If you sell products that can be customized or personalized then you’ll need a quick and easy way to let customers provide additional details with their order. The easiest way to do this is by using the free Product Addons for WooCommerce plugin.
You can add fields to your product pages that customers can use to add notes, make special requests, or let you know how they’d like to have their product personalized. It’s a simple way to enhance your product’s value for buyers and, potentially, increase sales.
In this tutorial, we’ll explain how you can use Product Addons for WooCommerce to add custom fields to your product pages.
Why Do You Need WooCommerce Product Add-Ons?
WooCommerce product add-ons let you add paid (or free) options to your products using different field types.

Here are some examples:
- If you run a pizzeria, you could use checkboxes to let customers choose extra toppings at an added cost.
- You sell bouquets with greeting cards and want to give customers the option to have a message handwritten on it. You’ll need to add a multi-line text input field to your product page.
- You sell personalized jewelry and watches and offer engraving options. Simply add a text input field to the product page.
Basically, you can use WooCommerce product add-on fields to ask for all kinds of information, details, or requirements. It’s an easy way to let customers personalize their orders. As a result, you’ll be able to deliver an enhanced shopping experience and boost your store’s average order value.
WooCommerce Product Add-Ons Use Cases
There are plenty of ways you can use WooCommerce product add-ons in your online store. Let’s step through some popular use cases for inspiration:
Use Case #1: Let Customers Add Notes
If you’ve ever ordered food online, you might have noticed a textbox that lets you add notes. You might have used it to ask staff to draw a dinosaur on the pizza box or request some extra condiments with your meal.
Letting customers add notes to their order gives you an opportunity to deliver a better customer experience. All you have to do is add a textbox field to your product page and prompt customers to enter any notes or requirements in it before adding the product to their cart.
Use Case #2: Offer Engraving
If you sell jewelry, watches, stationery, or wallets, you might consider giving customers the option to have some text engraved. For this, you’ll need to add a simple text field to your product page where customers can enter the text they’d like to have engraved.
Offering engraving options means that you can sell personalized products. It’s also a great way to upsell to customers and generate more revenue from each sale.
Use Case #3: Ask for Additional Information
In some cases, you might need to ask customers for additional information when they’re placing their orders. This could be something simple like selecting an option from a list, entering their email address, picking a date, or choosing a color.
For example, if you sell custom birthday cakes, you could ask the customer to pick the type of cake they’d like to buy and set the date they’d like to have it delivered.
Product Addons for WooCommerce Overview

Product Addons for WooCommerce is a free plugin that lets you add custom fields to single product pages in WooCommerce. It features a custom form builder with different form fields that you can add to your product page. The form data you collect will automatically appear in your online store’s back-end along with the order details.
Key features:
- Intuitive and easy to use.
- Drag-and-drop form builder with different form field types.
- Tons of form field types available in the free version including text field, checkbox field, hidden field, and email field.
- Add multiple form fields to each product form.
- Supports paragraph and header HTML tags.
The free version of the Product Addons for WooCommerce plugin supports 11 different form field types. You also have the option to upgrade to the premium version to get access to 13 additional form field types as well as support from the developers.
Shoptimizer Overview

Shoptimizer is a WooCommerce theme that’s optimized for speed and conversions. It’s perfect for online stores that want to offer product add-ons without compromising on speed, performance, and usability.
Key features:
- Once customers place their order they can proceed to the distraction-free checkout page.
- Lets you display additional product information (such as shipping costs or a link to your returns policy) directly below the product buy button.
- The sticky bar keeps product details and the buy button always in view.
- Lets you add single product FOMOs (time sales countdown and animated stock counter) to encourage purchases.
The Shoptimizer WooCommerce theme is perfect for all kinds of online stores. It comes with support from the developers so you can rest assured that you’ll get speedy replies.
Setting Up WooCommerce Product Add-Ons in Shoptimizer
Setting up WooCommerce product add-ons is a quick and easy way to enhance your product’s value for buyers and give customers more options when placing their orders. There’s no limit to what you can do with the right product add-ons plugin.
Here, we’ll show you step-by-step how you can set up product add-ons on your eCommerce store using the Product Addons for WooCommerce plugin.
For this tutorial, we’ll assume you already have a WordPress website set up with the WooCommerce plugin installed on it. You’ll also need to get the Shoptimizer WooCommerce theme and install it on your website.
Step #1: Install Product Addons for WooCommerce
The first thing you need to do is install the Product Addons for WooCommerce plugin on your WordPress website. Since it’s a free plugin, you can install it directly from the WordPress back-end.
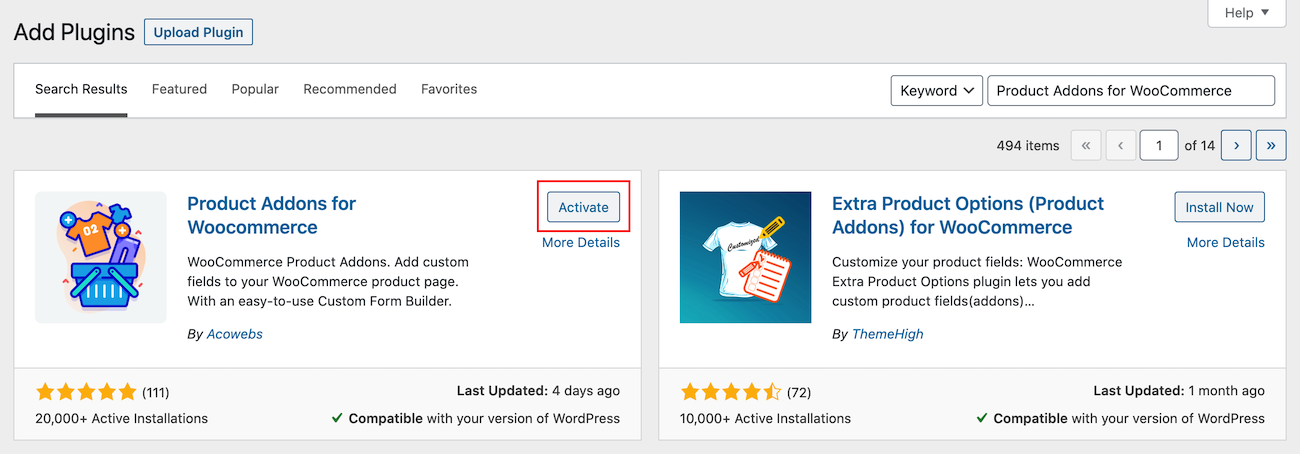
Head over to Plugins > Add New from the admin panel and search for Product Addons for WooCommerce. Install and activate it on your eCommerce site.

Once you’ve activated the plugin, the next step is to configure its settings. For this, you’ll need to navigate to Settings > Custom Product Addons from the WordPress admin panel.

