Although the default WooCommerce checkout is reasonably well laid out I think more can be done to improve this crucial step for store owners. Because, really this is now the most important step of the process. You’ve done the hard work, encouraged a buyer to select a product, add it to the cart – now you need them to buy.
You don’t want your effort to be wasted and with a couple of easy tweaks you’ll be able to reduce the likelihood of this happening. I’m going to show you how to optimize your WooCommerce checkout to present the best possible experience to buyers and encourage them to complete the process. Let’s get started!
1. Remove optional checkout fields
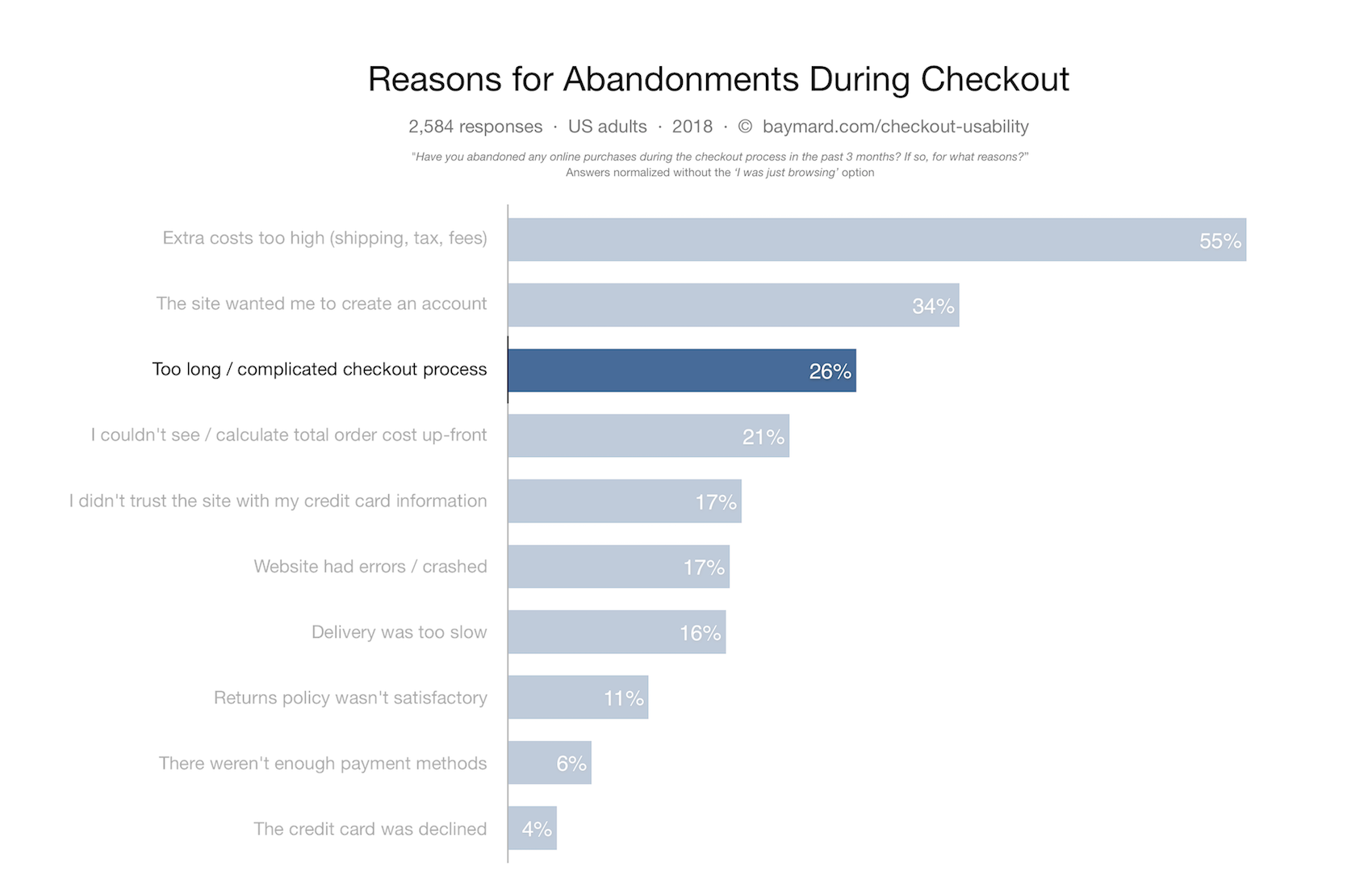
A checkout process that is too long and complicated is the 3rd biggest reason for cart abandonment according to research from the Baymard Institute. Overall, 26% of cancelled orders are due to form complexity so it’s something to look at very closely for your store. Do you really need so many fields?

