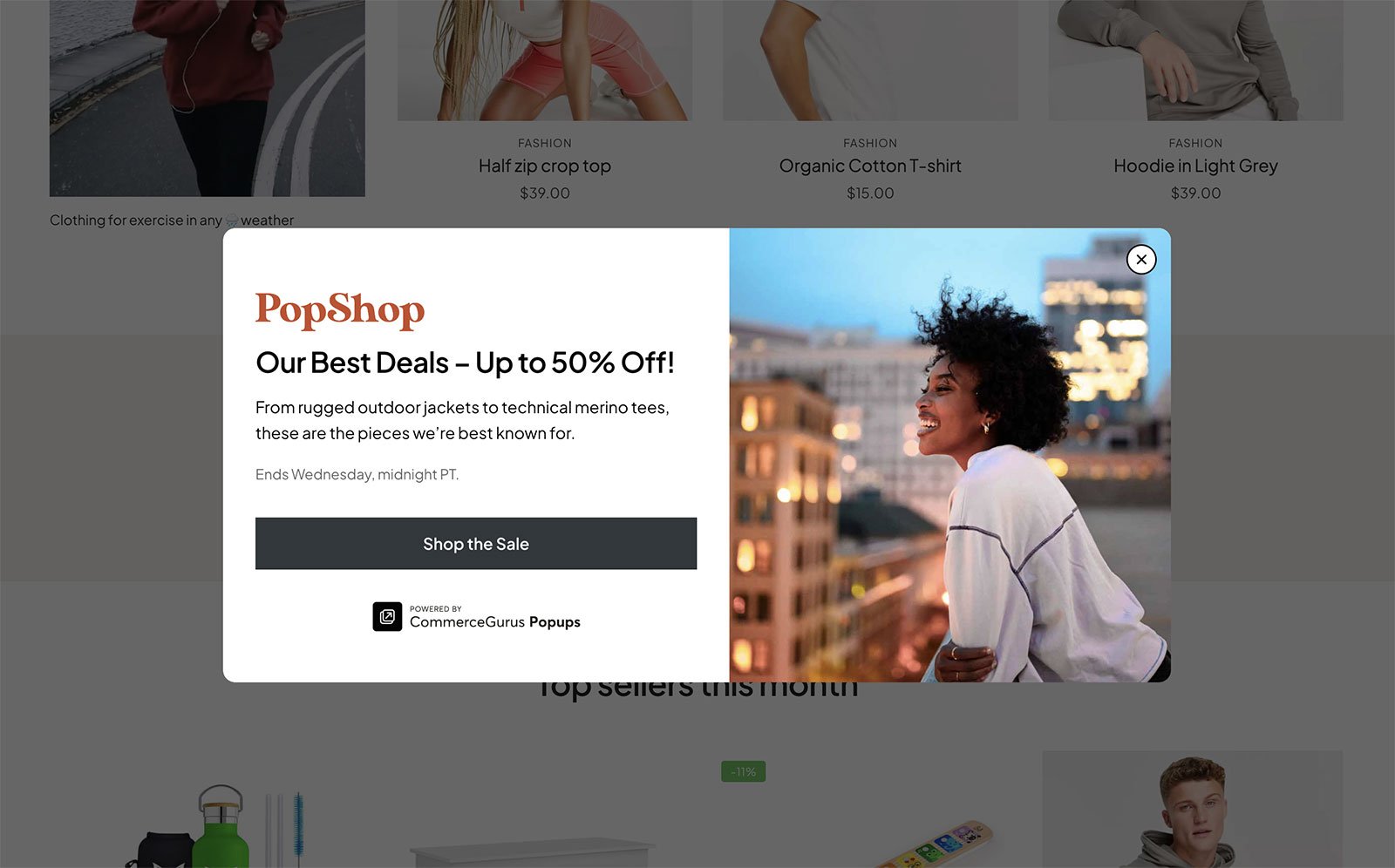
Once that exit intention has been detected, a piece of content will be displayed, usually in the center of the screen. Often, an overlay will be used to obscure everything but the popup, making it impossible to miss.

The visitor can then either interact with the popup, such as clicking a button to take them to the checkout page and applying a discount code, closing the popup, or continuing to exit the site.
A visitor’s intent to leave a site isn’t the only way to trigger a popup, though.
However, exit intent popups are an excellent option if you don’t want to frustrate your visitors or shoppers with popups while they’re enjoying your store.
Only triggering the popup when the visitor is about to leave doesn’t interrupt the user experience. They also give you one last chance to persuade visitors not to leave.
Also, as you know the visitor intends to leave, you can ensure that the content displayed in the popup is optimized specifically for this scenario.
For example, you could save your most generous offer, such as a money-off coupon code for your exit intent popups.
Alternatively, you could display other types of content that might persuade them to stay. This could be reassuring testimonials from happy customers, a video message, or some other interactive element, such as a chance to enter a prize draw in exchange for their email address.
Ways to Use Exit Intent Popups On eCommerce Stores

Popups are most commonly used on websites to display optin forms for newsletters.
However, while being able to reach out to potential customers whenever you want via email is one way to drive sales, eCommerce store owners can get additional value from popups by tailoring them to their audience and where they are in their buying journey.
For example, eCommerce store owners can use exit intent popups in the following ways:
- Promotional Offers — Displaying discounts, such as money-off or free shipping coupon codes in popups is an effective tactic. You can also use a popup to display related products that are reduced in price or notify the customer that there is a reduced section at your store. Some stores use interactive elements in their popups, such as spinning wheels, that give visitors a chance to unlock a range of offers.