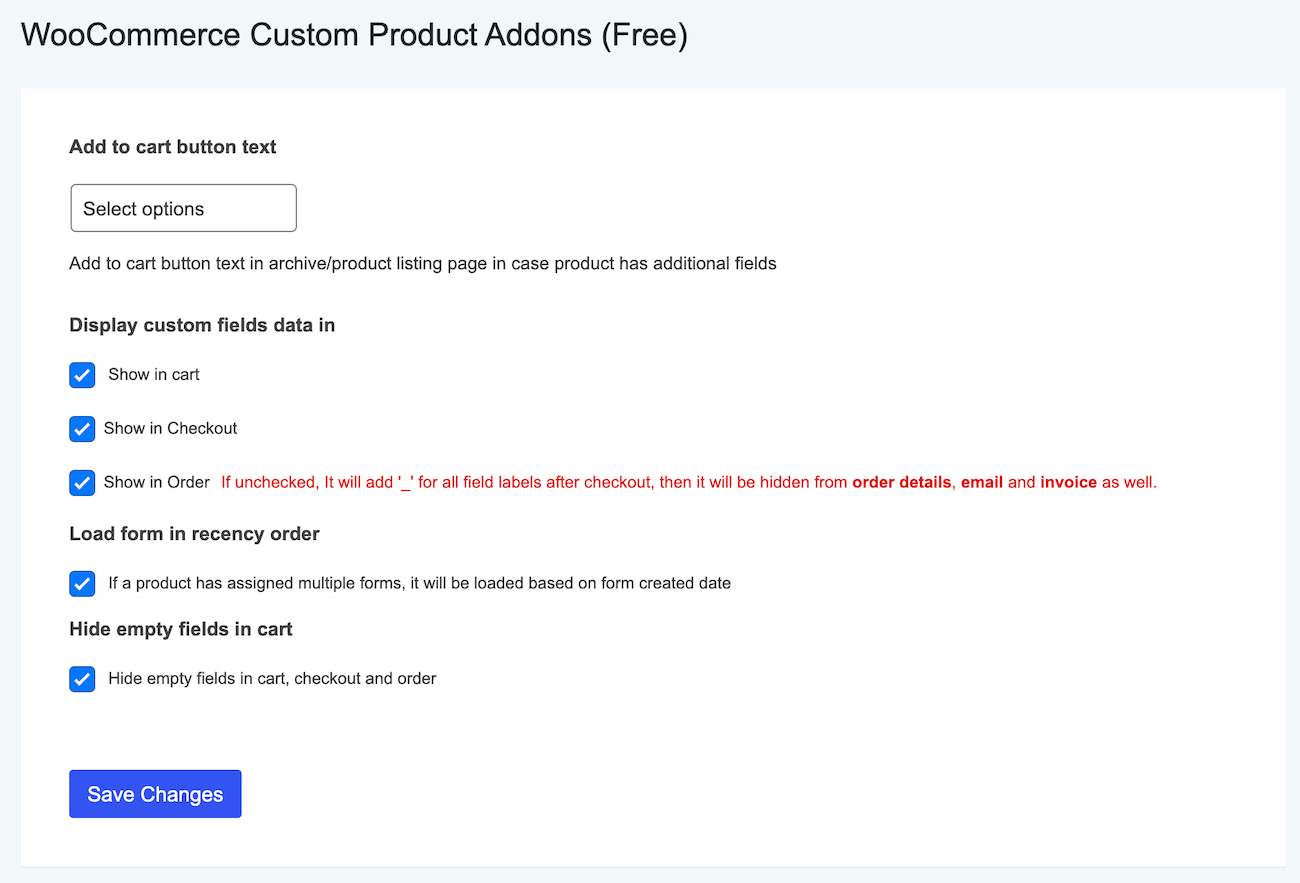
You can set the Add to cart button text for products that have variations i.e. variable products. In addition to this, you can also choose the pages (cart, checkout, and order pages) where the data from the custom fields should appear by ticking the checkboxes.
The Product Addons for WooCommerce plugin lets you create multiple forms for each product. You can tick the Load form in recency order checkbox to load the form that was created last (i.e. the most recent form).
Finally, tick the Hide empty fields in cart checkbox if you don’t want to show the fields the customer left blank.
Once you’re done, click the Save Changes button to continue.
Step #2: Create a Product Form
The Products Addons for WooCommerce plugin lets you create product forms that you can add to your single product pages. To create a new product form, go to Products > Custom Product Addons and click the Add New Form button.
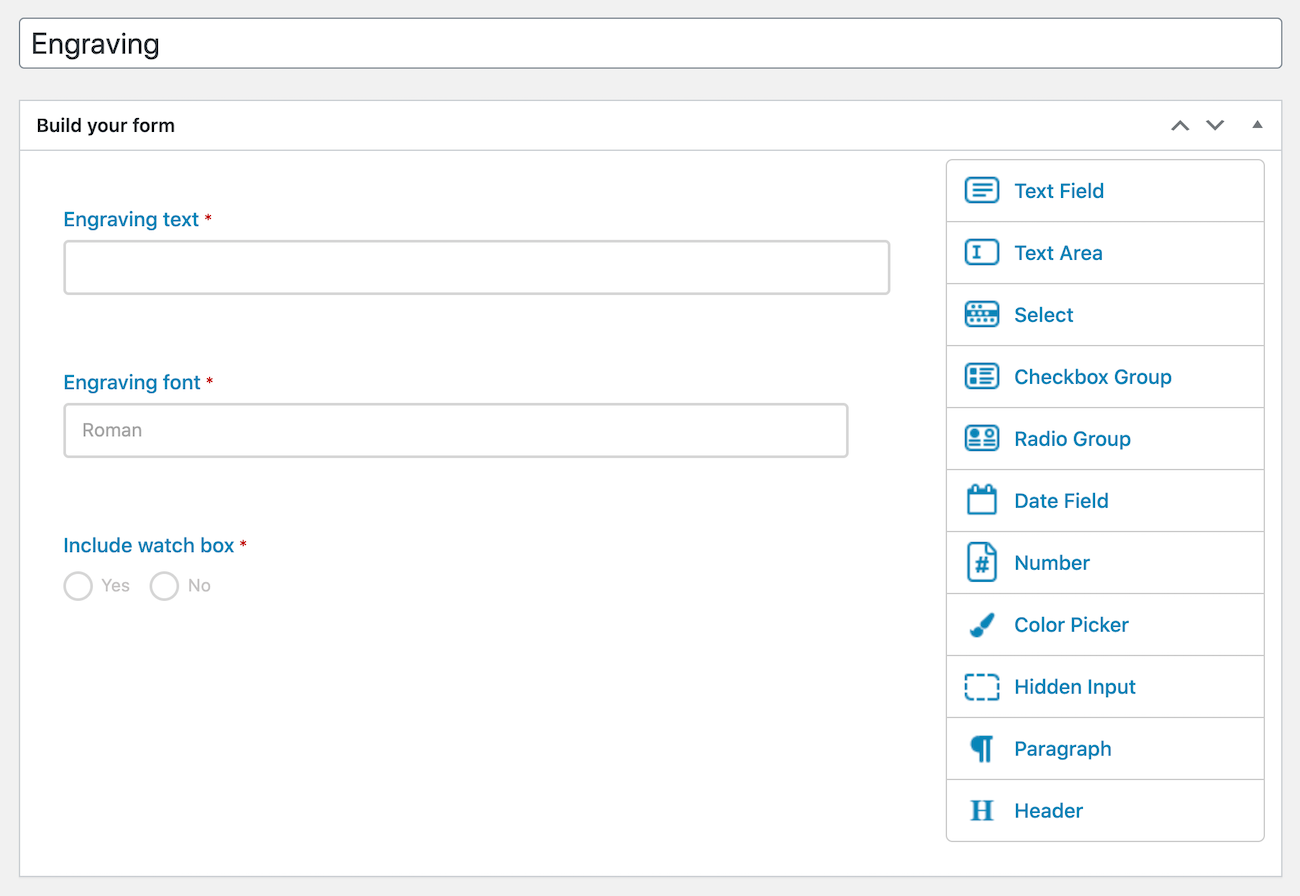
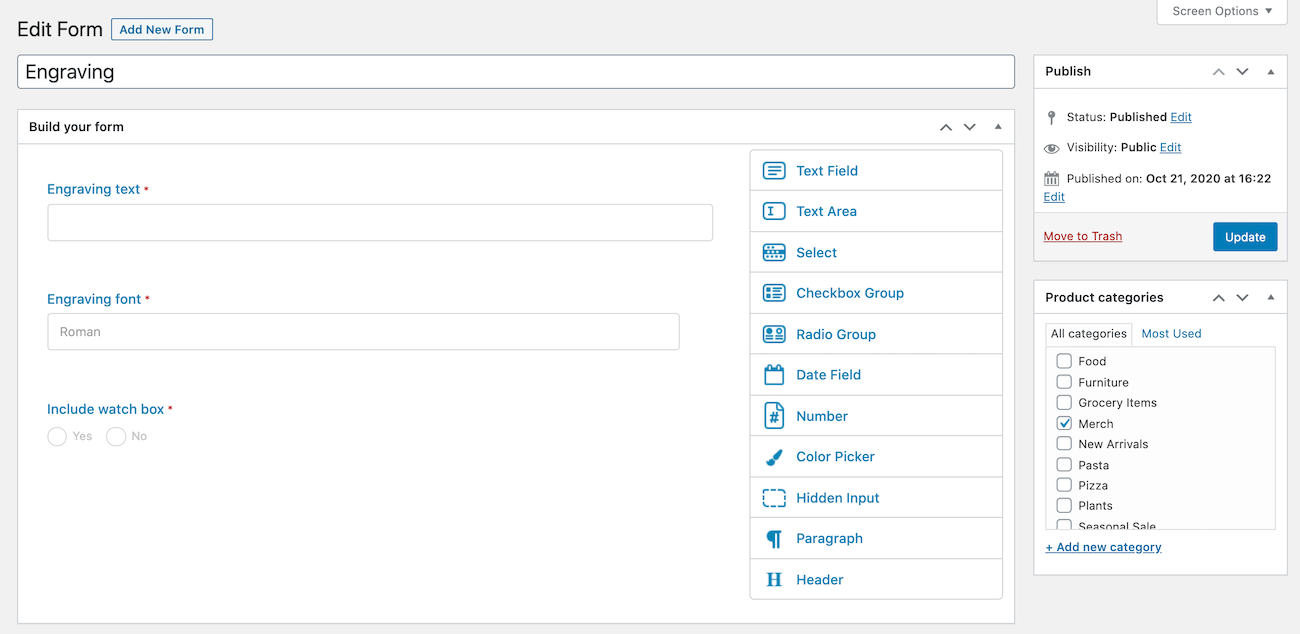
Give your form a suitable title. For example, if you want to offer customers engraving options for watches, you might call it Engraving. Next, use the Build your form metabox to add custom fields to your form.