Its user research also highlights that visitors don’t differentiate between required and optional fields when scanning the checkout page. So, simply making some fields optional is not a viable solution to this problem.
Baymard points to some obvious fields that can be typically removed from most checkouts. Address line 2 and company name is mentioned and I’d add a third – phone number. Unless you have the kind of business where you must collect a phone number and have a conversion with a buyer, communication is normally done over email these days.
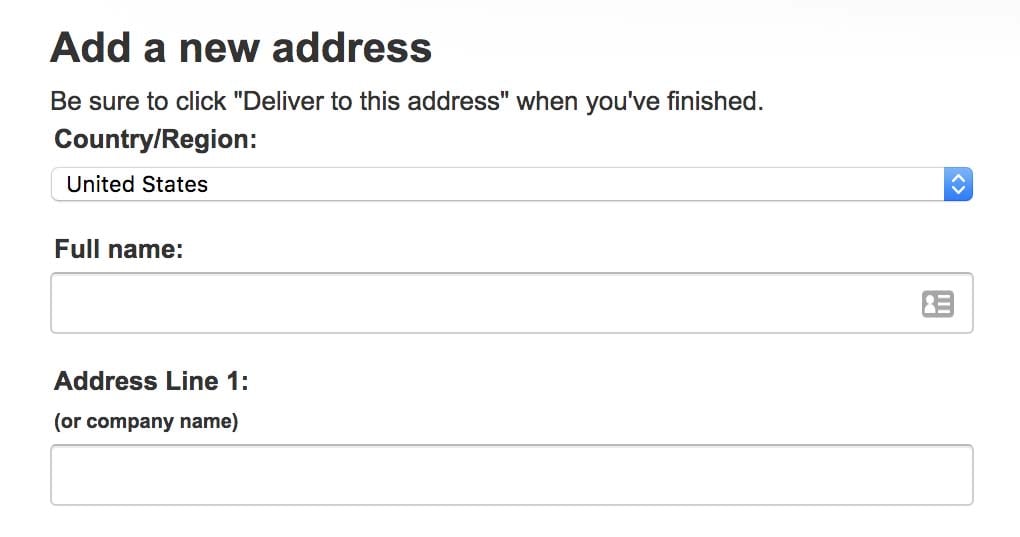
For the company name – I’d recommend looking at your current orders. How many buyers have filled this field out? If you’re primarily selling to the general public then you could lose this field. Another option is to imitate what Amazon do, and add some subtext below the Address Line 1 field so buyers can use this for the company name if they wish.

The research shows that the average number of form fields at the checkout stage is 14.88 but this can be easily reduced to 6-8, depending on a particular country’s requirements. This will reduce complexity and make the form look easier and quicker to complete, reducing cart abandonment.
How to solve this in WooCommerce
Firstly, open up the customizer. Appearance > Customize and go to WooCommerce > Checkout. You’ll see a number of helpful options in this section.