- Related Products — You can also use popups to upsell and cross-sell. This can be achieved by displaying more expensive variations of the product being viewed or items that are commonly purchased with that product.
- Social Proof — Displaying reviews of the product being viewed in an exit intent popup is an effective way to reassure customers they can buy with confidence. Displaying general feedback about your store and service in a popup is also a good option. Another related approach is to display sales figures, such as the number of people who have purchased that item or when the item was last purchased or viewed.
The best popup tools will let you create a range of popups. These popups can then be displayed on different parts of your site, such as the product pages, or only on the checkout page.
Thanks to this, you can effectively optimize the content displayed in the popups to be most relevant to where the user is in their journey at your store.
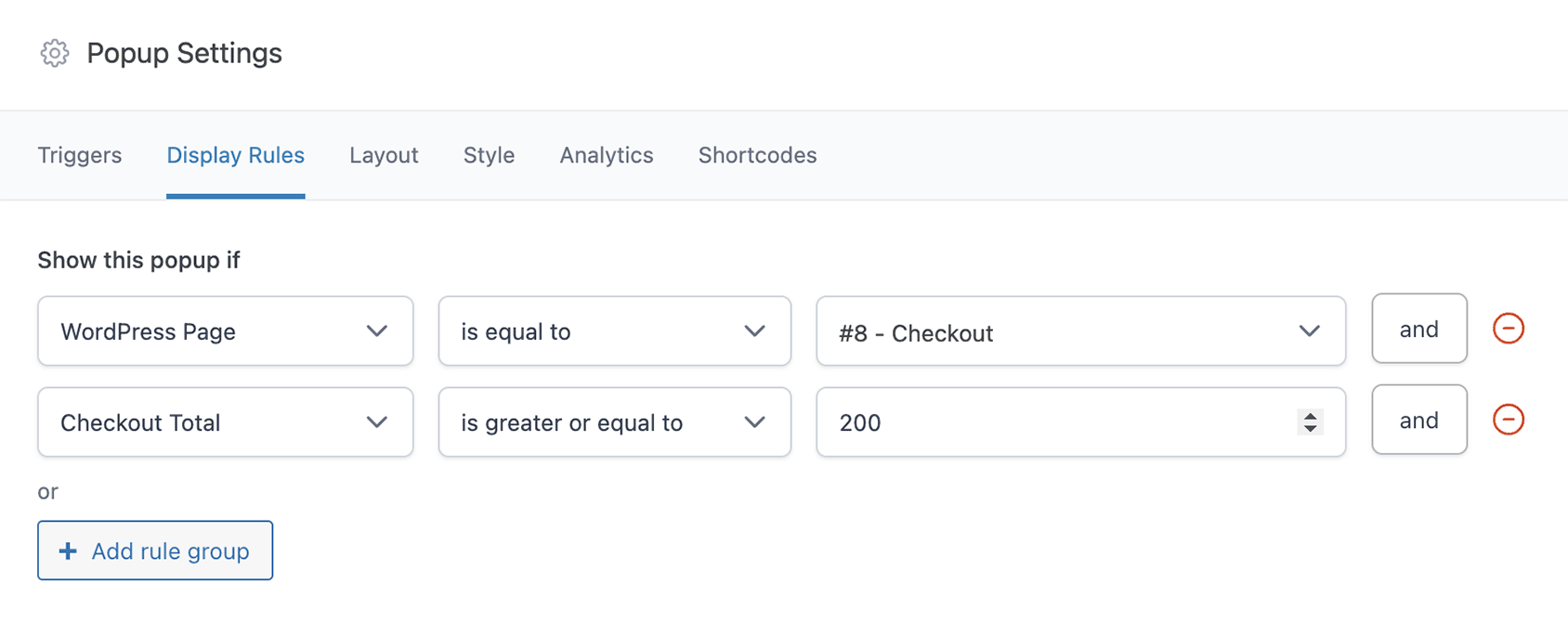
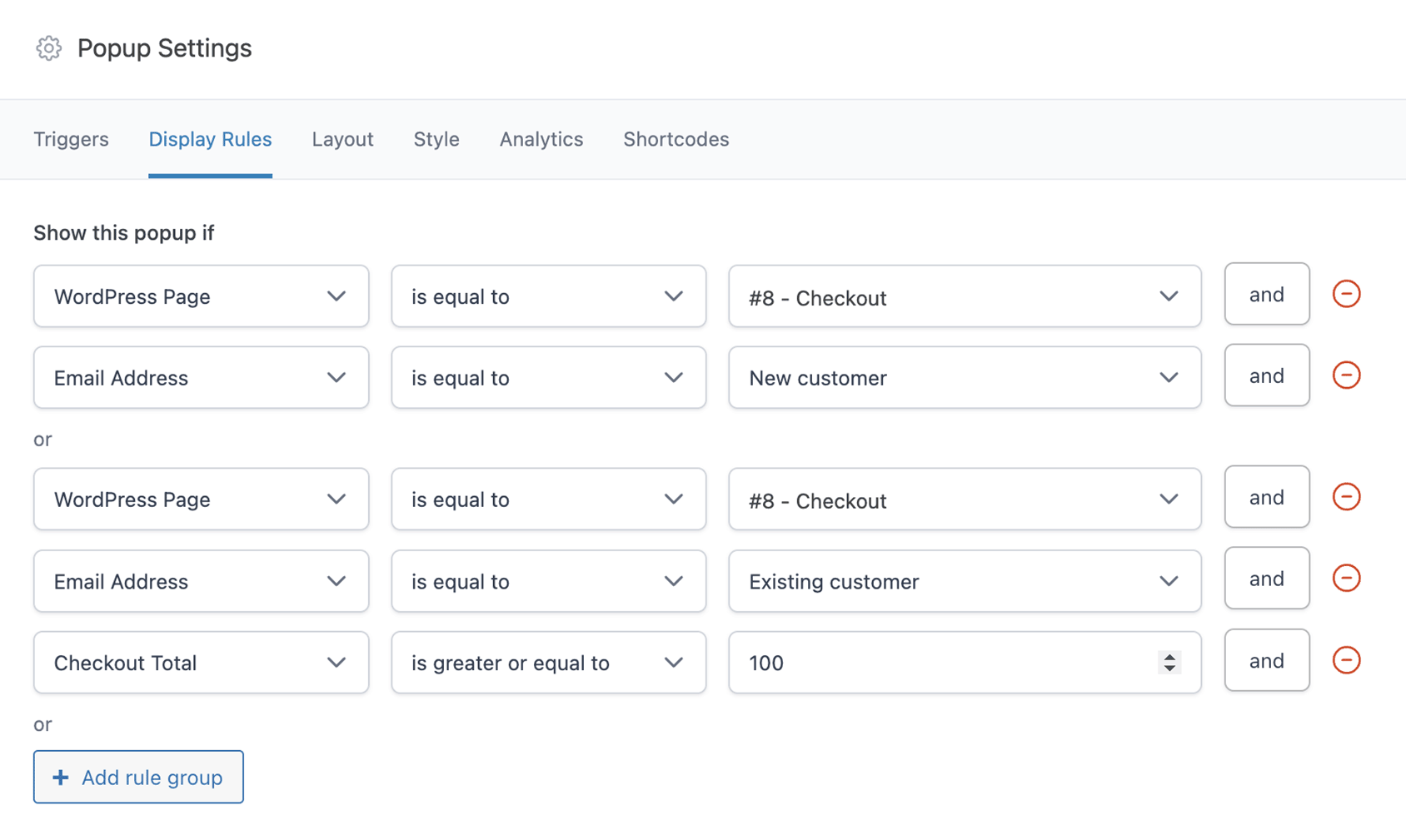
