Summary: Interaction to Next Paint (INP) is a new Core Web Vitals metric that will impact Google rankings from March 2024. INP measures how quickly your pages respond to user interactions, such as button clicks, by displaying visual feedback, such as updating the shopping cart icon or changing a product color.
Have you received an email from Google Search Console warning you that your site’s Interaction to Next Paint (INP) could be improved? Or maybe you haven’t, but you’re aware of the discussion around INP and want to know more.
Either way, this article will get you up to speed by explaining what INP is, why it’s important, how you can measure it, and what you can do to improve it.
First up, though, if you have received an INP warning, don’t panic!!
These warnings aren’t being sent because something has just broken on a site.
They’re being sent because INP is a new metric Google will use as part of their search engine rankings algorithm from March 2024. Rather than letting you know something has just gone wrong or become an issue at your site, the warning is to inform site owners that the current performance of their site could potentially be an issue when NPI starts actively being used to assess sites.
However, as INP is a useful metric that has an impact on website user experience, it’s something that you should focus on improving as soon as possible rather than waiting for Google to start taking it into consideration as a ranking factor.
So if you want to keep Google and your visitors happy, read on to get fully up-to-date on INP.
What is Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) is a Core Web Vital metric due to replace First Input Delay (FID) in March 2024.
INP is a metric that assesses a page’s overall responsiveness to qualifying user interactions, which are defined as:
- Clicking with a mouse.
- Tapping on a device with a touchscreen.
- Pressing a key on either a physical or onscreen keyboard.
