If you’re looking for a way to grow your eCommerce business, expanding into international markets could be the answer.
Not only will this give you an opportunity to capitalize on the global surge in eCommerce, but it will also enable you to stay ahead of your competition and help customers in more regions benefit from your products.
However, while the most popular eCommerce platforms cover the technical details of selling your products around the world, to be successful, you’ll need to do a lot more than simply translate your product descriptions.
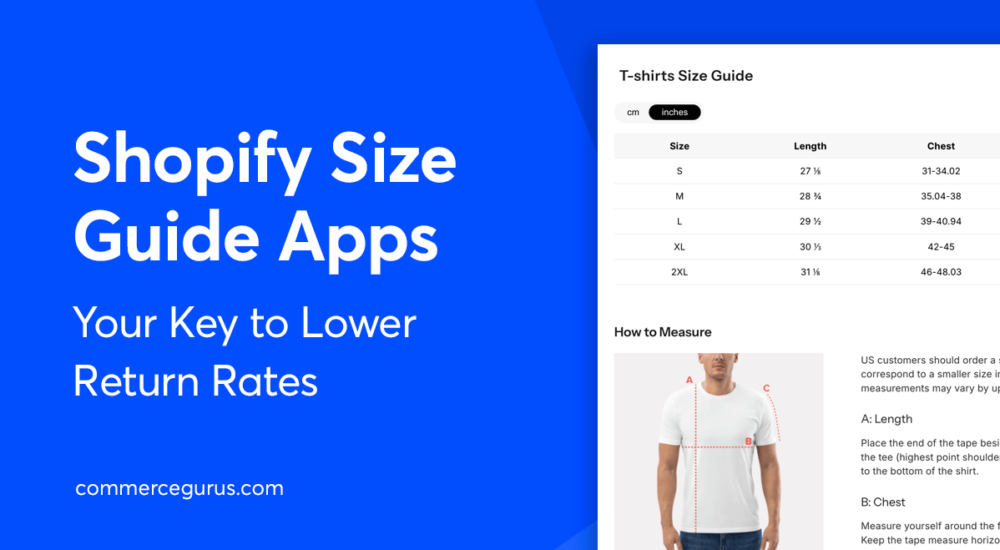
True localization goes much deeper. You must adapt your entire store to ensure it resonates with your target audiences, including displaying culturally appropriate images, sizing information in the preferred format and units, and calls-to-action that reflect local customs and nuances.
To help you succeed with localizing your store, this guide covers the key points your global eCommerce strategy needs.