In this WooCommerce hosting review, we’ll test out Kinsta’s Starter plan on a WooCommerce store to gauge website performance.
Kinsta is a Cloud hosting platform that offers premium managed WordPress hosting provider that offers web hosting services to small and medium-size businesses to enterprises businesses and agencies. It offers SSD storage, free SSL certificates, and free CDN. Users also have the option to pre-install WordPress and WooCommerce.
The plan we’re testing offers:
- 10 GB SSD storage space
- 100 GB CDN
- Suitable for 25,000 monthly visitors
We’ll start off with a brief overview of Kinsta’s WooCommerce hosting service and how it’s different from other hosting providers. Then, we’ll jump into the performance breakdown and analysis.
How Kinsta is different
Kinsta is a Cloud web hosting provider that offers premium managed WordPress, WooCommerce, application, database and free static site hosting. It caters to small businesses as well as enterprise businesses and agencies. Some notable brands hosted on Kinsta include FreshBooks, Flippa, and Unicef.
If you’re looking to set up an online store, you can choose to pre-install WordPress and WooCommerce on your domain. This makes it easy to get your online store up and running as quickly as possible. All you have to do is install a WooCommerce-optimized theme (like Shoptimizer), add your products, and start selling.
Kinsta is powered by the Google Cloud Platform’s Premium Tier network, which means you can choose from 36 data centers located around the world. The web hosting provider’s servers utilize lightning-fast persistent SSD storage for the powerful C2 and C3D virtual machines with built-in redundancy.
Here are some of the main features that make Kinsta’s WooCommerce hosting solution unique:
Server-level caching
With Kinsta, you can rest assured that your WooCommerce store will run blazingly fast for shoppers. The web hosting provider utilized server-level caching combined with additional WooCommerce rules to deliver excellent performance. This eliminates the need for typical caching plugins.
CDN
Kinsta’s CDN is powered by Cloudflare, which has over 260 points of worldwide presence, so you can expect to speed up the delivery of your site’s assets including images, JavaScript, and CSS. This means that your online store’s pages will load incredibly fast for customers regardless of where they’re located. It also means that no secondary CDN domain is needed and you could see a speed improvement of up to 44%.
Enterprise-level Cloudflare
Kinsta is fully integrated with enterprise-level Cloudflare for all clients, which results in a more secure firewall (DDoS protection included), HTTP/3 support, and wildcard SSL, among others.
To increase the site’s performance, you can also take advantage of Kinsta’s Cloudflare integration and activate the Edge Caching, Early Hints web standard or Brotli compression.
White-labeled cache plugin
Kinsta handles caching for all of their customers at the server-level with their in-house developed, white-labeled caching plugin. This gives users more granular control over your online store’s caching. For example, you can automatically purge the cache when updates are made to your eCommerce store.
Kinsta also provides Edge Caching through their enterprise-level Cloudflare integration that is available on all plans free of charge.
Self-healing technology
The team at Kinsta checks the status of your PHP service every three minutes. If it goes down, the platform will automatically attempt to start it back up again. This minimizes any potential downtime for your online store.
Security
Kinsta’s infrastructure provides 2 powerful firewalls: the GCP’s IP-based protection firewall and Cloudflare’s firewall that protect your sites 24/7 from any malicious attacks, including DDoS.
Every website runs in an isolated container with all the resources necessary (Linux, NGINX, PHP, MySQL) for top security and performance.
Kinsta provides a 99.9% uptime guarantee. They check website availability every 3 minutes and if by any chance your website is encountering any issues, Kinsta’s engineers team will quickly respond to restore your site.
No matter the plan you are on, you also get a dedicated malware team that will help with any malware removal.
MyKinsta Dashboard
Kinsta provides a self-built dashboard with a user-friendly interface that is ideal for non-technical users. The MyKinsta dashboard provides insights to your website’s analytics like resource usage, unique visits, performance, traffic and more.
You can access dozens of optimization tools, such as switching between PHP versions, ionCube Loader, WordPress debugging, redirect HTTPS, DNS management, and much more.
Kinsta recently became a Cloud hosting platform and now also provides Application Hosting, Database Hosting, and free Static Site Hosting. With these additions, you can host and manage all your web projects under one roof.
Kinsta APM Tool
Application Performance Monitoring tool is useful for discovering any hidden website performance issues. It allows you to monitor and prevent PHP performance bottlenecks, MySQL database queries, external HTTP calls, and more.
The tool normally costs extra with other hosting providers, but Kinsta has its own built-in APM tool that is available for free on all plans.
Expert Support
Kinsta is well known for its excellent 24/7/365 expert support. The team is made of actual engineers and developers with an initial response of under a minute.
The Kinsta support can be easily accessed via chat through the MyKinsta dashboard and is available 24/7/365 in English. Support is also available in selected hours in Italian, French, Portuguese, and Spanish.
Kinsta API
With Kinsta Rest API, you can easily interact and connect with your Kinsta projects without the need to log in. It helps with workload efficiency by easier retrieving data analytics, scheduling tasks such as PHP restarts, clearing cache, or even automating WordPress site launch and installing plugins like WooCommerce or Yoast.
DevKinsta
With Kinsta’s DevKinsta technology, you can design, develop, and deploy WordPress sites directly from your local machine. It’s free and compatible with Windows, Linux and MacOS.
It makes local site creation and development easy for online store owners. This means that you can build a single or Multisite WordPress website with Nginx or MariaDB in a single click. It’s perfect for online store owners that want to develop custom sites on their local machine before going live. Once you are ready to go live, you can push your online store directly to Kinsta servers.
Next, let’s take a look at how quickly our WooCommerce store’s pages load when hosted on Kinsta’s servers.
Performance
To recap, we’re using Kinsta’s Starter plan that costs $35 per month. It offers 10 GB SSD storage space, free wildcard SSL and CDN, and is suitable for 25,000 monthly visitors.
Here’s a quick overview of our testing environment:
Instead of testing a vanilla WooCommerce installation with zero products, sales pages, or on-page widgets, we decided to go for a more realistic testing environment. The idea behind doing it this way is so we’re able to get a better idea of how a typical WooCommerce store would perform on Kinsta web hosting.
Note: The Starter plan is suitable for smaller WooCommerce sites, with lower number of simultaneous requests and few products. For a store that has lots of products and many concurrent users, the Business tier with increased PHP workers is probably more a better choice.
So, setting up a realistic testing environment meant adding products to our WooCommerce store with high-quality images.