The other Core Web Vitals, such as Largest Contentful Paint (LCP) and First Input Delay (FID), measure perceived page performance, often referred to as site speed or load time.
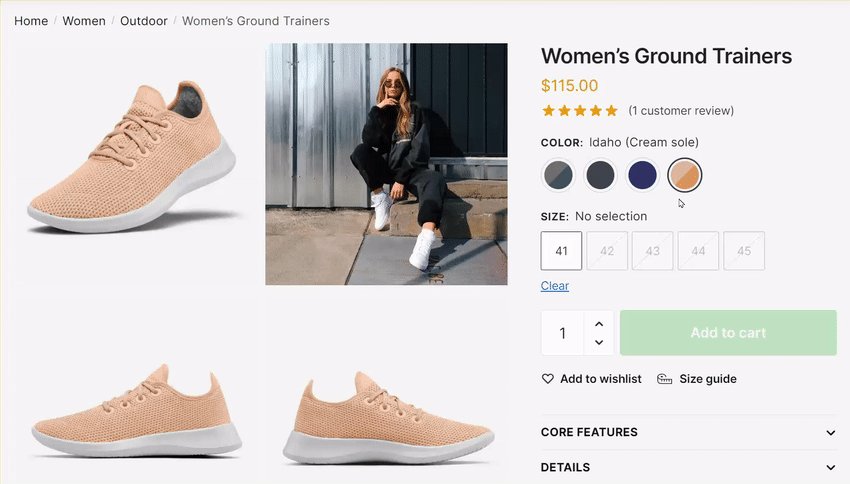
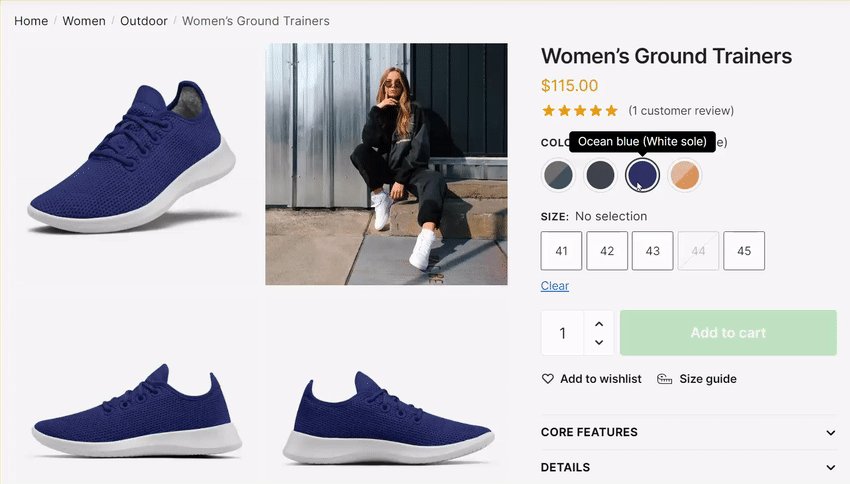
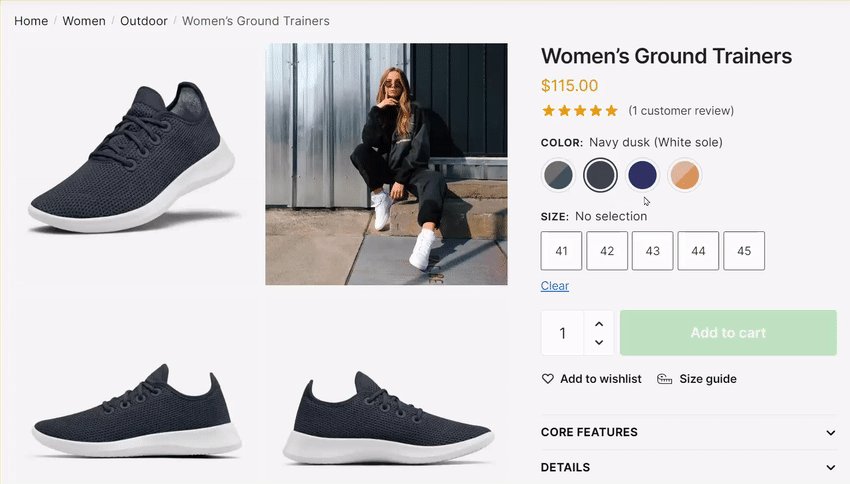
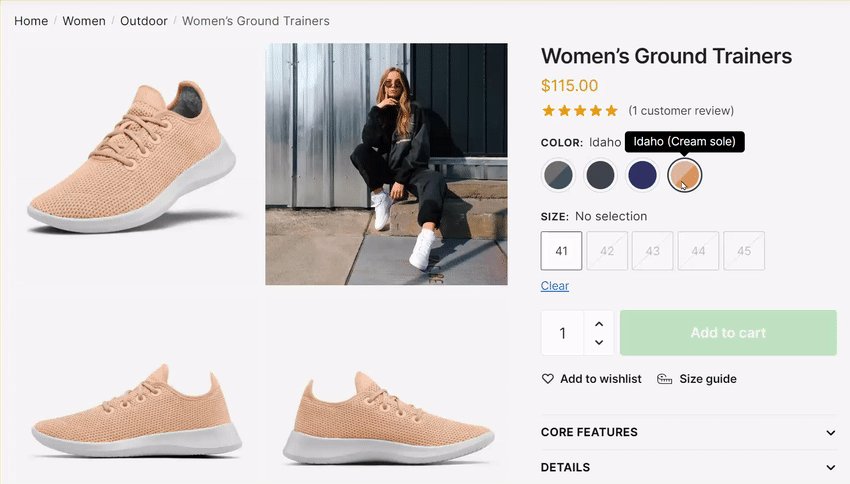
However, INP observes on-page interactions after a page has loaded. Some examples include when a user clicks the add to cart button or a button that changes the color of a product.

INP measures how long it takes for the page to display a visual response after there has been a qualifying user interaction, such as a click, tap, or keyboard press.
INP is all about the visual feedback users get after interacting with your site and how long they have to wait before seeing the results of their action, such as the time between clicking a menu item and the drop-down menu being displayed.
A low or fast INP delivers a smooth user experience, while a high or slow INP makes a site feel slow, glitchy, and unresponsive.
Why is INP Important for User Experience?
According to Chrome usage data, 90% of a user’s time on a page is spent after it loads.
Therefore it’s not enough to ensure that your page loads quickly; it also needs to respond to user interactions quickly.
Due to this, a lower INP is better as users quickly get visual feedback that their interaction has been successful. Some eCommerce-related examples include seeing the shopping cart icon update to show that the product they clicked on has been added to the cart or a product changing color when they’ve clicked on a swatch.
On the other hand, if your page has a high INP, the user might be unsure if their interaction, such as clicking or tapping, actually did anything. If there’s a delay in how long it takes for visual confirmation of the interaction to be displayed, the user might click the button again. This could cause them to unintentionally add the item to the cart for a second time.