For example, you can set a display rule to activate a popup based on specific criteria. This could be when the order total of the cart is above or below a certain amount. This would then be used to notify a shopper with a cart total of $89 that if they spent an extra $11, they’d qualify for free shipping.
How to Add Exit Intent Popups to eCommerce Stores
There are many tools for adding exit intent popups to websites.
However, if you want to start using them at your online store, it’s best to use one that was built specifically for the eCommerce platform you’re using.
Therefore, if you’re using WooCommerce to power your store, choosing a plugin like our CommerceGurus Popups has many advantages.
One is that the functionality of the tool will have been built with WordPress and WooCommerce in mind.
This means you can create custom popups directly in the familiar WordPress editor as well as with popular third-party plugins, such as Beaver Builder and Elementor.
Also, if you choose an eCommerce-focused popup tool like CommerceGurus Popups, you’ll get access to a selection of popup templates or patterns that contain content suitable for eCommerce stores rather than just generic content built for general websites and blogs.
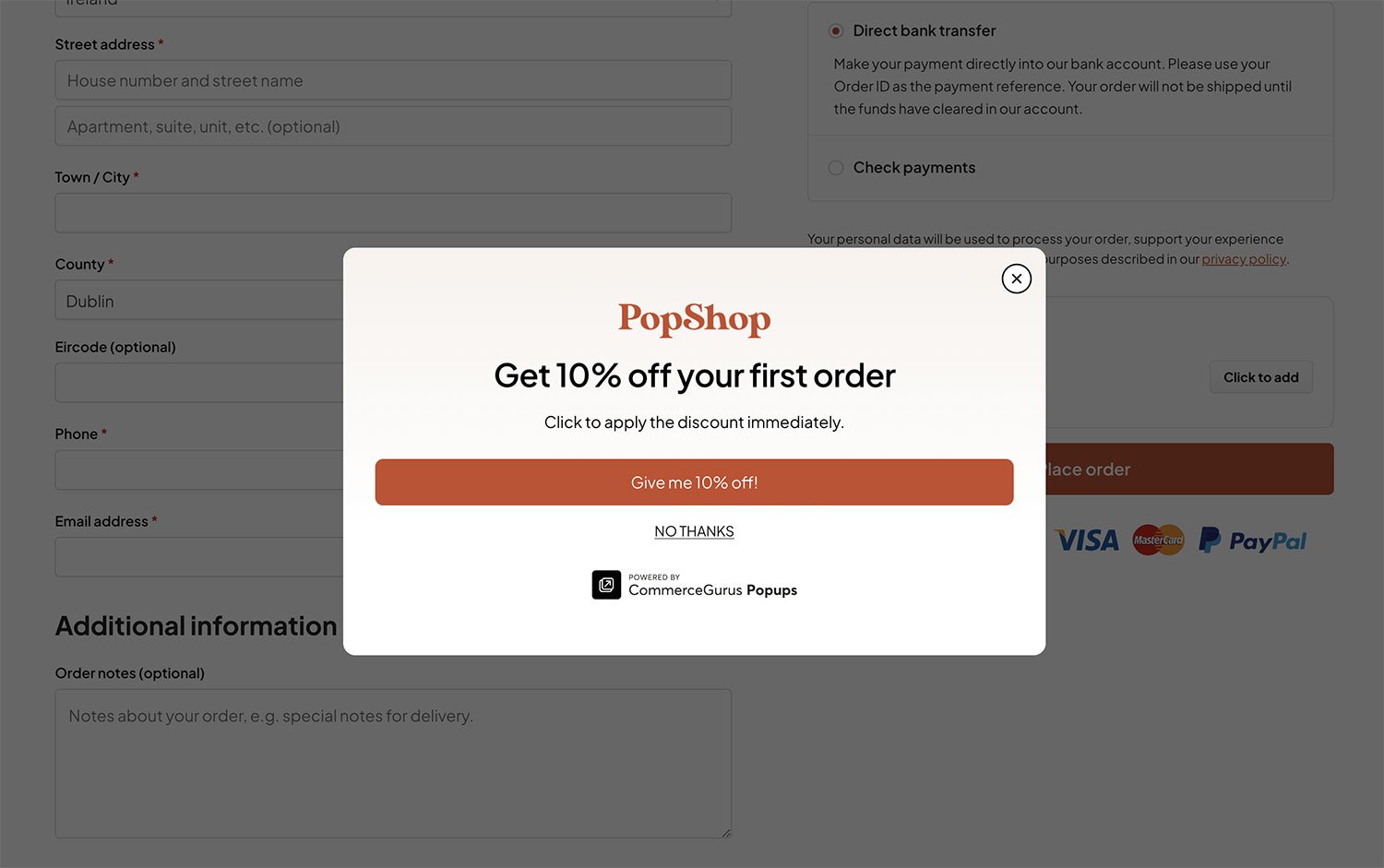
The display rules of CommerceGurus Popups are also WooCommerce-focused. Thanks to this, you can easily choose to display specific popups on certain parts of your store, such as the checkout page. Popups can also be set to only trigger the popup if the current order value is lower or higher than a certain amount.
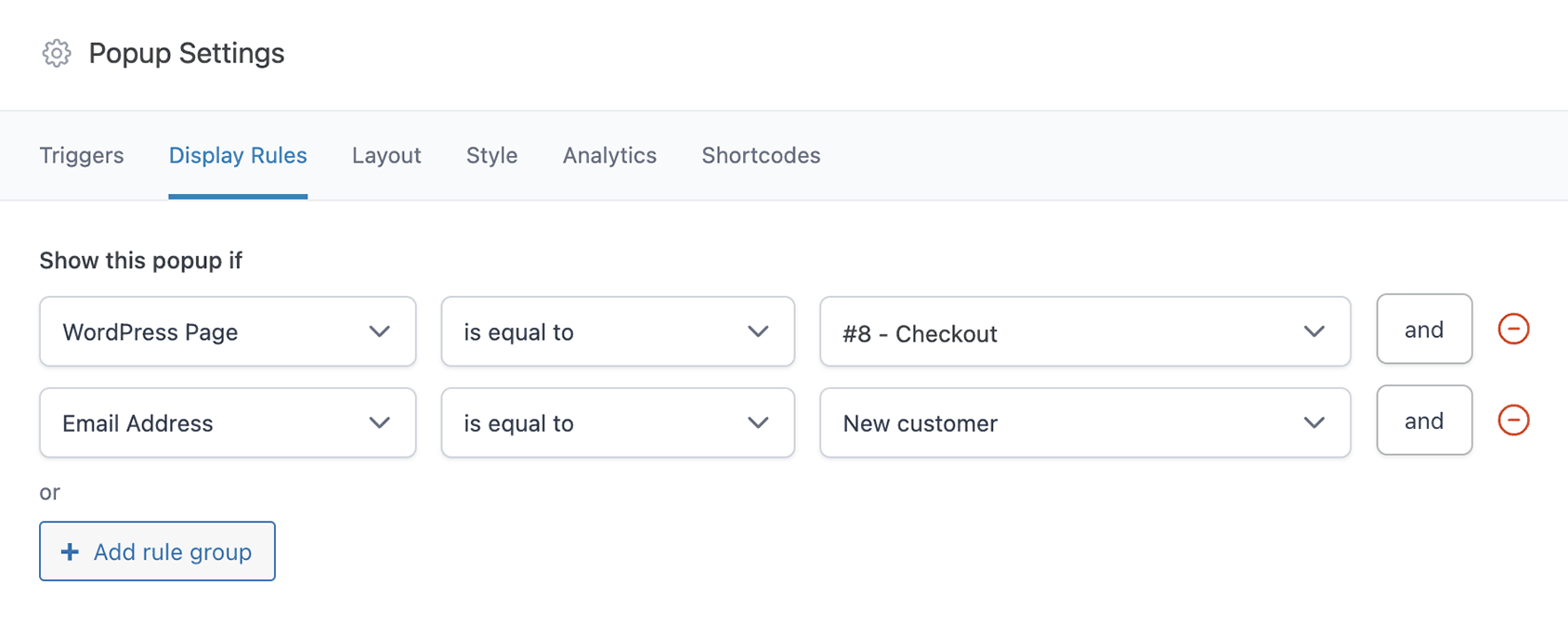
As well as using cart total-based display rules, CommerceGurus Popups can also determine if the shopper is a new customer. If they are new, a popup can be displayed. This popup could contain an introductory offer for new customers.
Displaying a specific popup on a certain product page is also an option. This is a great way to recommend related products or items that are also bought with the product being viewed.
As a good popup plugin will let you combine multiple display rules, you can get really targeted with your popups to increase their effectiveness.