For our hosting review, we’ve set up a WordPress site with the WooCommerce plugin installed on it. Kinsta gives you the option to do this when you’re creating your website.
We also installed the WooCommerce-optimized Shoptimizer theme on it with demo content. Our online store has a total of 10 WooCommerce products each with high-quality product images, descriptions, and prices. We’ve also followed Shoptimizer’s Install Guide and applied the Speed Tips to our online store.
It’s worth mentioning that we haven’t installed any third-party caching plugins on the website which is running WordPress version 5.6.2. However, Kinsta’s white-labeled cache plugin and server-level caching solution are enabled on the online store as well as the Cloudflare CDN.
We’ll test page speeds on the homepage, shop page, and single product page using Google PageSpeed Insights and WebPageTest.
Homepage

The first performance test we’re running is on our eCommerce store’s homepage.
When people visit your online store, they’re likely to go through the homepage to get to other pages. The Shoptimizer homepage has banners, a hero image, CTA buttons, the latest products, testimonials, popular products, and more.
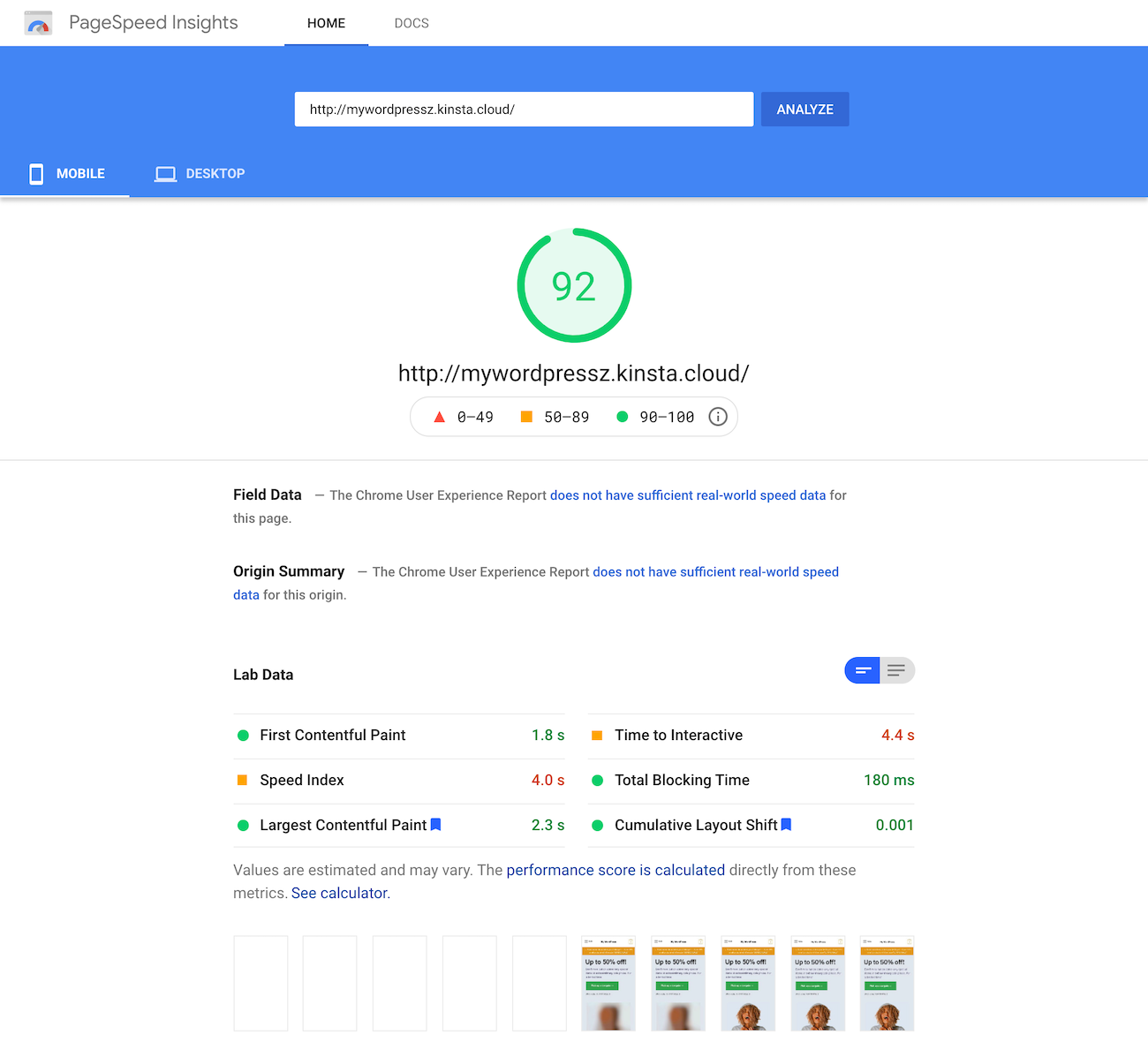
Google PageSpeed Insights

| Test # | 1 | 2 | 3 | 4 | 5 |
| Performance Score | 92 | 92 | 91 | 92 | 90 |
| FCP | 1.8s | 1.8s | 1.8s | 1.8s | 1.8s |
| Speed Index | 4.0s | 4.0s | 4.2s | 3.9s | 4.6s |
| LCP | 2.3s | 3.3s | 2.3s | 2.3s | 2.3s |
| TTI | 4.4s | 4.4s | 4.4s | 4.3s | 4.4s |
| TBT | 180ms | 180ms | 250ms | 220ms | 240ms |
| CLS | 0.001 | 0.001 | 0.001 | 0.001 | 0.001 |
On Google PageSpeed Insights, we got a performance score ranging from 90 to 92. The speed index came out to be between 3.9s and 4.6s and CLS was 0.001 consistently throughout our testing. The largest contentful paint was consistently 2.3s with one instance of 2.2.s.
For those unfamiliar, Google PageSpeed Insights’ performance score is a weighted average of the metric scores.
