As a WooCommerce store owner, you don’t want prospective customers to land on a blank, empty web page that shows no signs of content being rendered on it. This causes a poor user experience that can lead to visitors bouncing off your website.
Since images are the largest, resource-heavy elements on your web pages, optimizing them is a great way to reduce page load times on your site. This is particularly important for eCommerce sites that have lots of images on the main page, shop page, and category pages.
This article will show you how you can easily solve the “fix defer offscreen images” warning on your WordPress website.
Let’s put everything into context before we begin.
What are offscreen images?
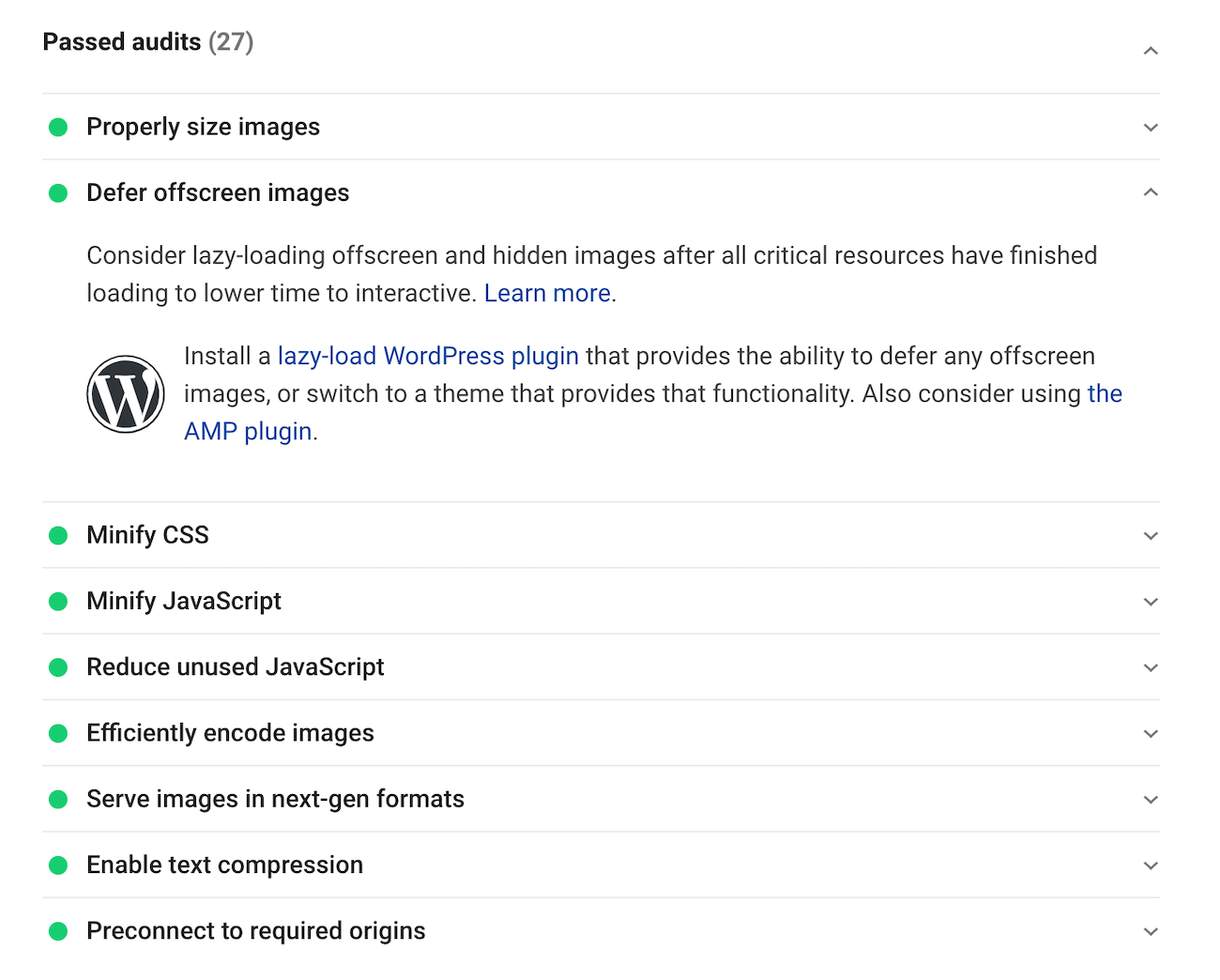
‘Defer offscreen images’ is one of PageSpeed Insights’ recommendations that helps to improve page speed. Once the test is finished, you can see the “defer offscreen images” under the Opportunities section.
Deferring offscreen images means loading the images below the fold of your website. This happens only after the browser has finished loading important resources above the fold of your site. In simpler words, it’s the first content site visitors will see above the fold of your website when the web page is being downloaded.
As a result, the browser has to first start rendering content above the fold so that site visitors don’t see a white blank page when they land on your site. Deferring offscreen images means not downloading the images below the fold of your site so only critical resources are quickly loaded.
This makes the content above the fold a crucial part of your web page. It’s the first thing browsers need to render before site visitors can interact with the website.
How does deferring offscreen images affect page speed?
Out of all the crucial resources needed to make your web page functional, images are one of the largest resources that your web page needs to load. Compared to text-based resources, it takes a lot more time to process and download images.