Another useful eCommerce-focused feature is being able to display a popup if the shopper has demonstrated dwell intent — i.e., not taken any action — on a transactional part of your store, such as a product, cart, or checkout page.

This type of popup can be used to overcome shopper hesitation by displaying an offer that encourages them to add the product to their cart, proceed to the checkout, or claim a discount.
If you don’t choose an eCommerce-focused popup tool, then being able to use display rules around the cart contents or customer status might not be possible.
Also, while most good tools provide you with popup analytics for assessing the performance of your popups, not all of them have analytics related to eCommerce. If a tool doesn’t, then you might find it difficult to see how effective your popups have been at driving conversions and revenue.
Other features to look out for in an exit intent popup tool include lightweight code so the popups don’t slow down your site and mobile optimization so that your popups work equally well on smartphones.
Examples of Effective eCommerce Exit Intent Popups
Here are a few examples of exit intent popups being used at eCommerce stores.
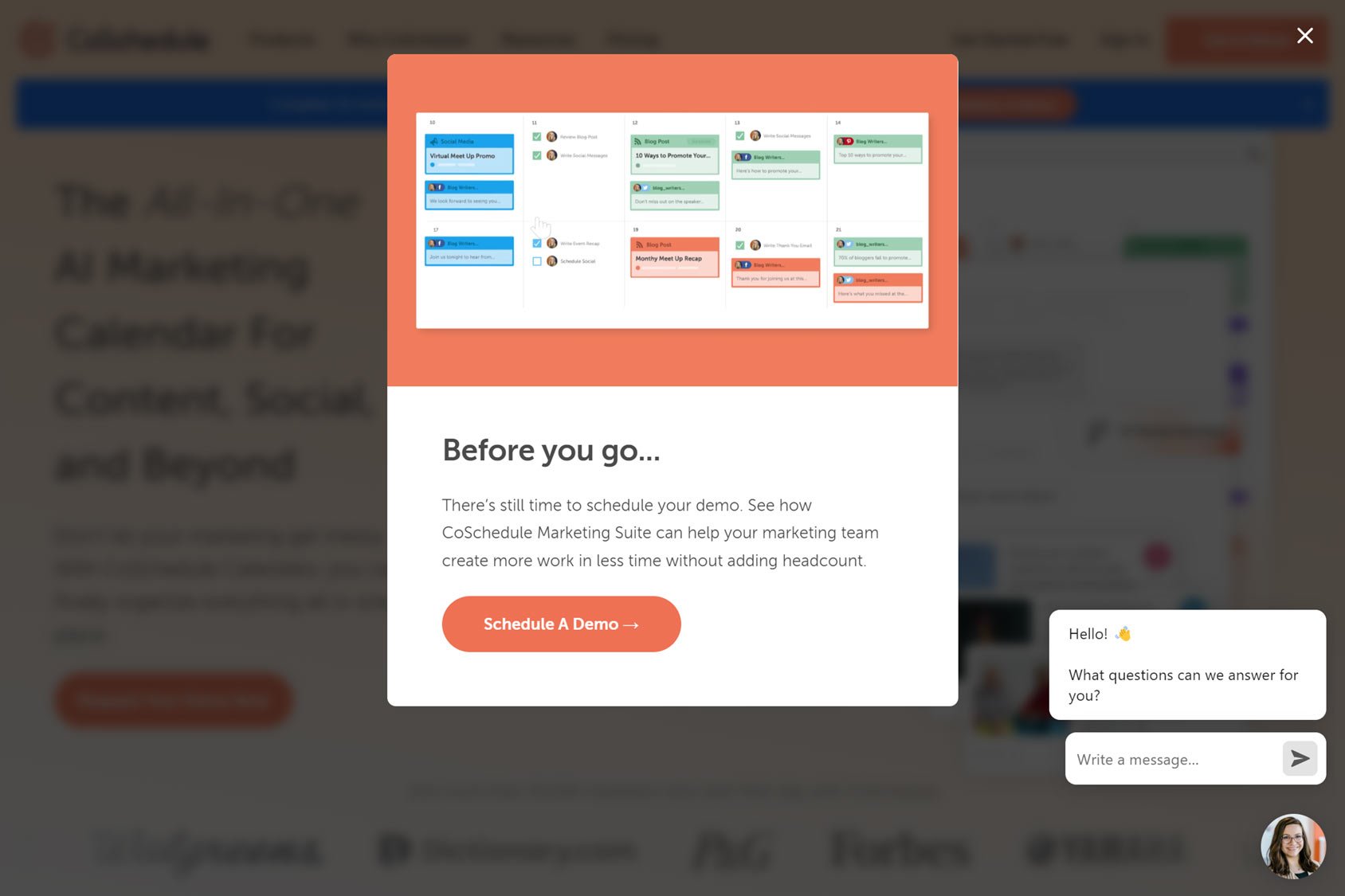
CoShedule – Demo Opportunity
Just as a visitor is leaving the CoSchedule site, a popup is triggered that offers them the chance to try out the software.