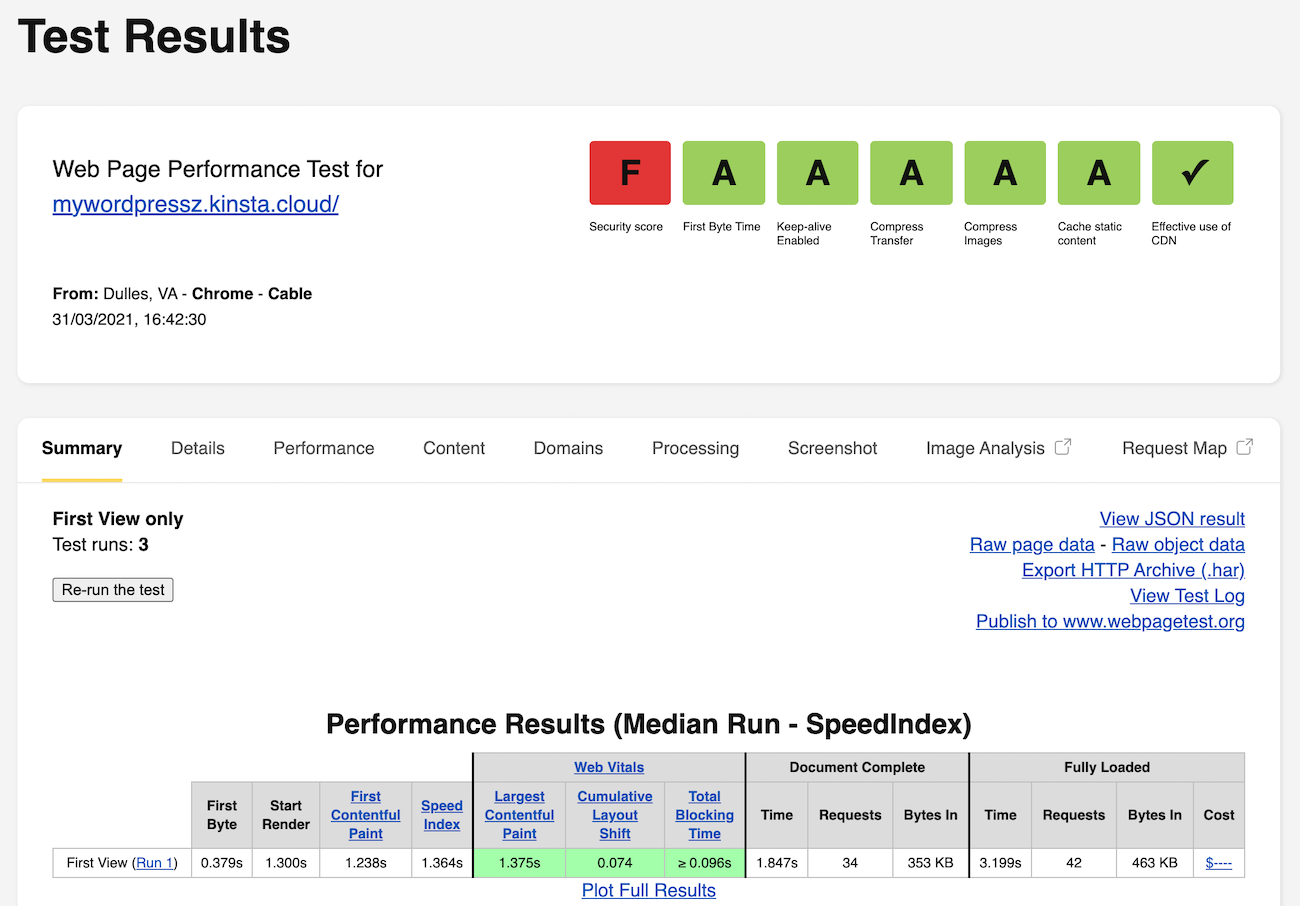
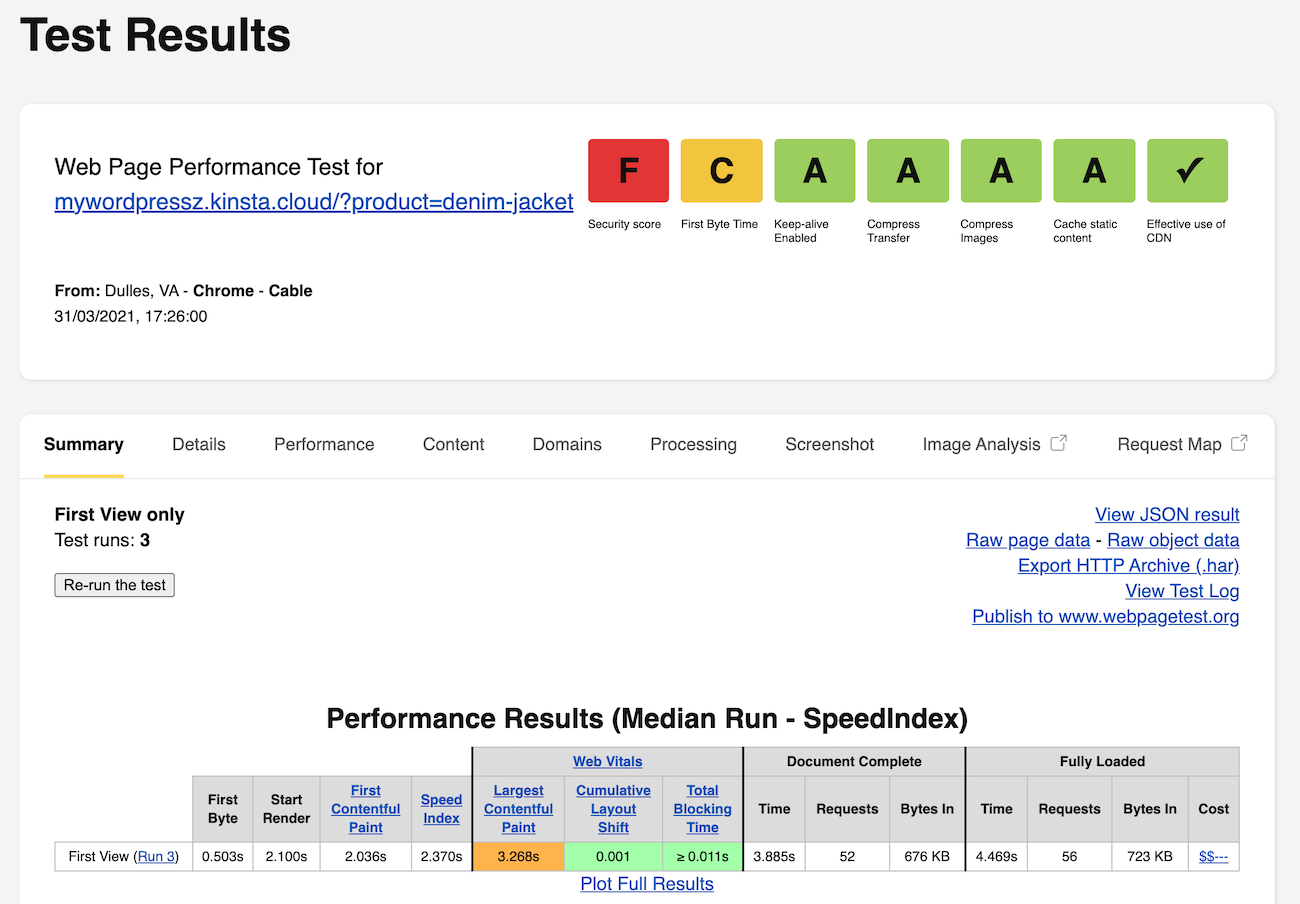
WebPageTest

On WebPageTest, we set the Test Location to Dulles,VA USA and tested using the Chrome browser.