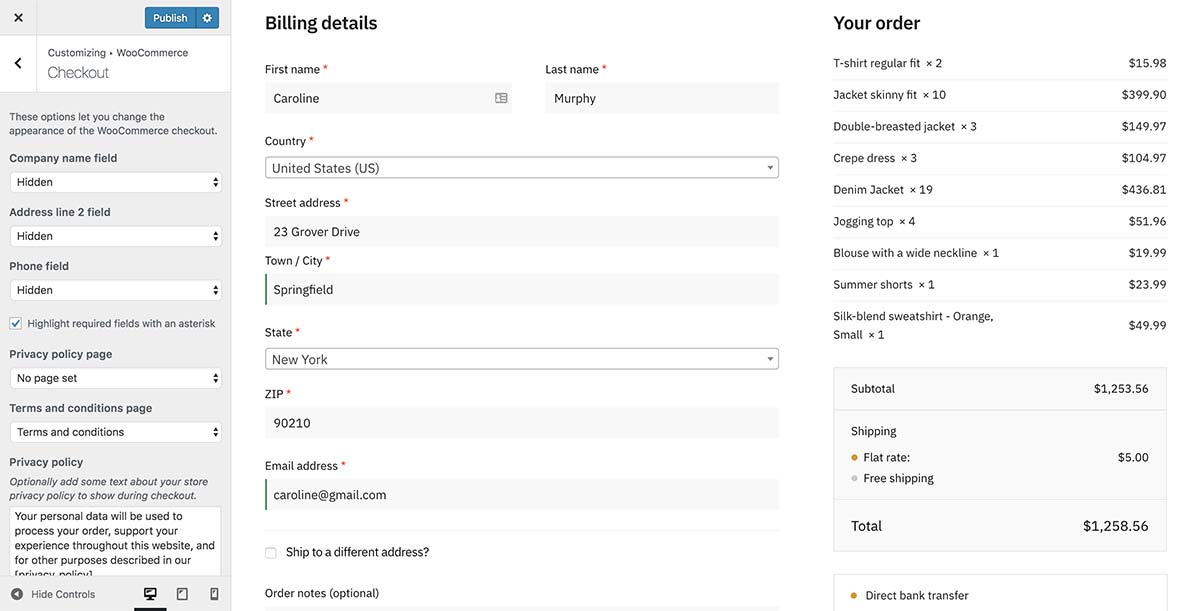
WooCommerce now allows you to set the company name field, the Address line 2 field and the Phone field to hidden if you wish. You can also hide some of these and set others to be optional if you wish. Everybody’s store will have different requirements so think carefully about what works best for you. By hiding all three in this example we now have only 8 fields in our checkout form to complete which comes within the recommended Baymard range of 6-8.
Removing Order notes
There’s one more field which I think can be safely removed – the Order notes which you can see at the very bottom of the screenshot above. Rarely do I see this field used and it more often than not is just unnecessary to display.
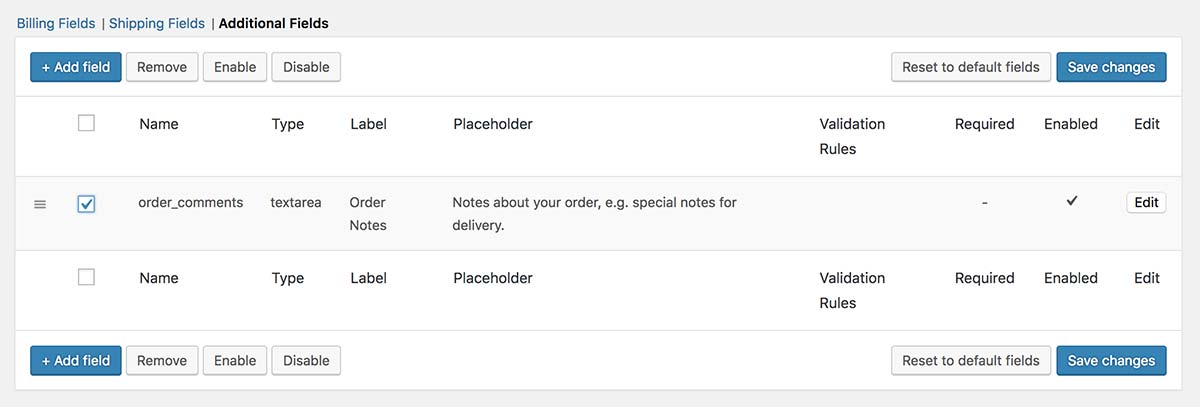
You can remove this by adding the Checkout field editor for WooCommerce plugin. Then go to WooCommerce > Checkout Form and click the Additional Fields link at the top.