As you can imagine, slow INPs can be very frustrating for your shoppers. If a page has slow response times due to not quickly giving visual confirmation that an interaction has occurred, shoppers might think your site is broken. This will make them less likely to buy due to frustration or lack of trust.
It might seem like INP is just another abstract metric for site and store owners to worry about. However, I’d disagree. I think INP is a good addition to Core Web Vitals. While most current metrics measure page speed, INP measures how responsive to interactions your site appears to users — something that’s key for delivering a positive user experience.
Just as the Cumulative Layout Shift Core Web Vital helped reduce the incidence of frustrating large layout shifts on pages, INP should help us to make our sites more responsive to user interactions and more enjoyable to browse.
If you want to make your store more responsive, less glitchy, and deliver a generally better user experience, improving INP will help.
How is INP Measured?
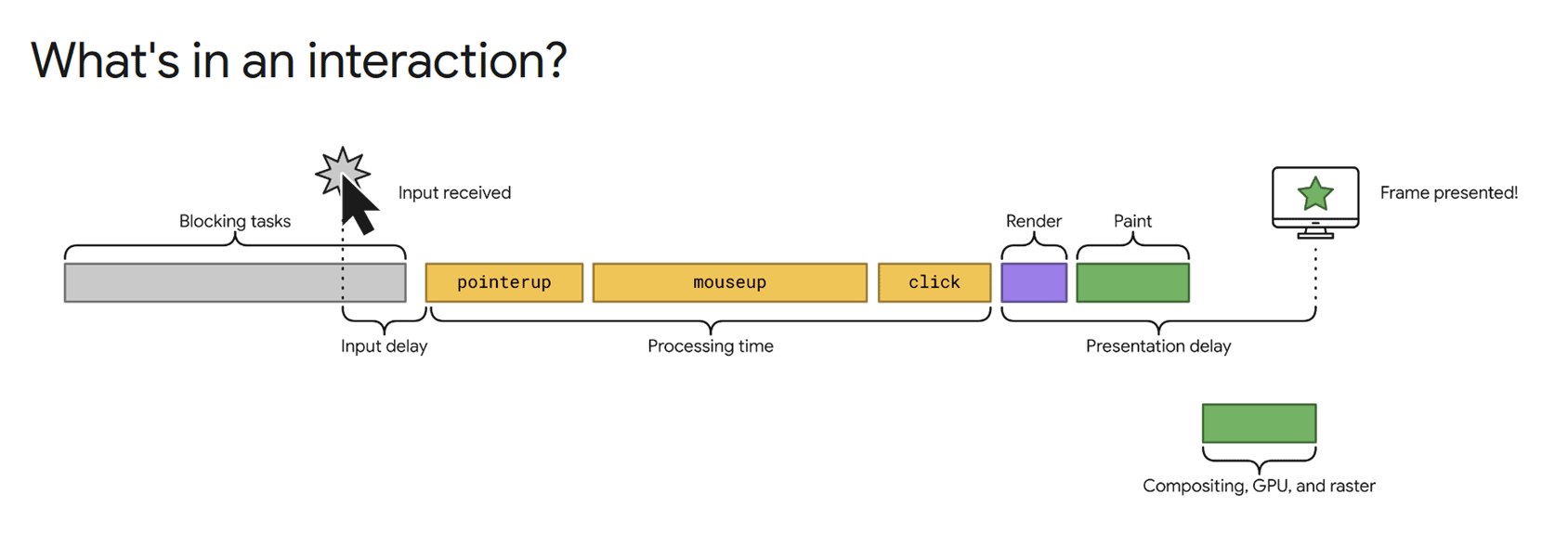
INP measures the latency of a page’s response to user interactions, such as mouse clicks, touchscreen taps, or keyboard key presses.
Latency in this context refers to the time it takes for the page to display visual feedback after the user interaction happens.
A user clicking on a color swatch on a product page and the product changing color is an example of this type of interaction. The latency or time taken for that change to be displayed is measured as part of a page’s INP.