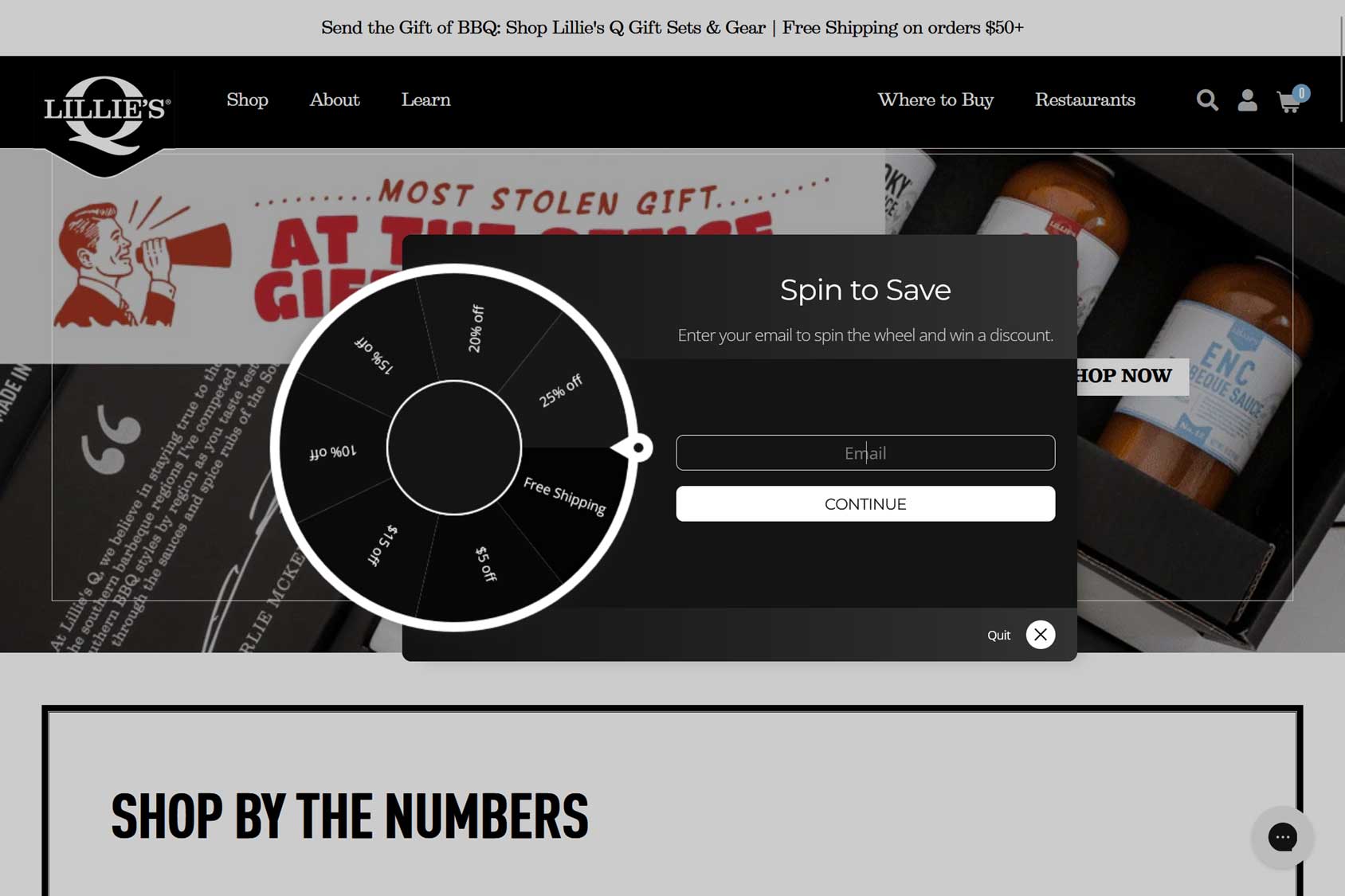
Lillie’s Q — Newsletter Sign Up Incentive
Lillie’s Q tries to persuade visitors to join their newsletter by giving them a chance to win a discount or free shipping.
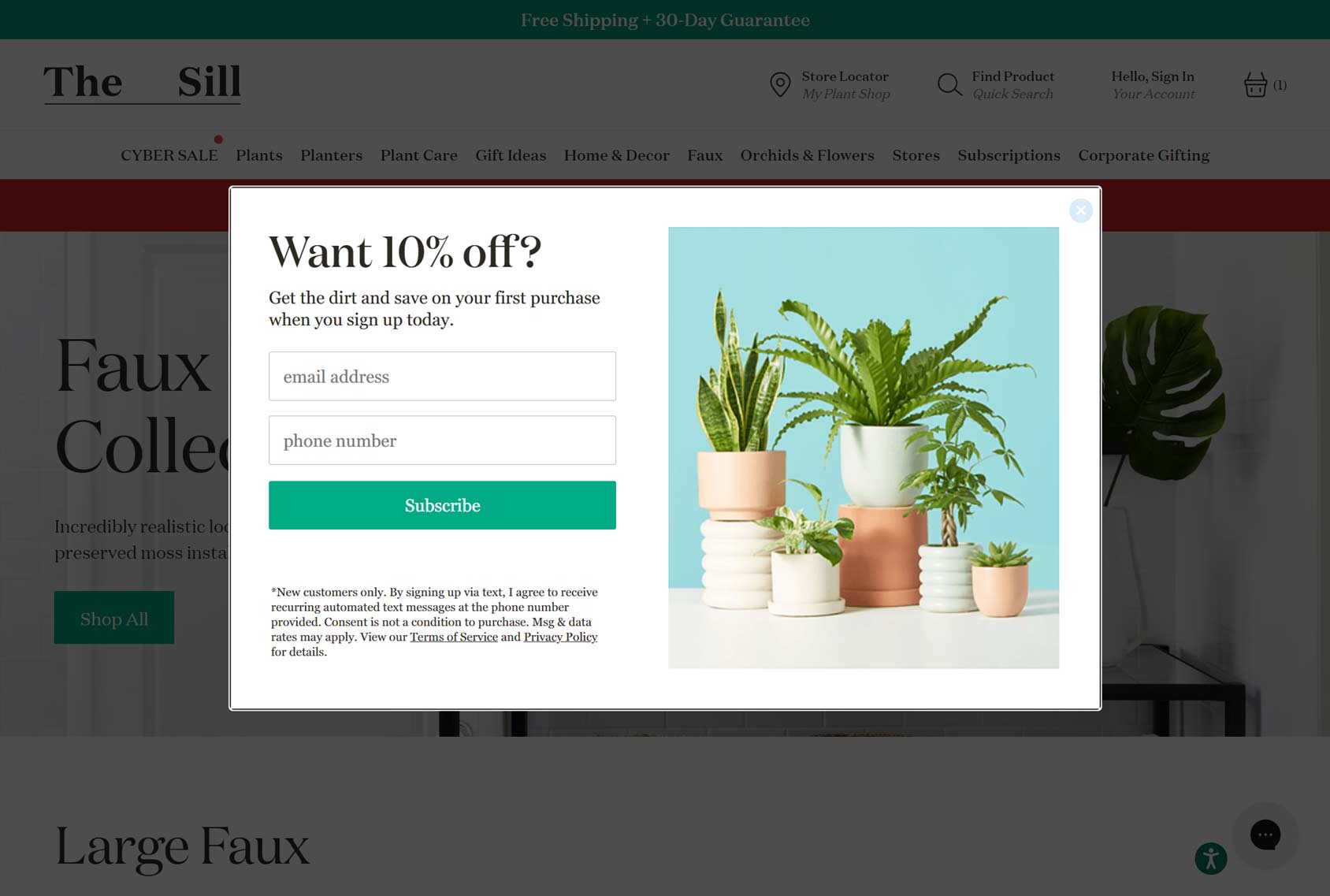
The Sill – Newsletter Sign Up Discount