From here, you can tick the order_comments field I recommend simply disabling it. This will prevent it appearing and you keep the option of enabling it again later if you wish.
With these simple adjustments we already have a checkout form which is simpler, leaner, and less convoluted than before.
2. Show a progress bar on your WooCommerce Checkout page
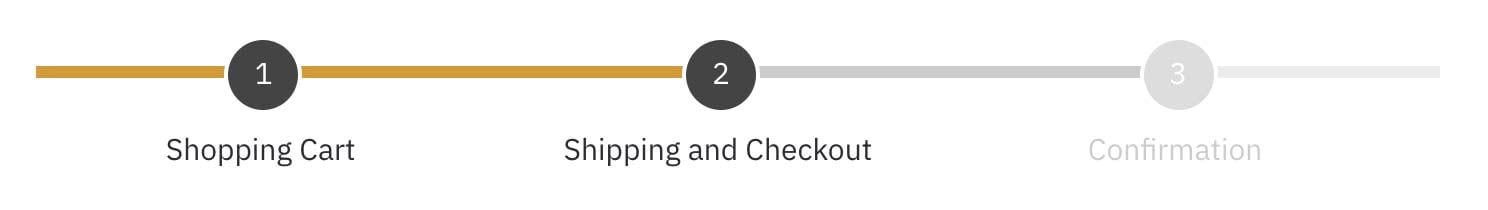
A progress bar display during the checkout process is an excellent indicator on how long it will take before the order is complete. It helps reduce anxiety and increases a buyer’s resolve to finish a task they have started. It provides clear communication between you and the buyer on what is required which reduces uncertainty and abandoned checkout rates.
By highlighting that the buyer is on Step 2 it provides reassurance and certainty during the purchase process. Design-wise, by fading out the last step the user can clearly see where they are in the sequence.
It helps a user think in a positive fashion – “I only have one more step to complete before I buy this shirt!” rather than “How many more fields must I complete for this to end?”.

You can also see this pattern on major eCommerce retailers like Amazon (above) and Crate and Barrel (below). It can have a simpler design but still create the same effect.

On our Shoptimizer WooCommerce theme we’ve included an easy-to-enable theme option within WordPress to add one to the cart and checkout pages.