The available form field types are listed on the right-hand side of the metabox. If you’re using the free version of the plugin, the form field types available to you are:
- Text Field
- Text Area
- Select
- Checkbox Group
- Radio Group
- Date Field
- Number
- Color Picker
- Hidden Input
- Paragraph
- Header
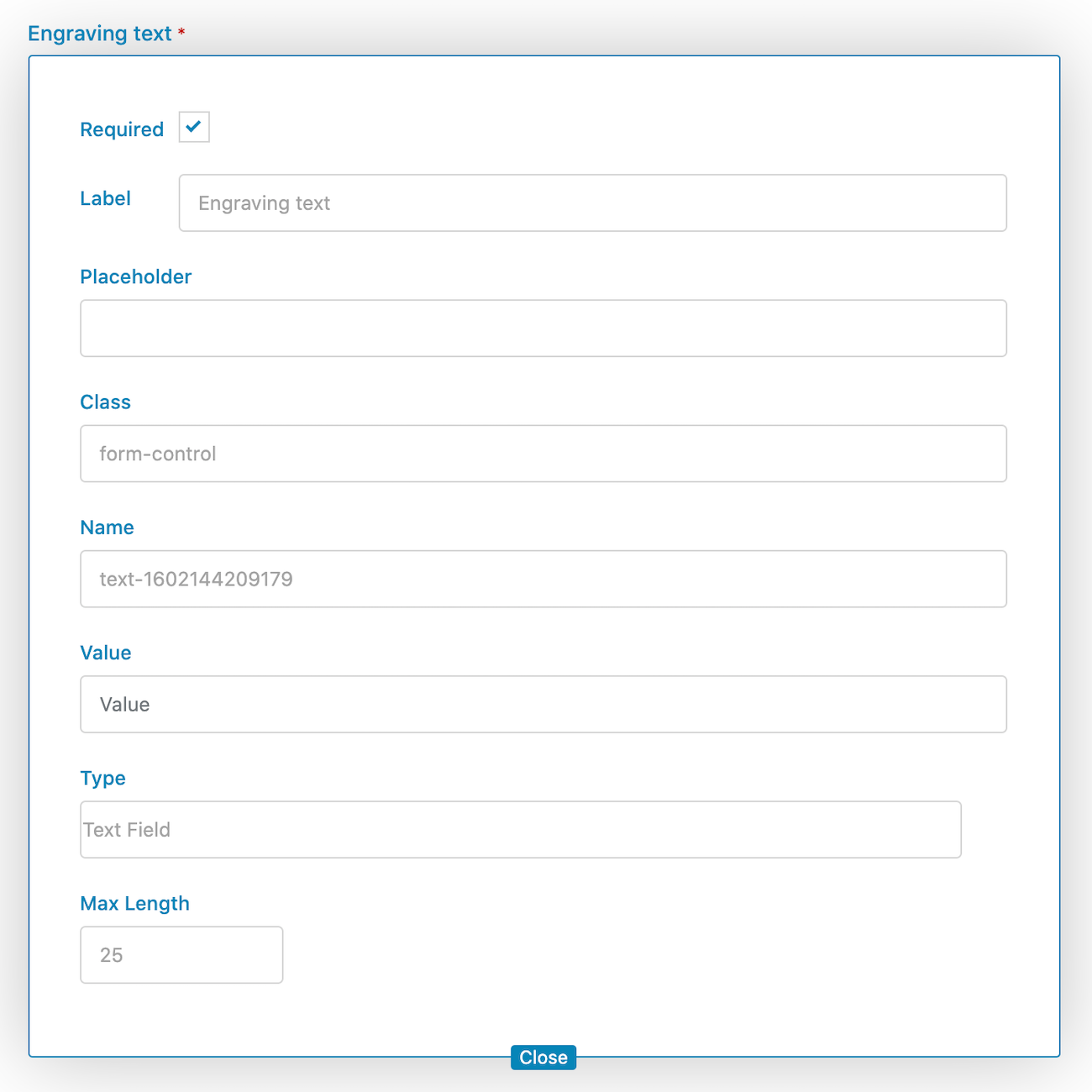
Following our example, you might consider adding a text field to let customers enter the engraving text. You can set the label, value, and max length of the input.