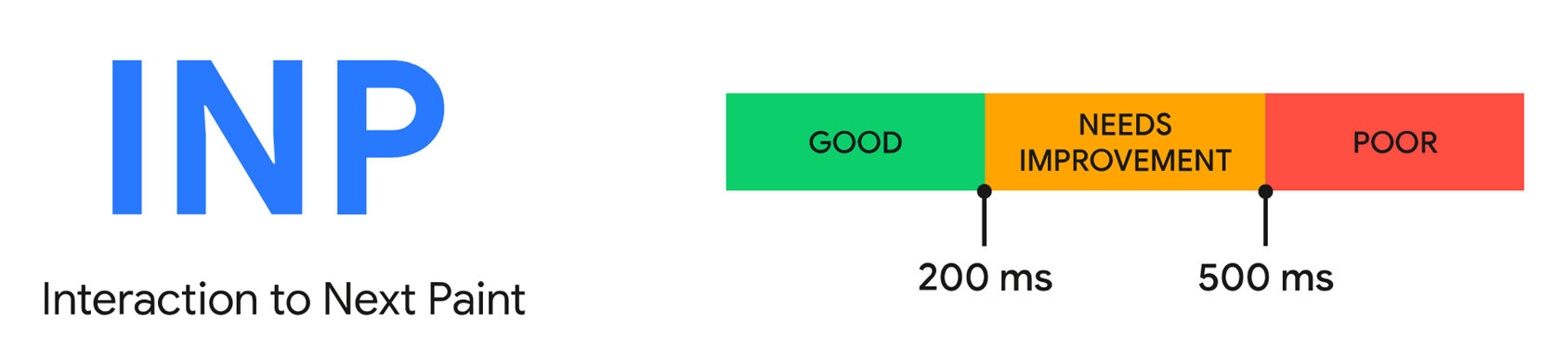
To get a good score or rating, the INP for a page needs to be below 200 ms.
An INP above 200 ms and below or at 500 ms means that your page’s responsiveness needs improvement.
AN INP above 500 ms means that your page has poor responsiveness.
The INP result is a single value for a page that, according to Google, all or nearly all interactions were below.
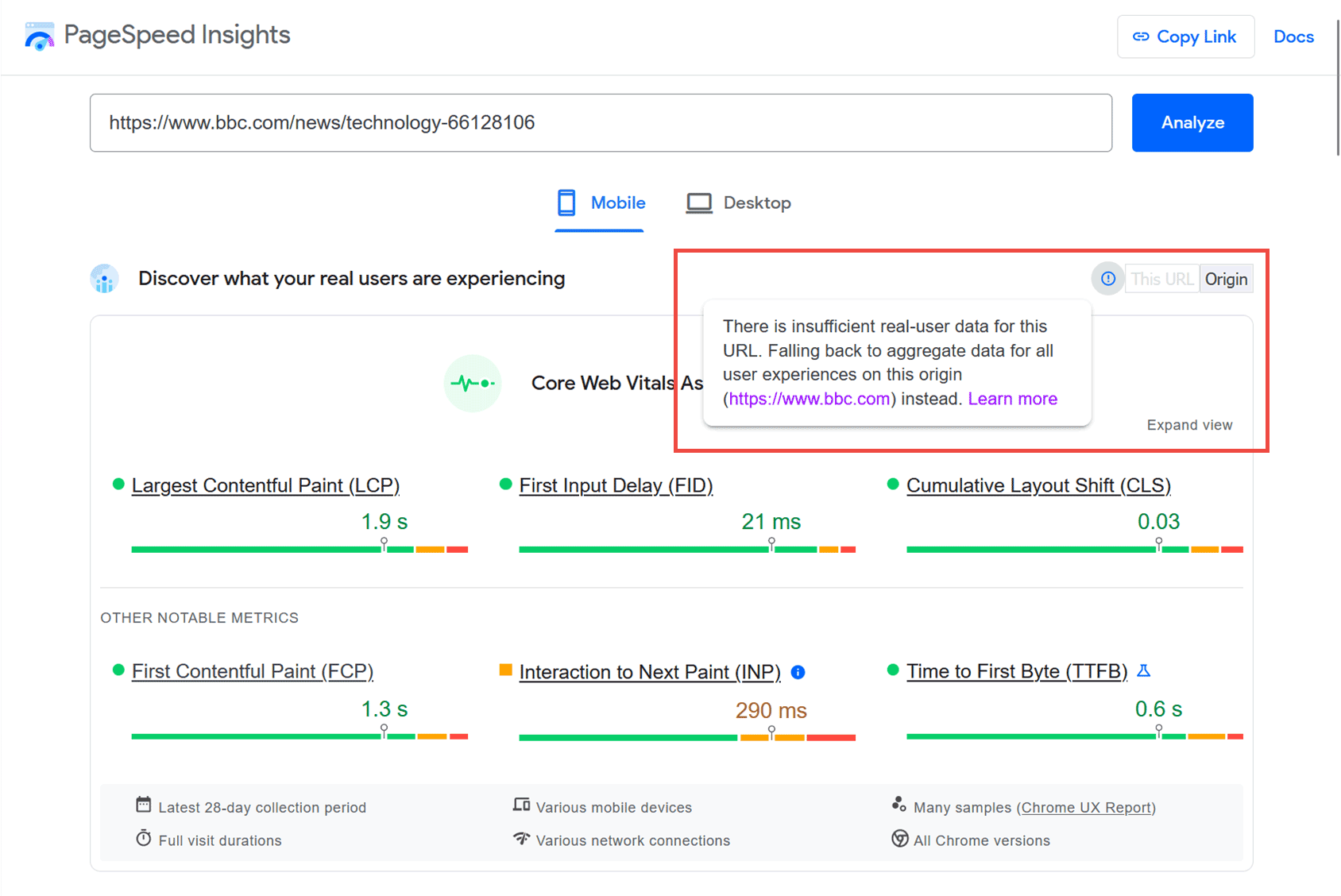
However, if there isn’t sufficient data for an individual page or URL on your site, the aggregate NPI data for all pages of the origin domain will be shown. For example, if https://yourdomain.com/product01 doesn’t have an NPI, the NPI for https://yourdomain.com will be shown.

According to Google, a low INP means the page was consistently able to respond quickly to all — or the vast majority — of user interactions.
As INP is measured by real Chrome users who access your site, it’s a metric that gives you a reliable indication of how responsive your site is.
How to View Your INP