The document completed loading in 1.847 seconds and the homepage was fully loaded in 3.199 seconds.
Here’s a link to the Waterfall View of the homepage test.
Shop Page

The second performance test we’re running is on the shop page. In our testing, Shoptimizer’s shop page lists 10 products. It also has widgets in the sidebars including a search box, recent posts, archives, categories, price slider filter, top-rated products, and more.
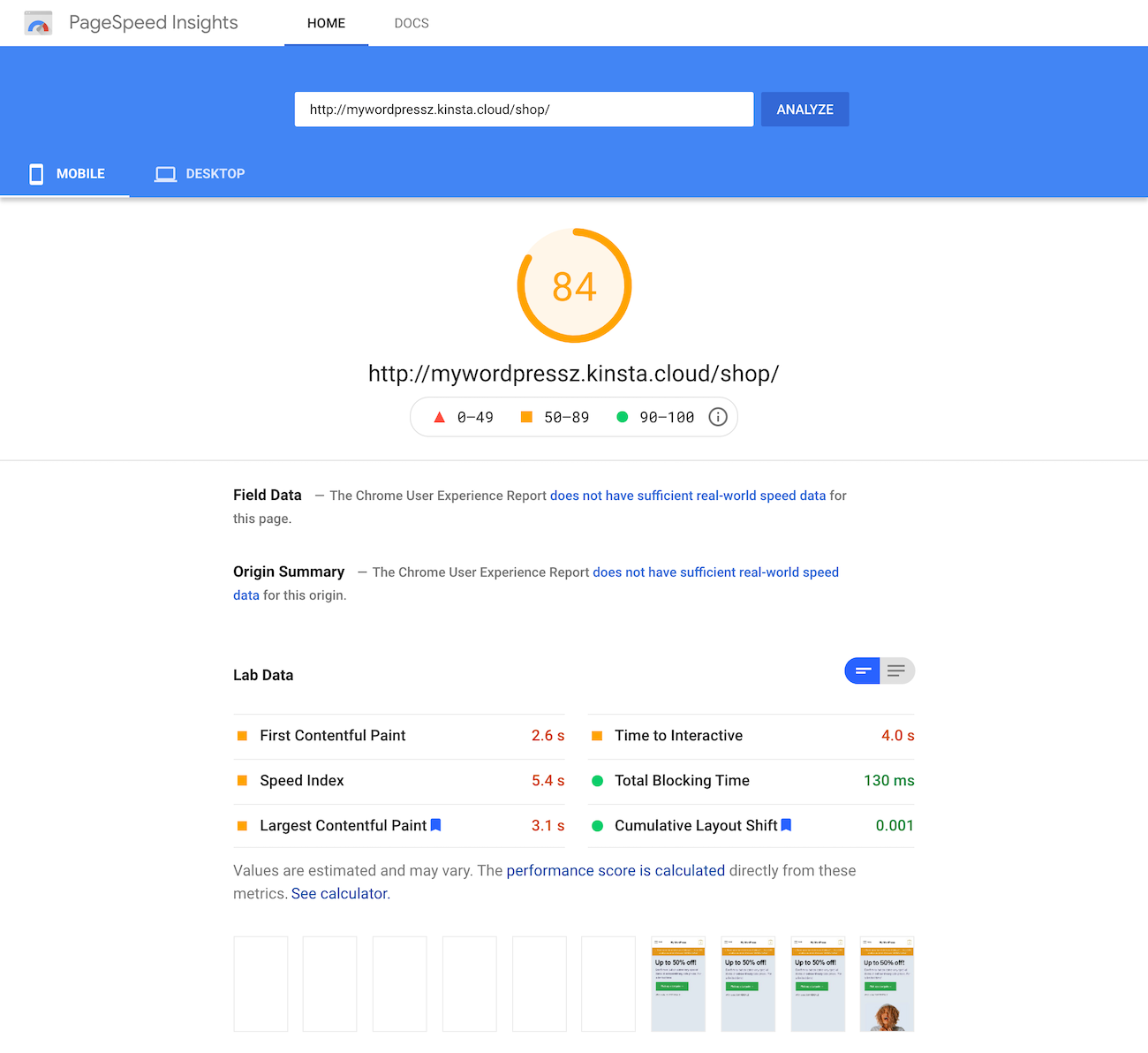
Google PageSpeed Insights

| Test # | 1 | 2 | 3 | 4 | 5 |
| Performance Score | 84 | 75 | 79 | 68 | 76 |
| FCP | 2.6s | 3.3s | 2.9s | 3.5s | 3.3s |
| Speed Index | 5.4s | 5.9s | 5.2s | 7.3s | 5.3s |
| LCP | 3.1s | 3.6s | 3.4s | 4.0s | 3.6s |
| TTI | 4.0s | 4.3s | 4.4s | 4.3s | 4.4s |
| TBT | 130ms | 160ms | 230ms | 180ms | 150ms |
| CLS | 0.001 | 0.001 | 0.001 | 0.001 | 0.001 |
On Google PageSpeed Insights, the performance score ranged from 68 to 84 which is a lot of variance. The speed index ranged between 5.2s to 7.3s and CLS was 0.001 throughout our testing. The largest contentful paint ranged from 3.1s to 4.0s.
For those unfamiliar, Google PageSpeed Insights’ performance score is a weighted average of the metric scores.