3. Display trust logos and testimonials
The degree at which a user trusts the checkout experience is another key factor. Baymard rates it as the 5th most common reason a buyer does not complete the checkout step and accounts for 17% of all cart abandonments.
Trust seal logos and careful use of microcopy consistently rank as being extremely important trust factors.
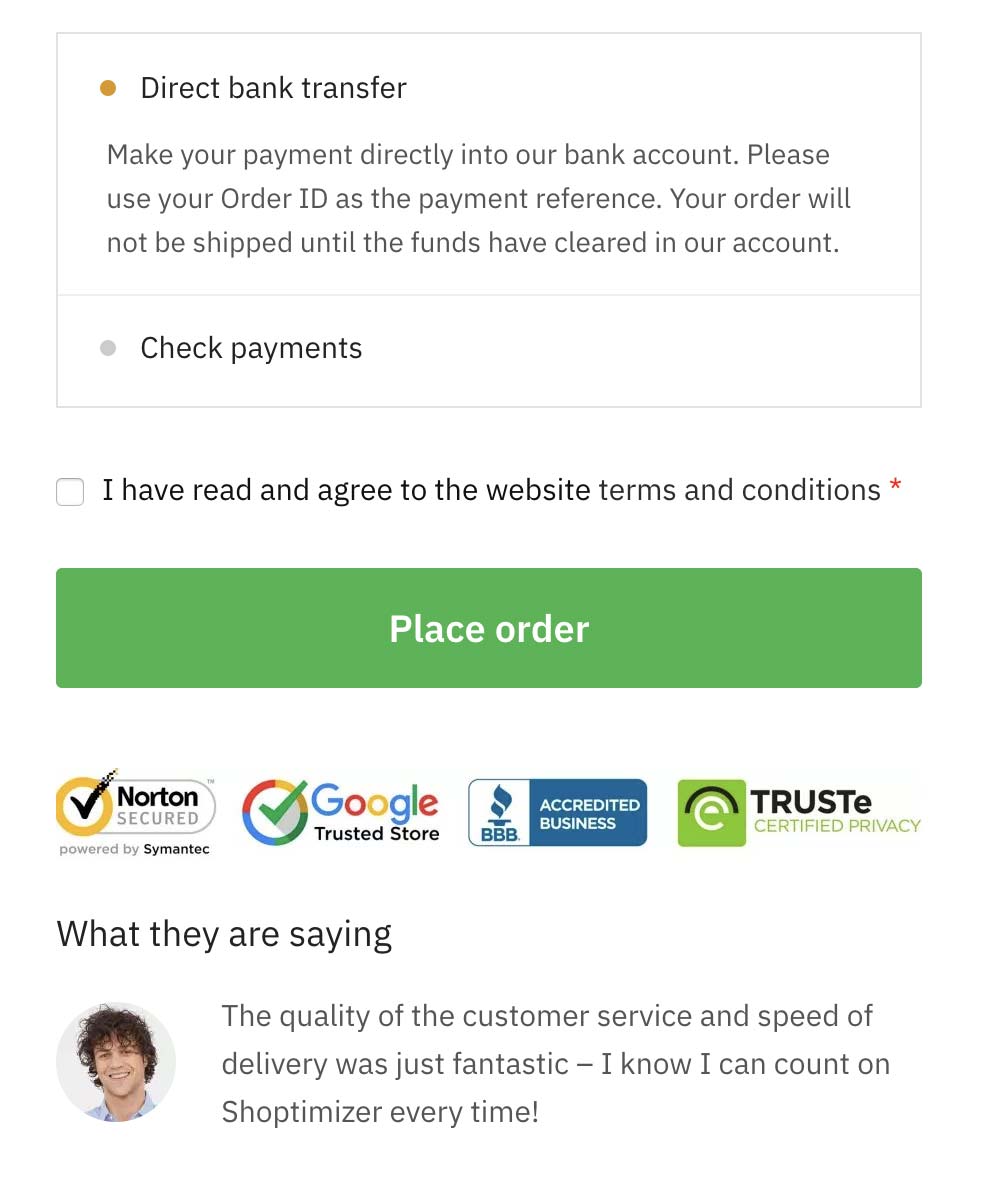
Adding visual icons such as trust seal logos and including testimonials from previous customers is a good way of making a buyer feel secure before clicking that all important ‘Buy now’ button and sealing the deal.
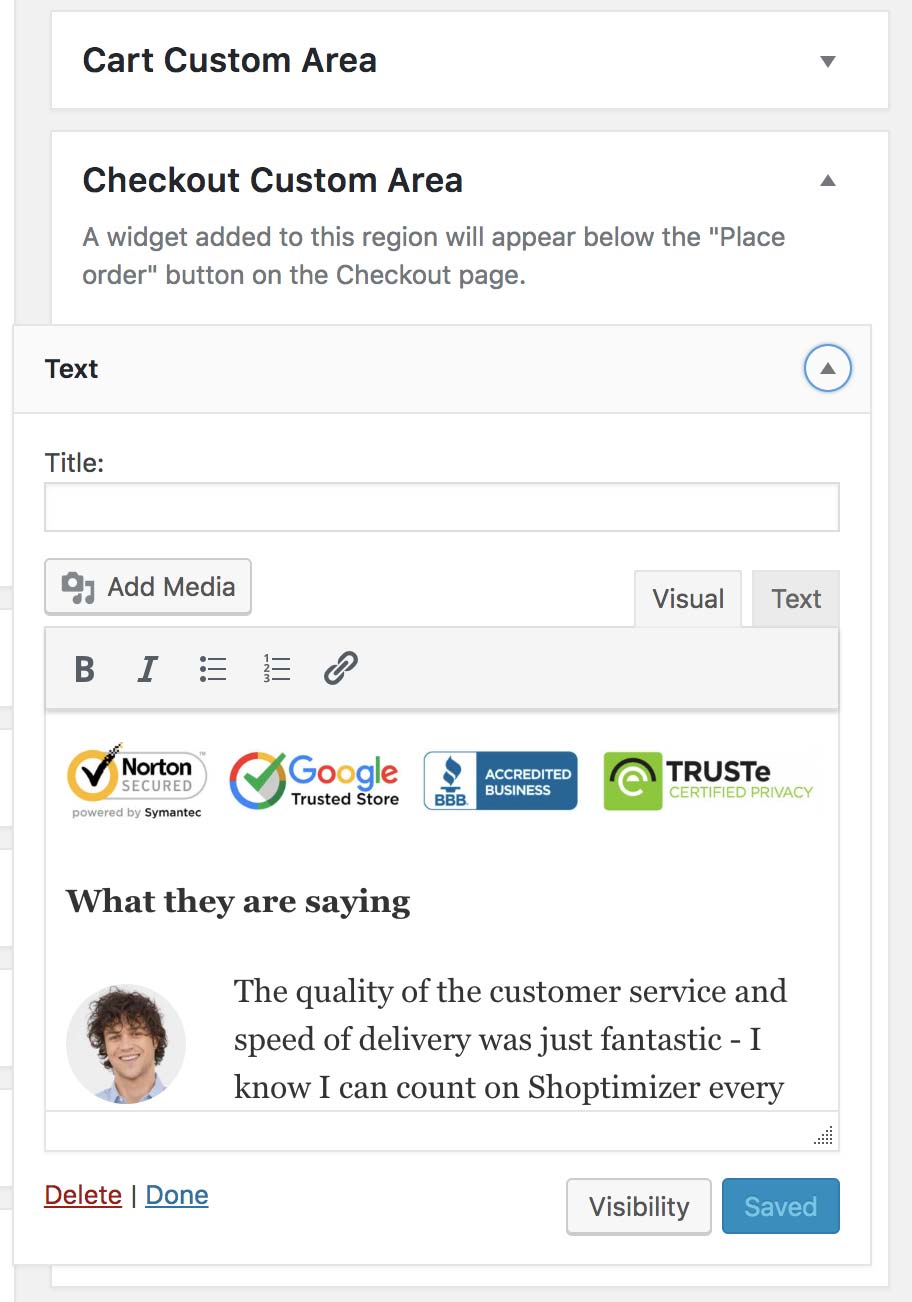
We’ve spend a good deal of time in our Shoptimizer WooCommerce theme ensuring that this crucial trust area is present and easy to edit. This is how it looks on our checkout page, and it can also be included on the cart screen.

These provide valuable reassurance to buyers and are placed just below the large ‘Place order’ button. This is so that they don’t push this critical call to action any further down the screen. Furthermore, to edit this content is super simple as it is included as its own widget area. So, within Shoptimizer, going to Appearance > Widgets > Checkout custom area – allows you to tweak this to whatever you wish.

Summary