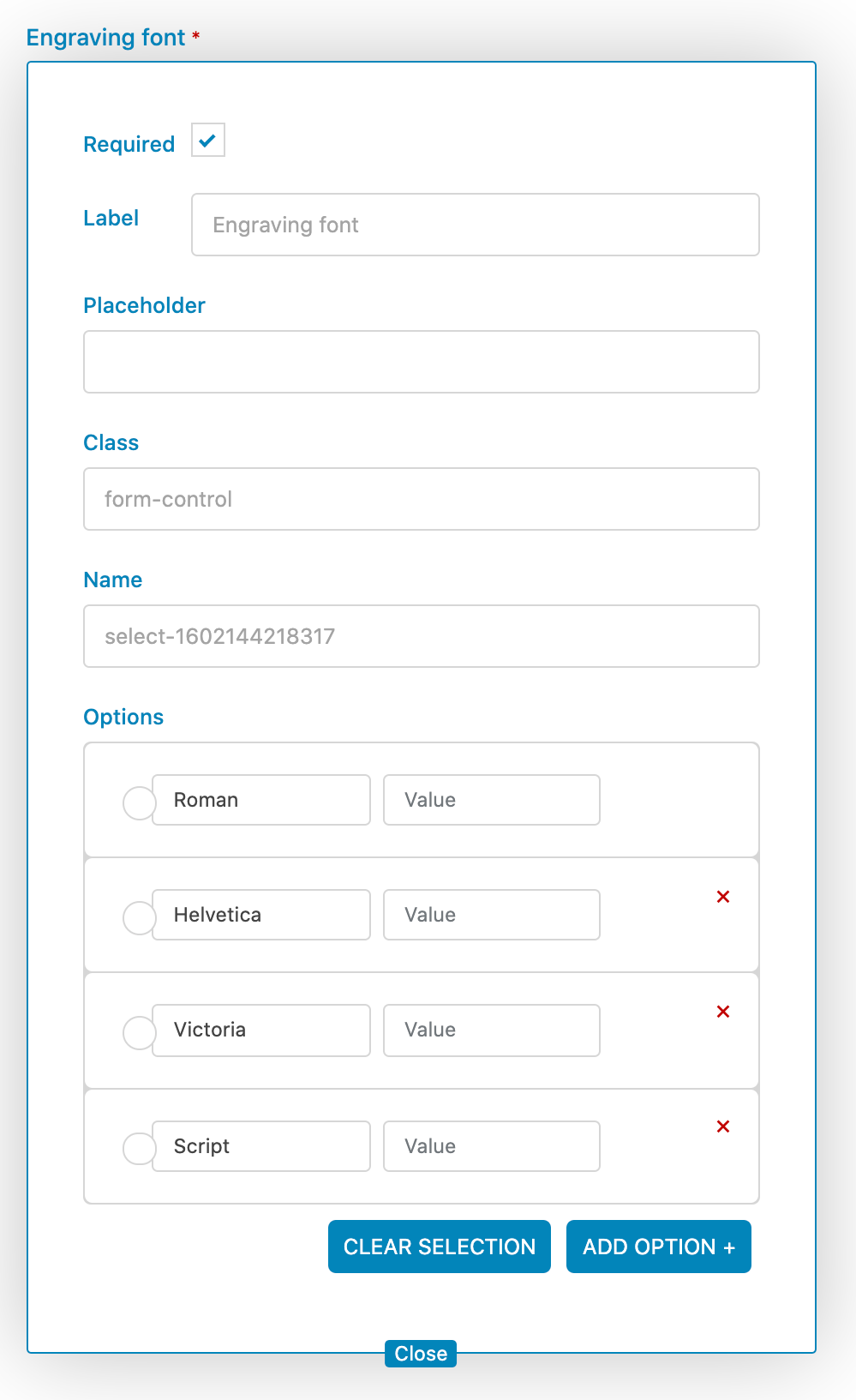
You can also use a select field to list the different engraving font options you offer.

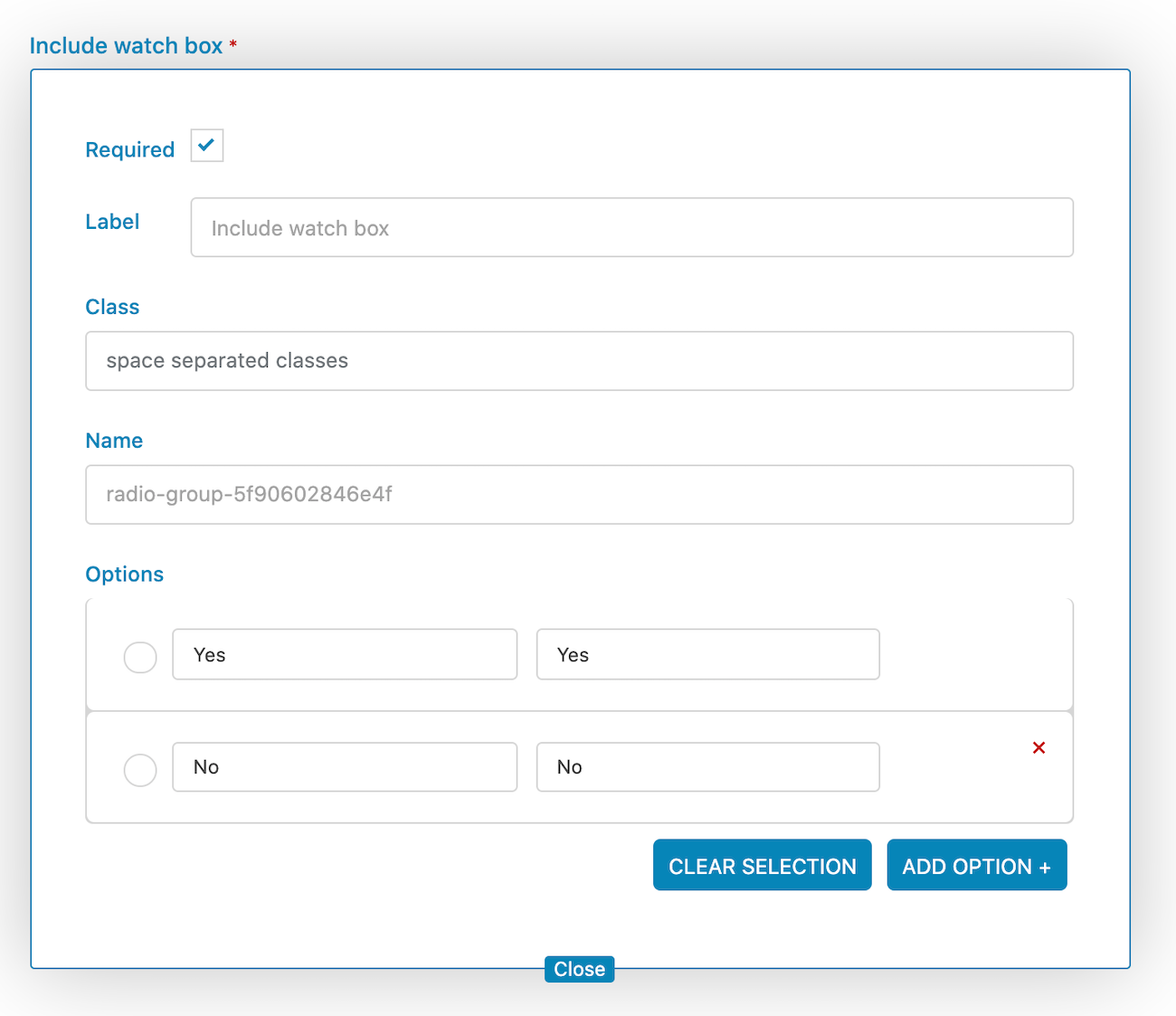
And, finally, you can use the radio group field type to give customers the option to have the watch delivered in a leather watch box.