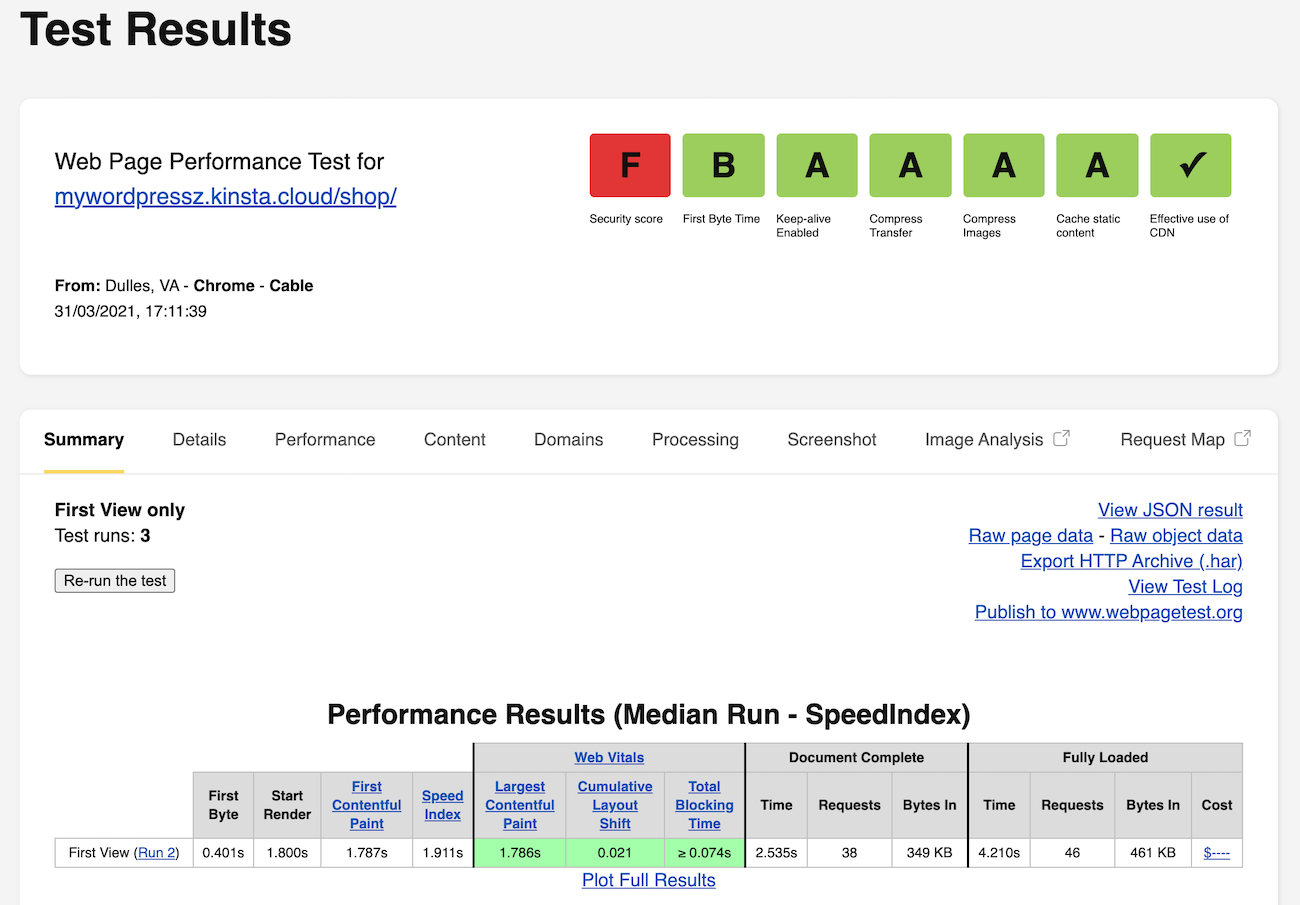
WebPageTest

Same as before, we set the Test Location to Dulles,VA USA and tested using the Chrome browser.
The document completed loading in 2.535 seconds and the homepage was fully loaded in 4.210 seconds.
Here’s a link to the Waterfall View of the shop page test.
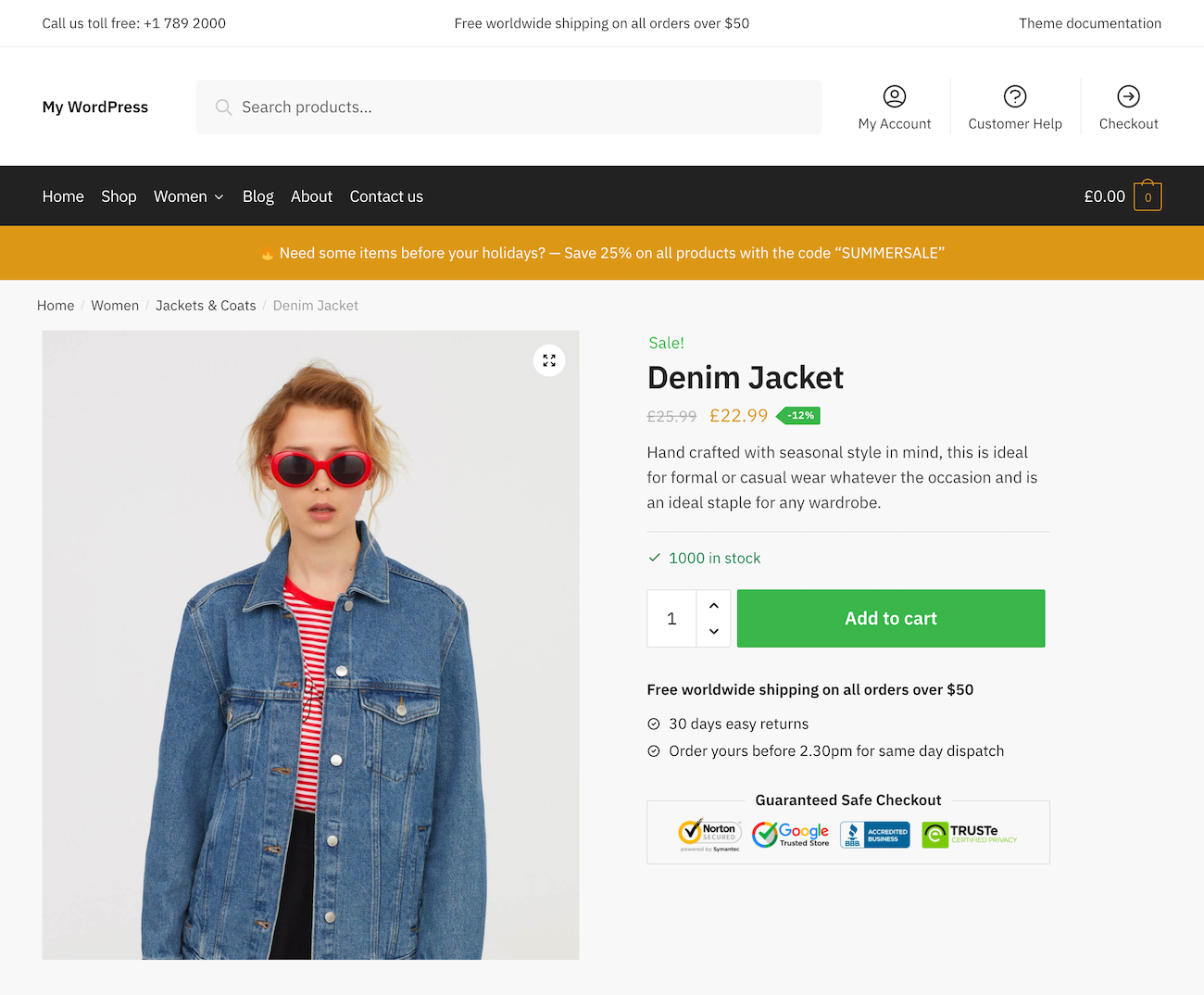
Single Product Page

The third performance test we’re running is on the single product page. Shoptimizer’s single product page contains a product image, details, price, purchasing options, additional images in the description, related products, and more.