Tweaking the default WooCommerce checkout page should be high up on your list of priorities. With such a large percentage of sales being lost on this page it is imperative on store owners to try and reduce this to a minimum. Reducing or eliminating unnecessary form fields, adding a progress bar and displaying trust badges are all excellent steps to take in achieving this.







 eCommerce Trust and Credibility: How to Win Customer Confidence
eCommerce Trust and Credibility: How to Win Customer Confidence How the European Accessibility Act will Transform eCommerce
How the European Accessibility Act will Transform eCommerce Setary Review: Bulk Edit Products in WooCommerce
Setary Review: Bulk Edit Products in WooCommerce 12 Inspiring “About Us” Examples From eCommerce Stores
12 Inspiring “About Us” Examples From eCommerce Stores
I really found shoptimizer is best theme ever and customization and tips via blog from commercegurus is awesome. Thank you
and keep it up guys. You people are awesome.
Thank you!
Hey Simon!
Can I put email field on top?
It would very helpful in order to start cart abandonment emails.
Hope in your answer soon.
Thank you
This plugin can rearrange checkout fields. Jilt is the best solution for cart abandonment emails. We use it ourselves on CommerceGurus.
I was surprised that the billing address came first, which is not optimal, especially since shipping to a different address is selected by default. Typically, a customer only needs to provide their shipping address.