Although INP reportedly isn’t yet being used as a ranking factor, it’s still being reported. This gives you a chance to fix any INP-related issues before it becomes a ranking factor in March 2024.
Currently, there are a few ways to view the INP rating of your site and its pages.
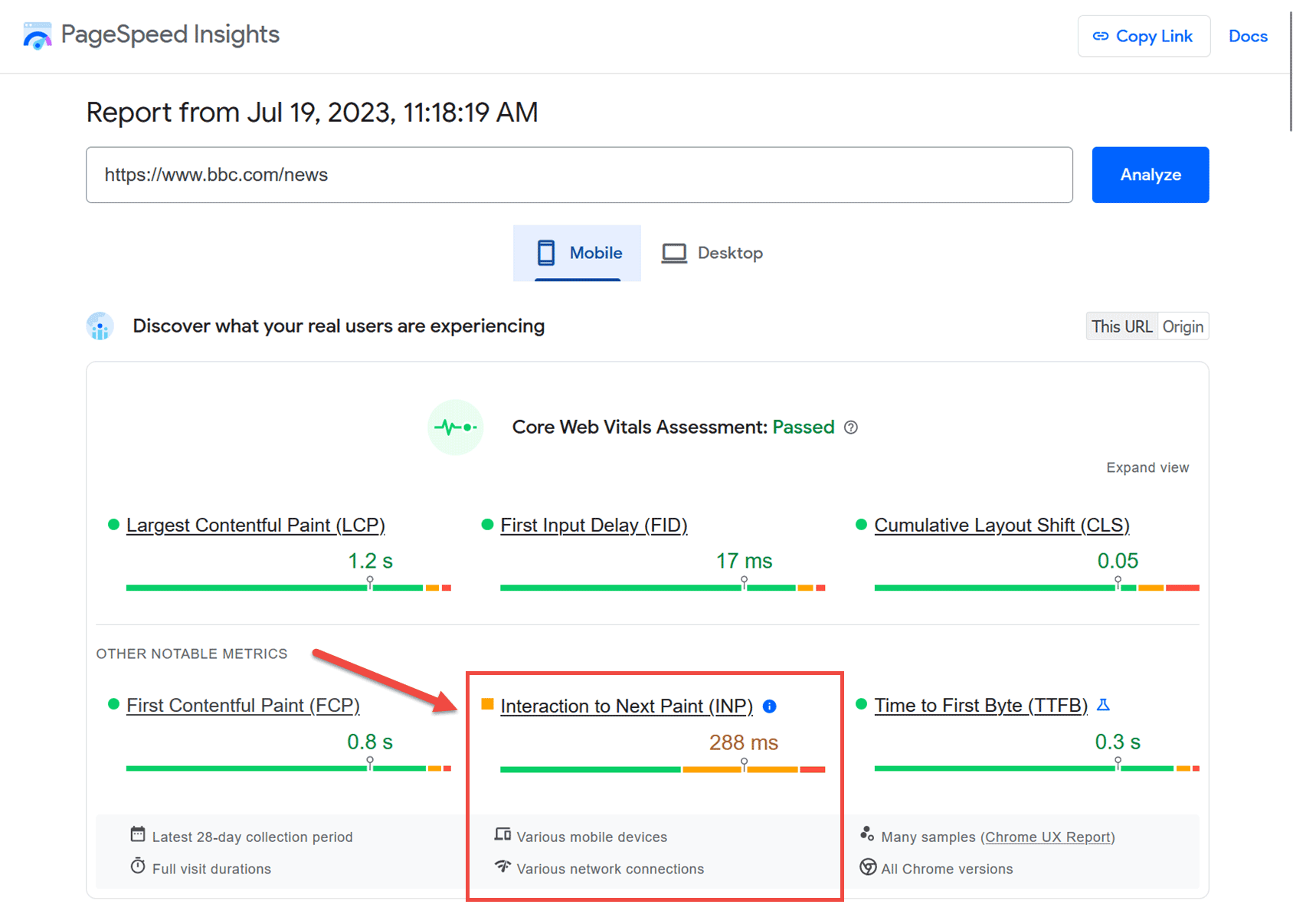
One is to enter the URL of a page into Google PageSpeed Insights.

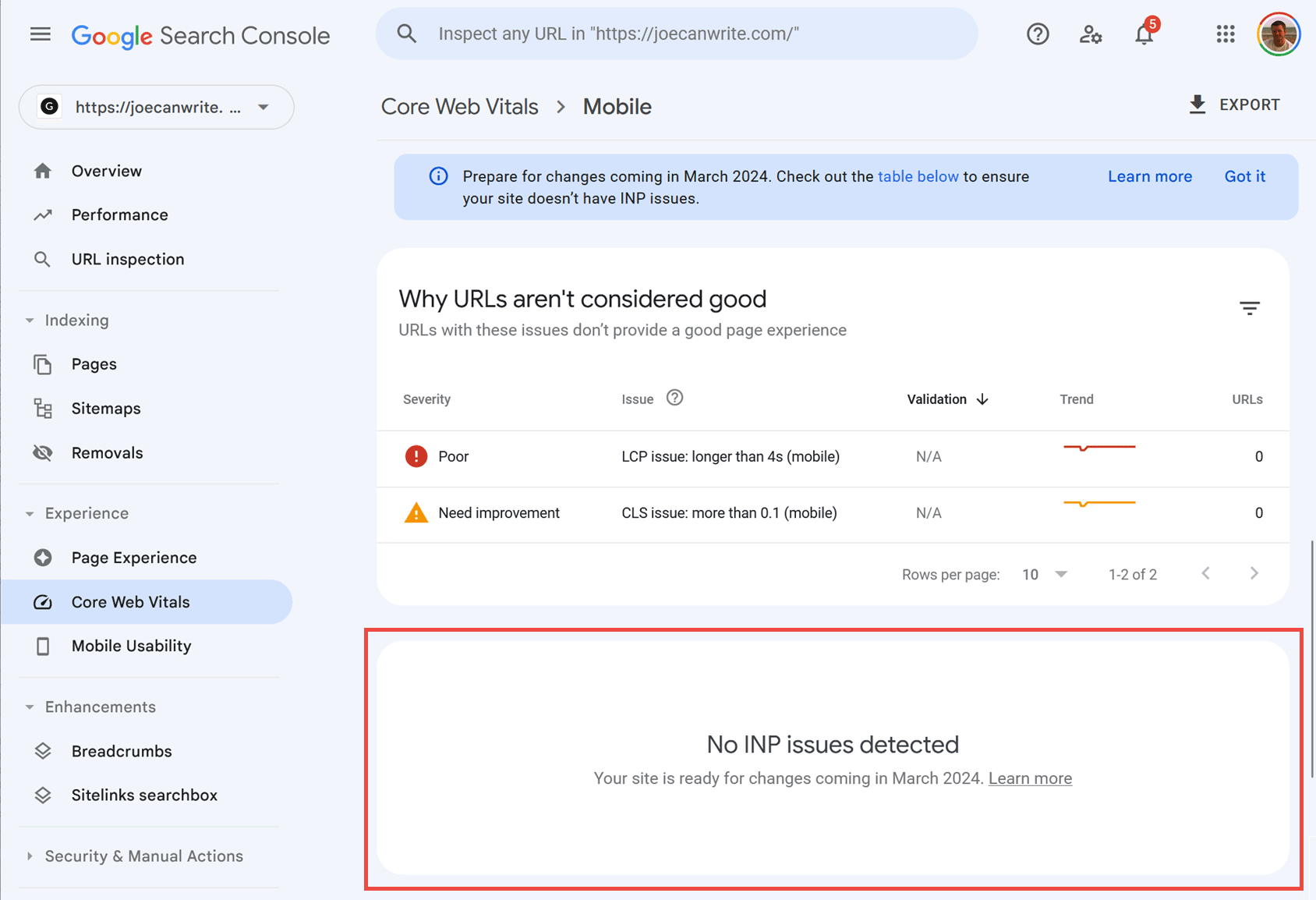
Logging into Google Search Console and checking the Core Web Vitals section also lets you see your site’s NPI status, provided you’ve added your site to Search Console.

However, if your site doesn’t receive enough visits from opted-in users, you might not have an INP rating yet.
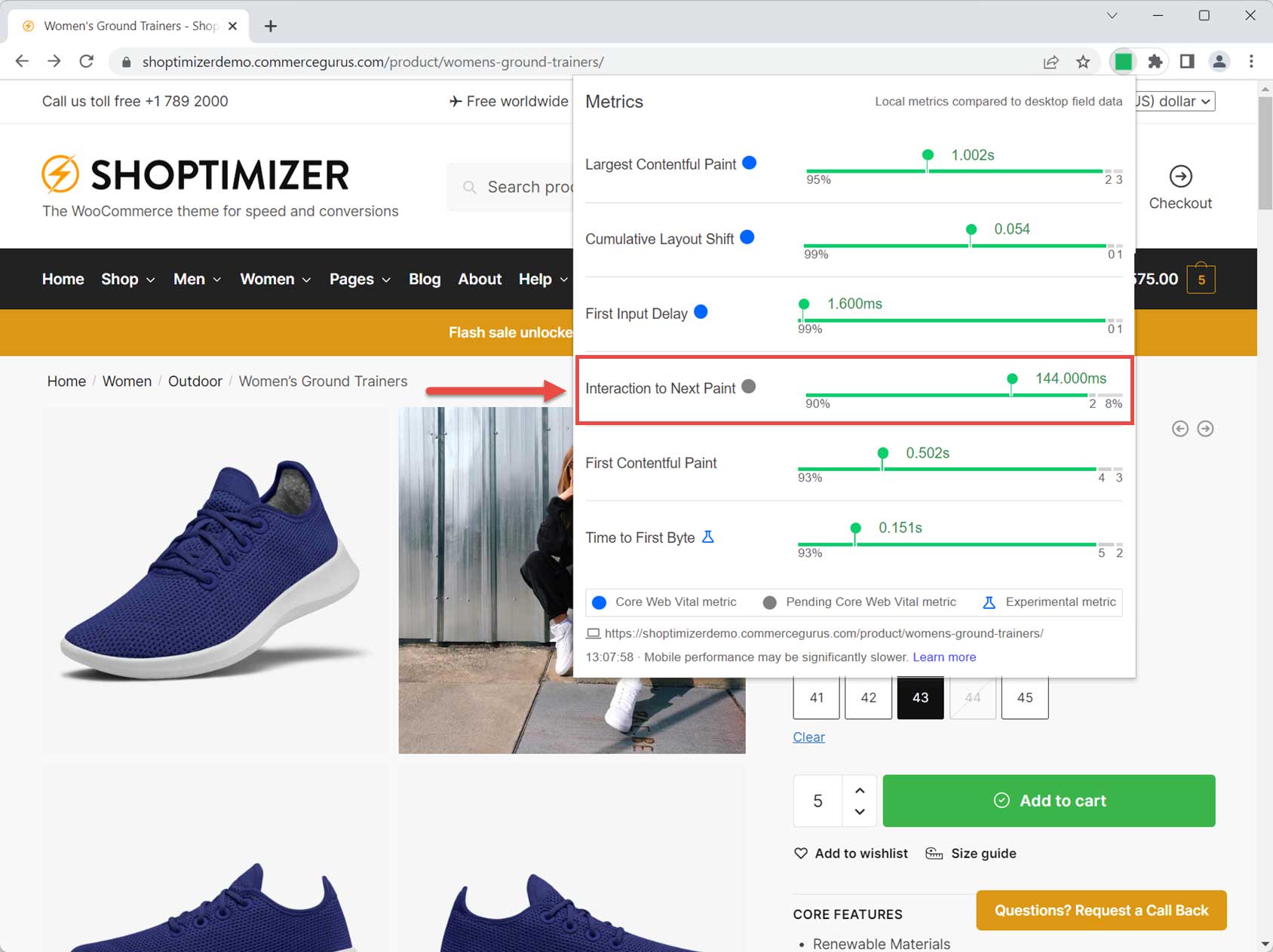
A further option is to install the Web Vitals Chrome extension. After visiting a page and performing some interactions, you can view the INP for your page via the extension.

Using the Chrome extension is a good option if there isn’t enough data to get results from elsewhere or if you’d like to test the interactions yourself.