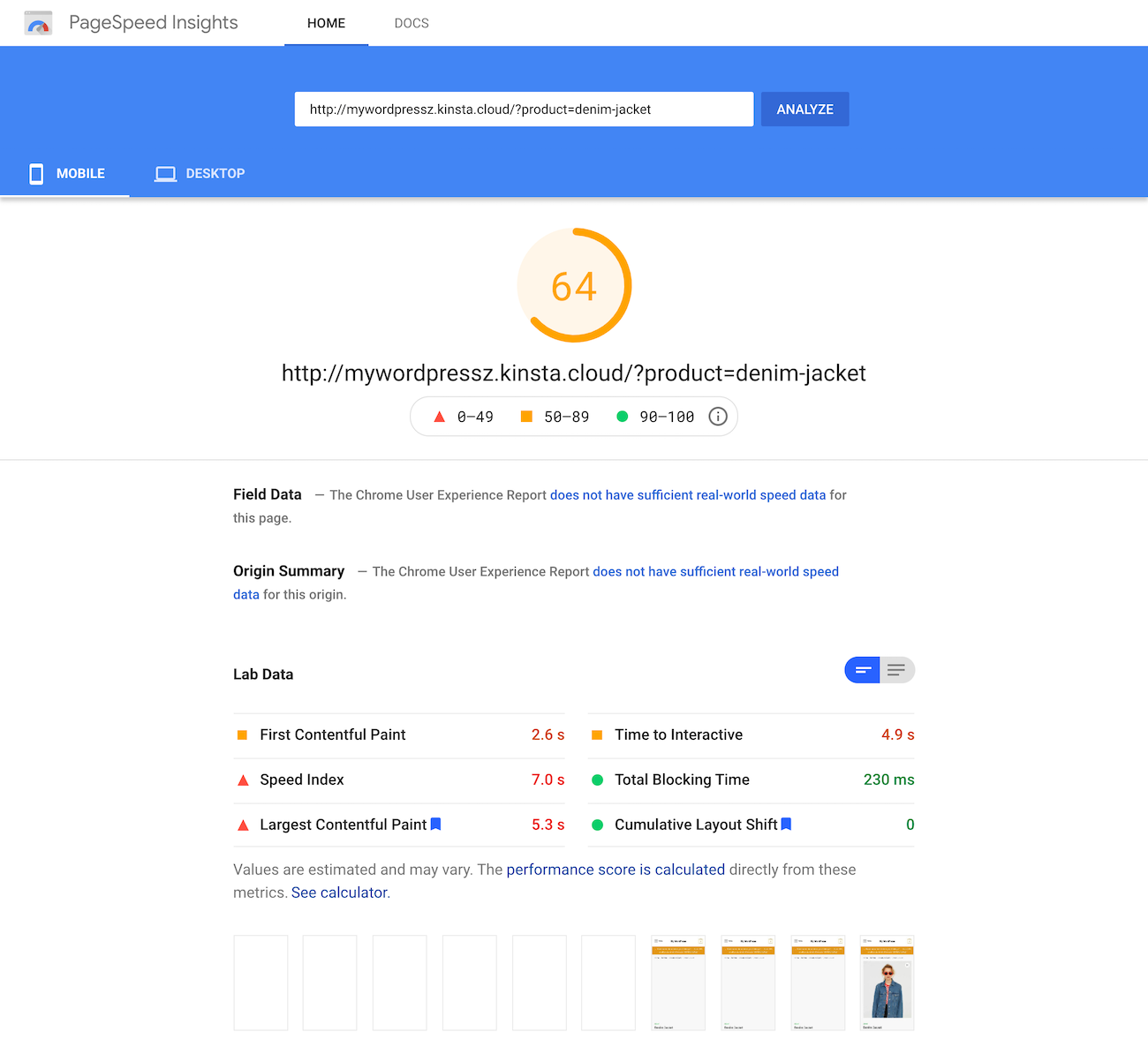
Google PageSpeed Insights

| Test # | 1 | 2 | 3 | 4 | 5 |
| Performance Score | 64 | 62 | 60 | 63 | 64 |
| FCP | 2.6s | 2.6s | 2.6s | 2.6s | 2.5s |
| Speed Index | 7.0s | 7.7s | 6.5s | 6.5s | 5.9s |
| LCP | 5.3s | 5.3s | 5.5s | 5.5s | 5.4s |
| TTI | 4.9s | 5.0s | 5.2s | 5.0s | 5.0s |
| TBT | 230ms | 250ms | 370ms | 280ms | 340ms |
| CLS | 0 | 0 | 0 | 0 | 0 |
On Google PageSpeed Insights, the performance score came out to be between 60 and 64 throughout our tests. The speed index of the single product page was between 5.9s to 7.7s and CLS was consistently a perfect 0. The largest contentful paint score ranged from 5.3s to 5.5s.