The Sill uses the exit internet trigger to display a popup that offers visitors a discount as a reward for joining their email list.
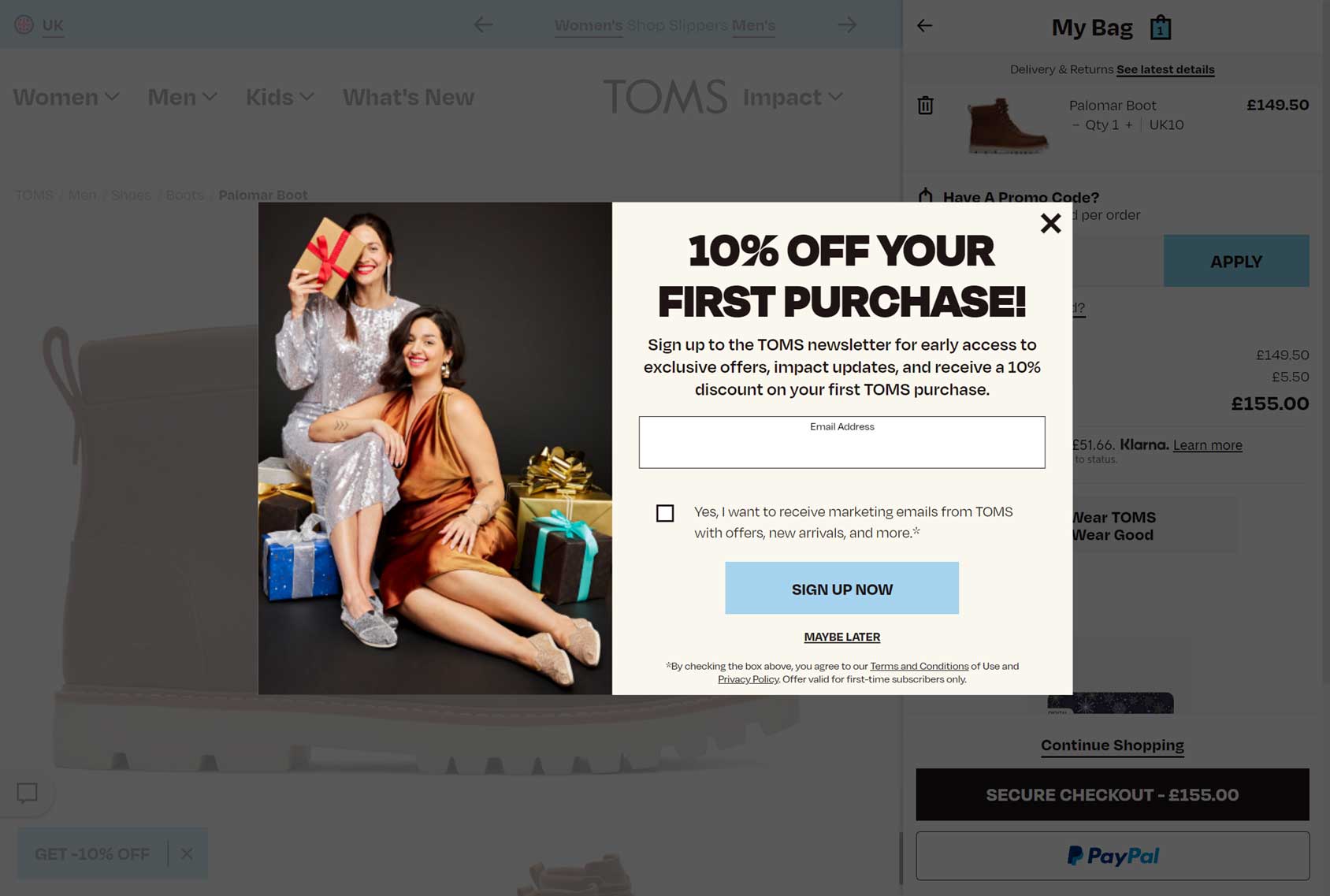
Toms – Newsletter Sign Up Discount
Opting in to receive marketing communications as visitors leave the Toms store gets visitors a discount.