Step #3: Adding the Product Form to the Products
There are two ways to add products forms to your WooCommerce products:
- To specific products.
- To all products in a product category.
Method #1: To Specific Products
Product Addons for WooCommerce lets you create a product form for a specific product or different product forms for different products. Once you’ve created your form, you can add it to individual WooCommerce products.

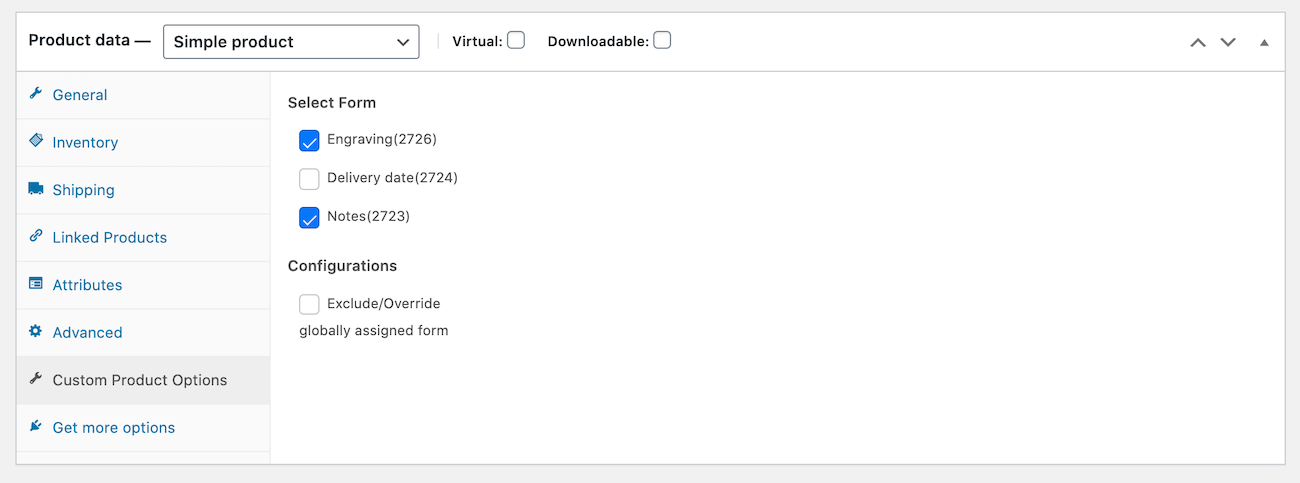
To do this, open up the product you’d like to add the product form to in the Edit Product screen. Next, scroll down to the Product data section and click the Custom Product Options tab. All of the product forms you’ve created will be listed under Select Form. Simply tick the checkbox next to the product form you’d like to add to the product.
Note: You can add multiple product forms to each product. The product form that was created last will appear first on the single product page.
Method #2: To All Products in a Product Category
Another way to add product forms to WooCommerce products is by assigning it to a product category. When you first create the product form, you can use the Product categories metabox on the right to select the product category (or categories) you’d like the product form to appear on.

Each product in the selected product category will now have the product form added to it. This is the quickest way to add product add-on fields to multiple products in WooCommerce.
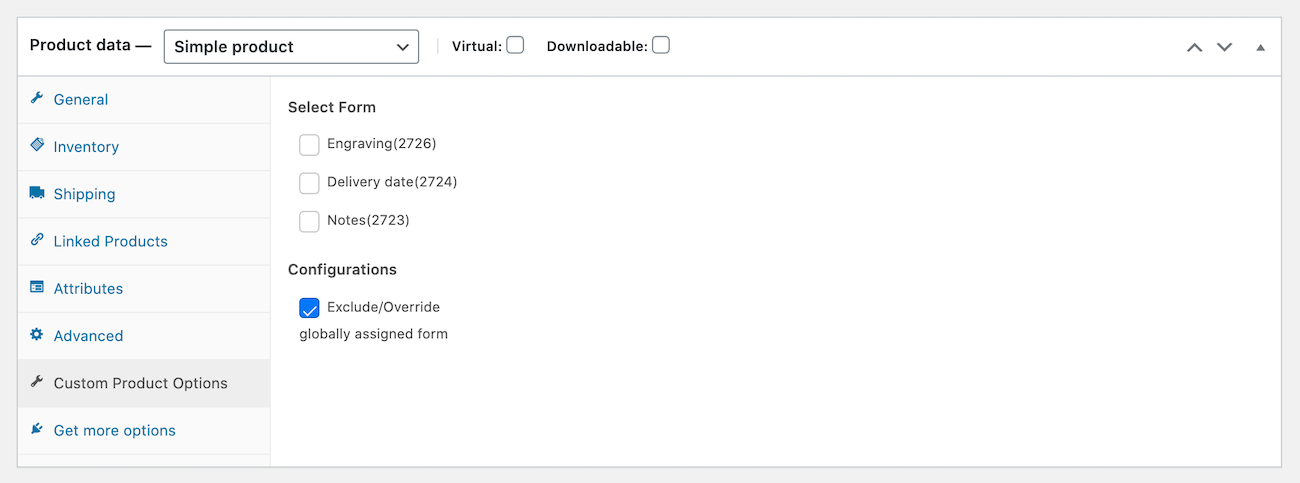
If you’d like to add the product form to all products in a category except one, you can exclude it using the Configurations option.