Google PageSpeed Insights’ performance score is a weighted average of the metric scores.
WebPageTest

Same as before, we set the Test Location to Dulles,VA USA and tested using the Chrome browser.
The document completed loading in 3.885 seconds and the homepage was fully loaded in 4.469 seconds.
Here’s a link to the Waterfall View of the single product page test.
Graphs
We also ran tests on GTMetrix with the test server location set to Vancouver, Canada.
Let’s visualize the different performance measurements for each page:
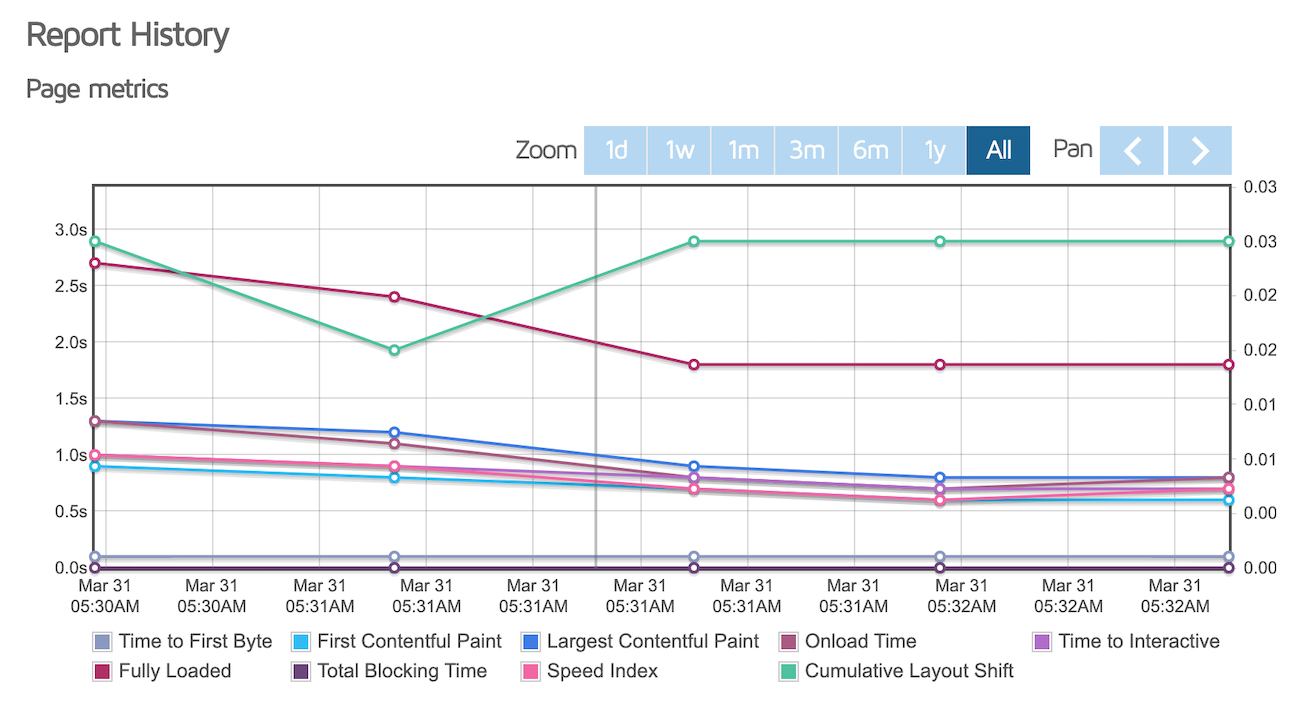
Homepage

The cumulative layout shift ranged from 0.02 to 0.03. Metrics, like time to interactive, first contentful paint, and largest contentful paint are low and consistent throughout our testing.
The fully loaded time ranged from 1.8 seconds to 2.7 seconds.
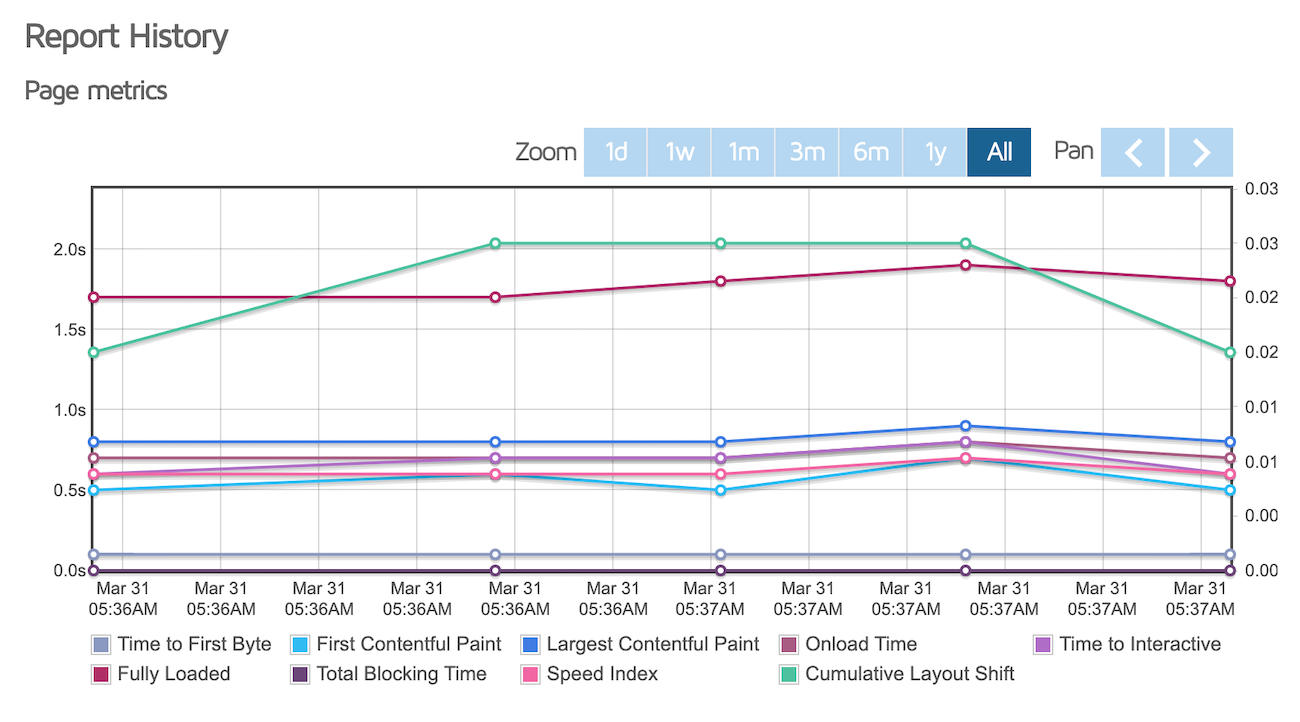
Shop page

The cumulative layout shift on the shop page ranged from 0.02 to 0.03. Similarly, time to interactive, first contentful paint, and largest contentful paint remain consistently low throughout the testing.