What Causes INP Issues
Before we get to how to improve INP, it’s important to understand what could be causing issues at your site.
Often poor performance caused by underpowered or low-quality hosting, un-optimized themes or site designs, and bloated or misconfigured plugins are responsible for negative INP ratings.
Another common cause is too much JavaScript on your site or JavaScript being deployed where it’s not needed.
Tags that are no longer needed, such as those from third-party services like Google Analytics, can be a contributor, as can plugins that have been installed but are no longer used.
Some plugins provide a useful service for a specific part of your site, such as a contact form plugin on a contact page, but those plugins could be loading assets on every page of your site, unnecessarily affecting INP.
How to Improve INP
When it comes to improving INP, your first step should be to follow all of the usual recommendations for improving site performance, such as using a fast web host, choosing a theme or design that’s been performance optimized, removing any unused plugins, and using any additional tools, such as WordPress plugins like NitroPack or WP Rocket that have a focus on improving Core Web Vital scores.
Those measures can be considered relatively easy to implement.
Another step you can take is to install a WordPress plugin like Asset CleanUp: Page Speed Booster. This gives you the ability to define which pages individual plugins are running on. This, in turn, can reduce the size of pages on your site for faster load times, which in turn, can improve INP. That particular plugin can do much more, too, so it’s well worth checking out.
If you’re still seeing INP notifications, then you might have to improve the responsiveness of your site manually.
Based on the recommendations from Google, this involves figuring out which interactions are causing poor INP. For this, you can use field data from a Real User Monitoring (RUM) provider to guide you. This should enable you to reduce input delay, optimize event callbacks, and minimize presentation delay for the parts of your site causing problems.
For many site owners, working with a developer or agency to improve INP might be necessary.
Summary
INP might not be coming into action until March 2024, but it’s already highlighting the issues your users are experiencing now.
Thanks to INP, you now have a way to identify the pages on your site that are unresponsive to user interactions.
So even if INP isn’t affecting your Google rankings just yet (pre-March 2024), you should definitely try to improve this metric to make your store more user-friendly.









 Managing WooCommerce settings with Captiva Theme Options
Managing WooCommerce settings with Captiva Theme Options Shopify Speed Optimization: Boost Sales with a Faster Store
Shopify Speed Optimization: Boost Sales with a Faster Store Outstanding Size Guide Examples in eCommerce
Outstanding Size Guide Examples in eCommerce How much does an eCommerce website cost?
How much does an eCommerce website cost?