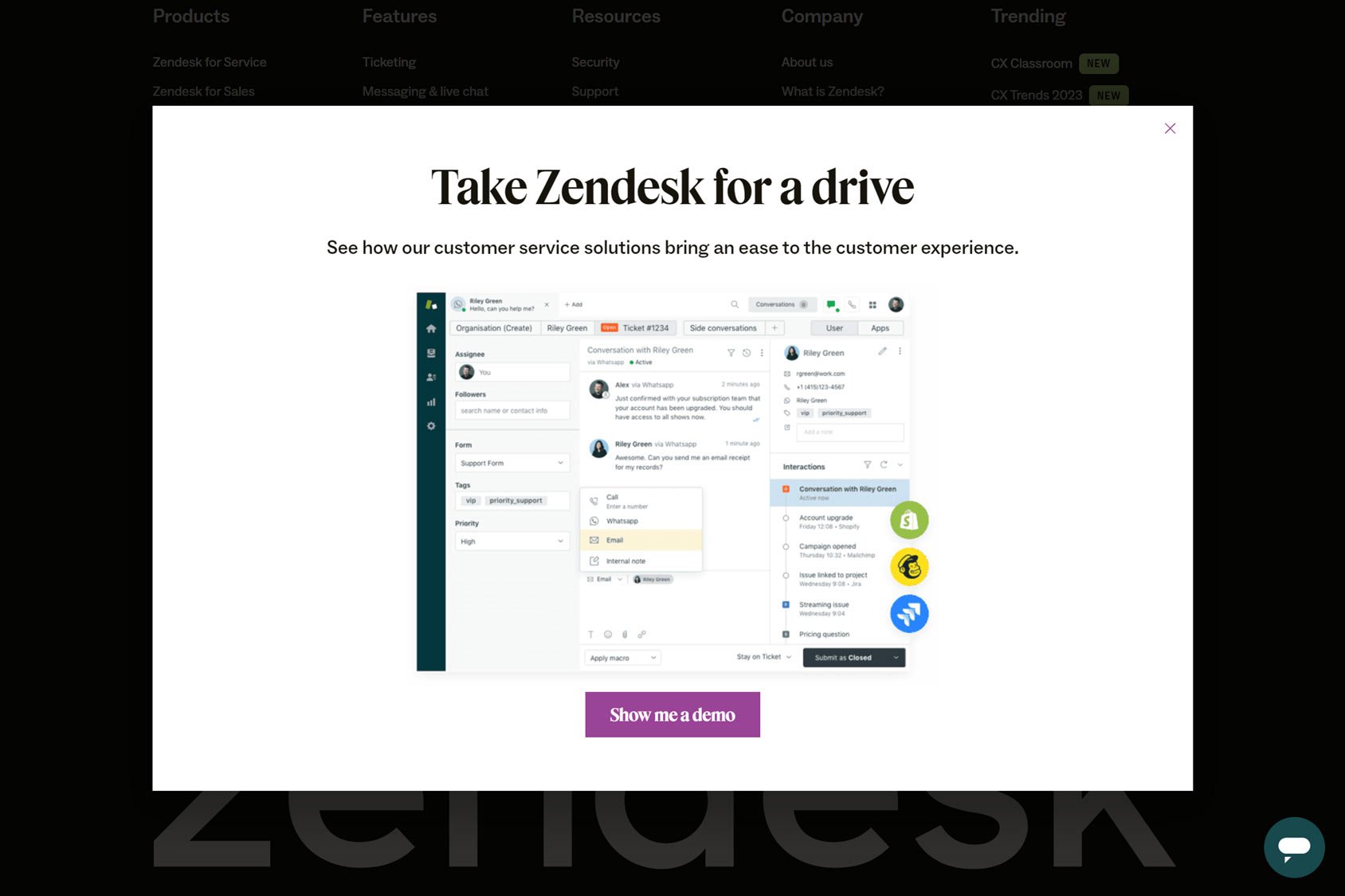
Zendesk – Demo Opportunity
Those about to leave the Zendesk site get an invitation to experience a demo of the software.
Summary
As you can see, the exit intent trigger is a powerful way to use popups without annoying your visitors.
As the popup isn’t displayed until the visitor is leaving your store, you’ve got nothing to lose by displaying a popup.
Also, the best eCommerce popup tools let you create multiple popups and then set display rules that define exactly where they are shown on your site. This means you can optimize the popup content and design to make it most appealing to your visitors in relation to where they are in their buying journey, what they’re looking at, and the contents of their cart.
Exit intent popups aren’t the only type of popup worth using, though. If you choose the right tool from the outset such as CommerceGurus Popups, you can deploy a range of different popup types.
















 Negative Reviews – Why a Bad Review Is Actually Good
Negative Reviews – Why a Bad Review Is Actually Good Managing WooCommerce settings with Captiva Theme Options
Managing WooCommerce settings with Captiva Theme Options Add custom fields to WooCommerce Products using ACF
Add custom fields to WooCommerce Products using ACF