The fully loaded time varies in our testing ranging from 1.7 seconds to 1.9 seconds.
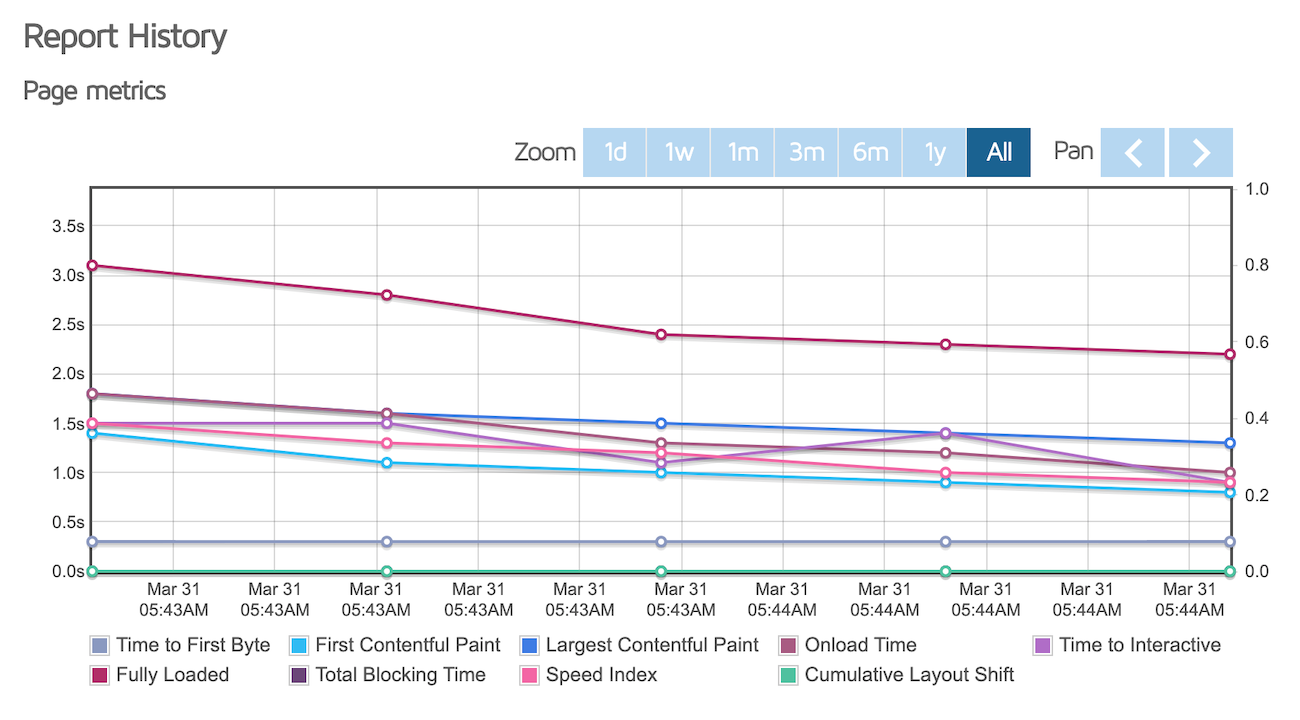
Single product page

On the single product page, the cumulative layout shift remains consistently at an impressive 0 in our tests. Similarly, time to interactive and first contentful paint are also consistent in the test we ran. The largest contentful paint ranged from 1.3 seconds to 1.5 seconds which isn’t a lot of variance.
The fully loaded time varies in our testing ranging from 2.2 seconds to 3.1 seconds.
Plans and Pricing
Kinsta offers several pricing plans for managed WordPress and WooCommerce hosting:
Here’s a quick overview of the different plans Kinsta offers:
- Starter for $35 per month. 1 WordPress install, 25,000 monthly visitors, 10 GB disk space, and free SSL certificate and CDN.
- Pro for $70 per month. 2 WordPress installs, 50,000 monthly visitors, 20 GB disk space, and free SSL certificate and CDN.
- 4 Business plans starting from $115 per month. 5 WordPress installs, 100,000 monthly visitors, 30 GB disk space, and free SSL certificate and CDN.
- 4 Enterprise plans starting from $675 per month. 60 WordPress installs, 1,000,000 monthly visitors, 100 GB disk space, and free SSL certificate and CDN.
- 5+ Single site plans starting from $90 per month. 1 WordPress install, 100,000 monthly visitors, 10 GB disk space, and free SSL certificate and CDN.
- 3 Agency plans starting from $340 per month. 20 WordPress installs, 400,000 monthly visitors, 50 GB disk space, and free SSL certificate and CDN.
All plans come with the white-labeled caching plugin, automated daily backups, self-healing technology, enterprise-level Cloudflare, built-in APM tool, automatic daily backup, free migrations and more.
If you subscribe to an annual plan, you get 2 months free.
Conclusion
Kinsta (affiliate link) is a reputable managed WordPress hosting provider that gives you the option to pre-install WooCommerce on your website. In our testing, we experience a fair amount of variance in the test results, especially on the main shop page.
Kinsta have been in touch to say that for dynamic sites they usually recommend a plan with increased PHP workers (from their Business-tier plans) which would be able to handle simultaneous requests and guarantee the smooth running of the site. Something to keep in mind.
Kinsta offers a custom caching solution, free edge caching, free SSL certificates, and a CDN powered by Cloudflare on all of their web hosting plans.
Overall, it would be an excellent choice to host our performance-optimized Shoptimizer theme for WooCommerce.







 Google Analytics for WooCommerce
Google Analytics for WooCommerce Checkout flows compared – WooCommerce vs Shopify
Checkout flows compared – WooCommerce vs Shopify Drive eCommerce traffic and sales with social sharing
Drive eCommerce traffic and sales with social sharing 17 Product Page Best Practices (with examples)
17 Product Page Best Practices (with examples)