Open up that product in the Edit product screen, scroll down to the Product data section, click on the Custom Product Options tab and tick the checkbox next to the Exclude/Override globally assigned form option.
Step #4: Preview
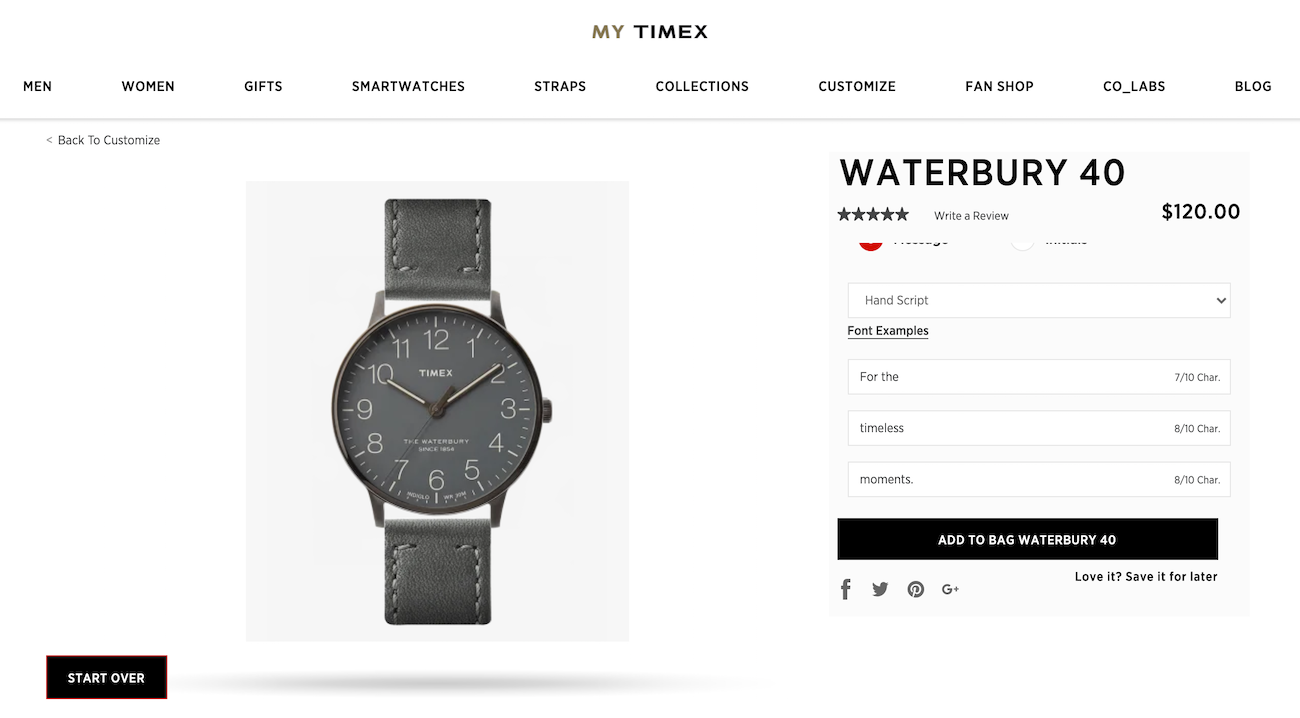
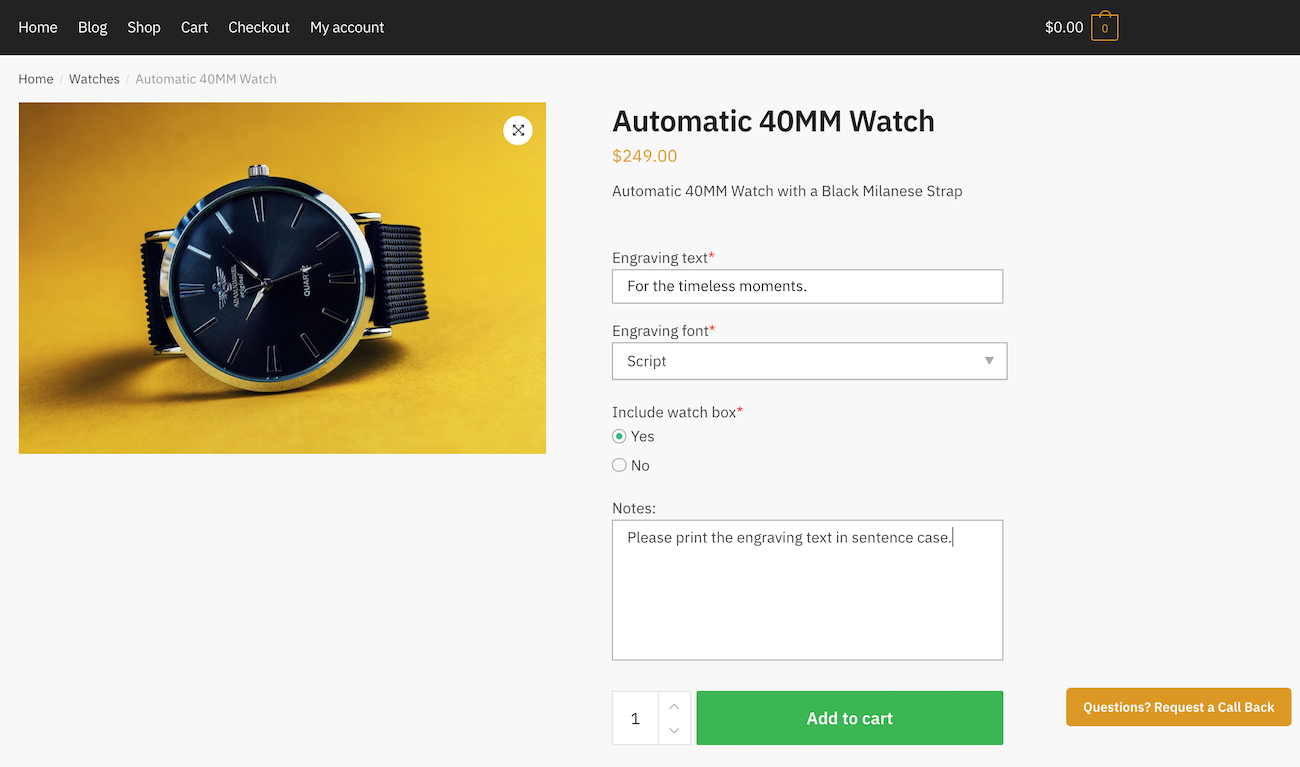
When you preview the product on your eCommerce store’s front-end, it might look something like this:

We created two product forms – Engraving and Notes – and added both to the watch product. So, when a customer lands on the product page to view product details and place their order, they’ll be prompted to enter the engraving text, select an engraving font, and decide whether or not they’d like to have the watch shipped to them in a watch box. They’ll also have the option to provide additional notes.
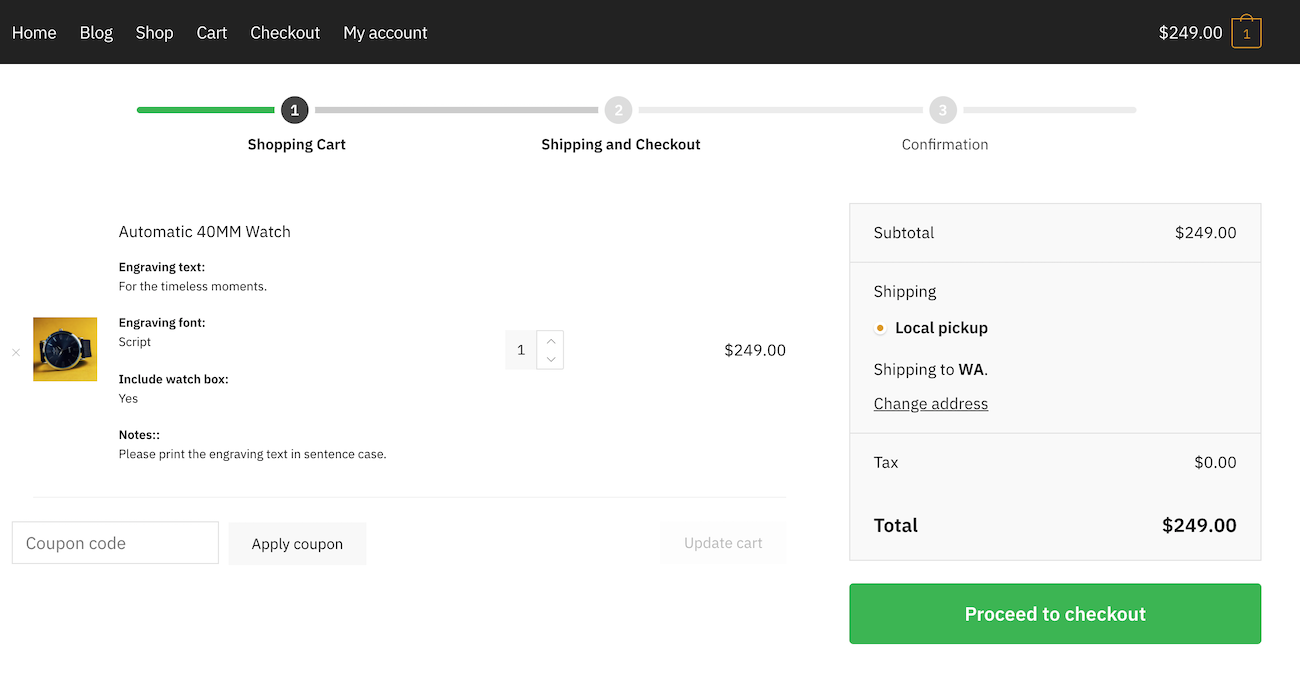
And, when they add the product to their shopping cart, they’ll get a quick overview of their selection. It’ll look something like this:

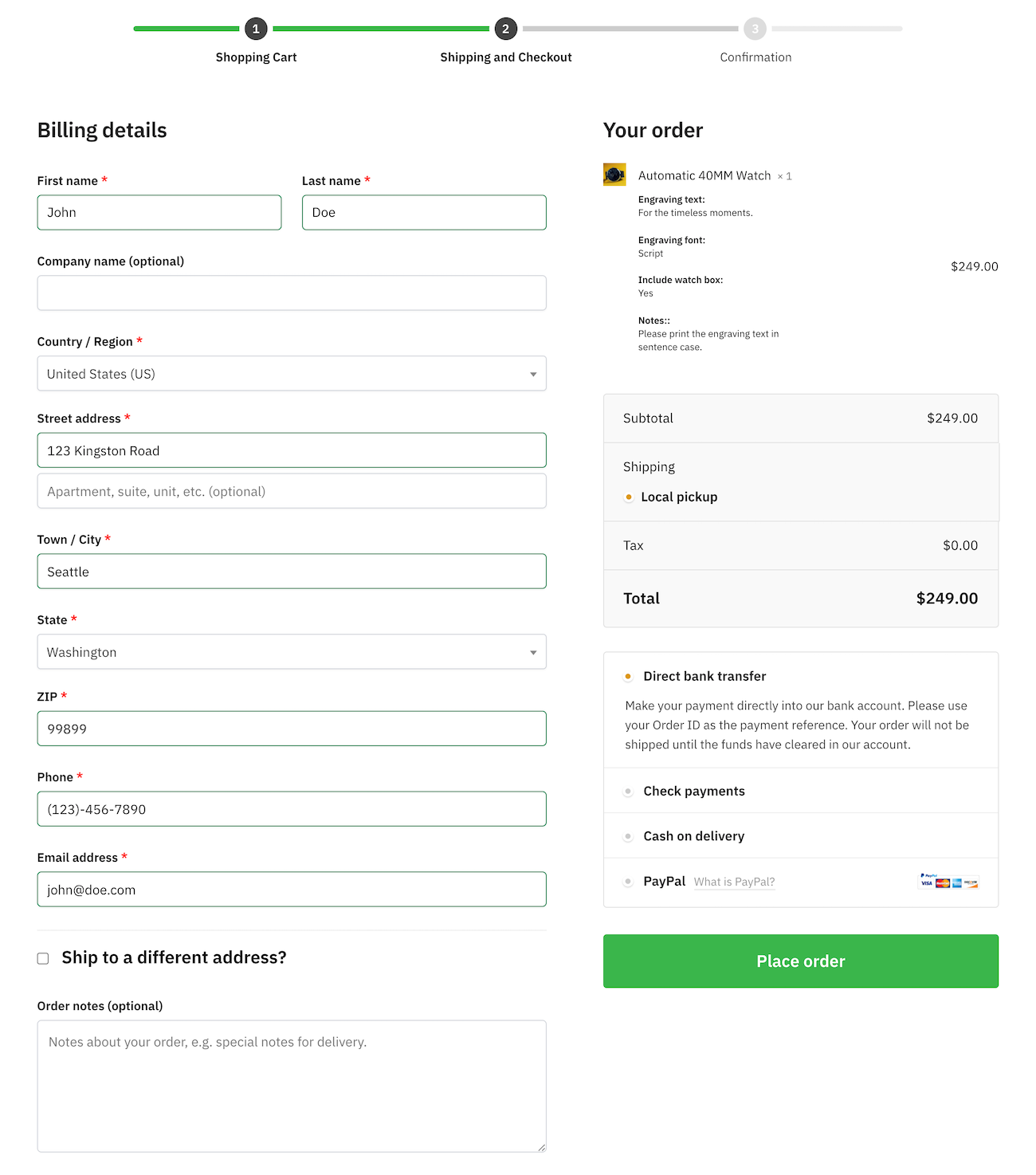
The custom field data will also appear on the checkout page under the Your order section:

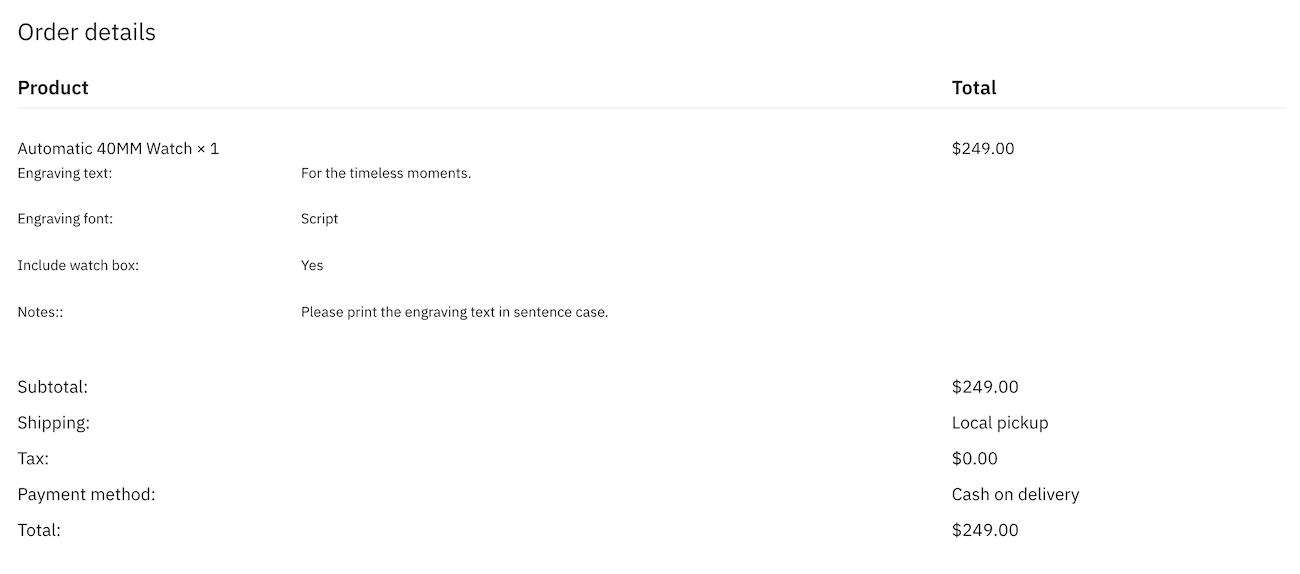
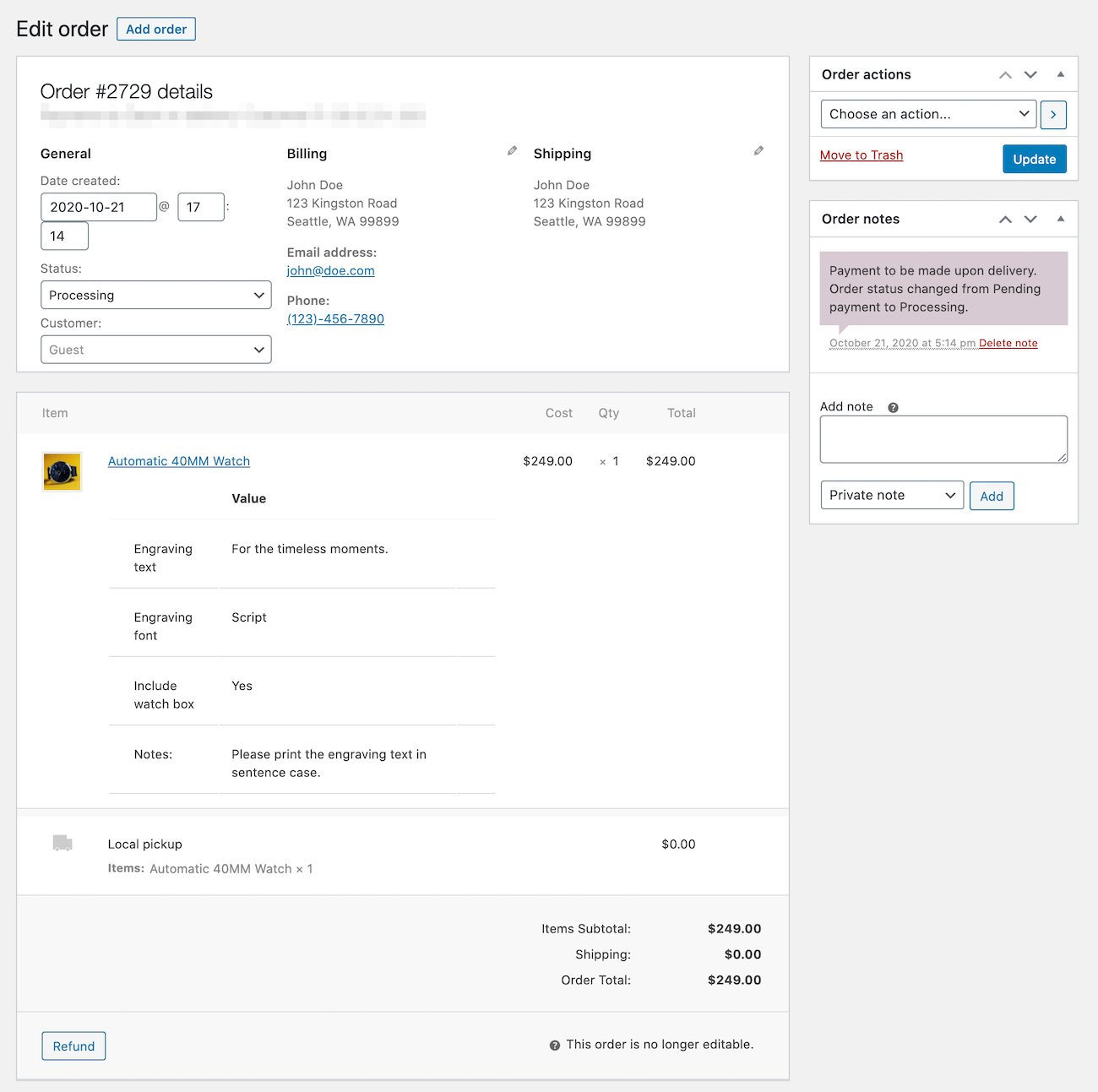
And on the Order details screen after the customer places their order:

If you go to WooCommerce > Orders from your eCommerce store’s back-end and view the customer’s order, the custom fields and the data entered by the customer will appear in a separate metabox.

Other WooCommerce Add-On Plugins
Apart from Product Addons for WooCommerce there are some other alternatives which are worth considering. The PH WooCommerce Product Add-Ons plugin allows customers to personalize products with various custom fields, such as text input, image upload, and date and time pickers.
It supports flexible pricing models based on character count, quantity, percentage of product price, or flat fees, and provides a dynamic cost summary that displays all selected add-ons on the product, cart, and checkout pages.
Key features include:
- Add-Ons: Create unlimited add-ons and easily assign them to multiple products or categories.
- Conditional Logic: Display extra options based on user selections.
- Mandatory Fields: Set specific fields as mandatory to ensure customers provide the required information before checkout.
- Built-In Validations: Ensure accuracy with validations for fields like text, numbers, and dates.
It’s Time to Set Up Product Add-Ons
Offering product add-ons with your products is an easy way to enhance their value in the buyer’s mind and offer a better shopping experience.
The Product Addons for WooCommerce plugin makes it easy for eCommerce store owners to sell personalized products, let customers provide additional details, and give buyers an option to enter notes. Whenever you’re ready to take things to the next level, you can upgrade to the premium version of the plugin to enable pricing options as well as additional form fields and features like an image selector, upload field, add a logo, color groups, and conditional logic.
Get the Shoptimizer WooCommerce theme as the cherry on top to make sure your eCommerce site is conversion-optimized and runs fast!







 Top 15 Sales Goals for a New eCommerce Business
Top 15 Sales Goals for a New eCommerce Business Best Single Product Gallery Plugins for WooCommerce
Best Single Product Gallery Plugins for WooCommerce Five eCommerce Fundamentals for a successful online store
Five eCommerce Fundamentals for a successful online store Captiva WooCommerce WordPress Theme
Captiva WooCommerce WordPress Theme