Loading offscreen images can affect user experience and cause web pages to download slower. This is because loading offscreen images waste resources for downloading data that isn’t required immediately when a user first lands on your website.
To fix this, you can use lazy loading to prevent images from being downloaded when they are not in use. Lazy loading helps improve page speed by waiting to load the images that site visitors don’t see on their browser viewport. This way, it frees up resources to load the critical elements needed to display content properly on your web page.
Lazy loading images saves resources and improves page speed and conserves essential bandwidth for mobile devices. All types of site visitors will be able to access your website and the content without having to view a blank page when they first visit your website.
As compared to regular loading, lazy loading uses fewer resources to load a “temporary” web page that loads up assets as the user interacts with the content. This way, it decreases the time needed to load critical resources such as images and text resources when the web page is first being downloaded.
What does the “fix defer offscreen images” warning mean?
The “fix defer offscreen images” warning means that your web page is downloading resources that are not important for the functionality of the web page when a user first lands on your site.
If your website has images that are below 3 times the viewport height, there’s likely a chance that you will see the “fix defer offscreen images” warning for your web page. This way, images without lazy loading are three times the height of the visible part of the web page in the user’s viewport. As a result, images start to load below the visible part.
The “fix defer offscreen images” error is also caused when images that have a larger file size, greater than 0.02MB, take more than 50ms to load when visitors first land on your site. In addition to this, the “fix defer offscreen images” warning also appears if your web page has images that don’t have the loading attribute defined in your code.
The “fix defer offscreen images” error affects page load speed and other important Core Web Vitals such as LCP and FCP. For more information about LCP and FCP, check out our guides on how to fix First Contentful Paint and how to fix Largest Contentful Paint errors on your website.
Additionally, this also means that your whole website will be much slower due to resources being allocated somewhere else i.e. being used in loading large images. As a result, the “fix defer offscreen images” error or warning shows up in test results.
What causes the “fix defer offscreen images” warning?
A great way to measure the time needed to defer offscreen images is by entering your site’s URL into the PageSpeed Insights test.

If you pass the criteria, the result will be displayed in green. On the other hand, if you fail, it will display the result in red. In addition to this, it will also show the time needed to load each image on your web page and present the Potential Savings of images after enabling lazy-loading.
There may be many reasons why the “fix defer offscreen images” warning might appear on your web page. This can include not using lazy loading images on your web page, mobile site hiding images, badly coded plugins in your content management system (CMS) that disable lazy loading, and background images. Bulky background images that have larger file sizes and uncompressed images on the web page can also cause the “fix defer offscreen images” warning.
How to fix the “fix defer offscreen images” warning?
Let’s go over some of the main steps you can take to fix the “defer offscreen images” warning on your web page.
Use native lazy-loading
Using your browser’s native lazy loading, you instruct the browser to load specific images on your web page. This way, the browser doesn’t take any time to find the images first before they can be downloaded and rendered.
You simply need to tell the browser which images to lazy-load by adding a loading attribute with a value of lazy to the img tag in the HTML of your website. You don’t need to mess around with any JavaScript or make any calculations, this simple method lets you easily implement lazy loading on your website.
In addition to this, you can also use other lazy load functions such as eager which tells the browser about images that don’t require lazy loading and the auto attribute that automatically decides if images on your web page should be lazy-loaded or not.
While this might be a simple way to prevent the “fix defer offscreen images” warning, it also has some drawbacks. For starters, it has very limited browser support as only Google Chrome fully integrates with it and other popular browsers such as Safari have very little to no support for lazy loading. Additionally, it’s important to note that this method also doesn’t work for background images on your web page, you still need the help of JavaScript to optimize those.
Use the Intersection Observer API
The Intersection Observer API can help you observe images when they come into the viewport. This means that it can detect images that are below the fold and take the required actions immediately to prevent slow load times on your site.
After registering an observer API to images that are meant to be lazy-loaded, you can use the isintersecting property to detect whether these images are being displayed in the viewport or not. Once that’s done, it replaces images and applies required actions to quickly render DOM content when site visitors first land on your website.
The Intersection Observer API works seamlessly with most browsers, except for Internet Explorer. However, you can always use JavaScript event handlers as a fall safe and cater to Internet Explorer users.
Use JavaScript event handlers
With the use of JavaScript event handlers, you make a lot more room for mistakes. This way, there is a higher chance of the “fix defer offscreen images” warning appearing on your web pages. This is why most developers prefer the Intersection Observation API which is far more reliable and works seamlessly.
Using attributes such as scroll, resize, and orientationchange can help you see if an image is in the viewport. This is very similar to the Intersection Observer API. You just have to write more JavaScript and include a timeout for lazy loading functions to be executed.
Lazy-load background images
A great way to make sure background images don’t affect page load speeds on your website is to specify background images with a background-image in CSS. This way, it makes background images on your web pages harder to lazy load.
This helps trick the browser into not using the background-image property until needed or until the image-based element comes into the viewport of site visitors. In addition to this, you will also have to use some JavaScript to know when the image-based element comes into view.
You can also use the Lazy Loader plugin on your WordPress website to lazy-load background images, iFrames, video, and audio elements on your web page. In addition to this, the WP Rocket plugin also lazy-loads background images when they’re applied inline on certain HTML elements.
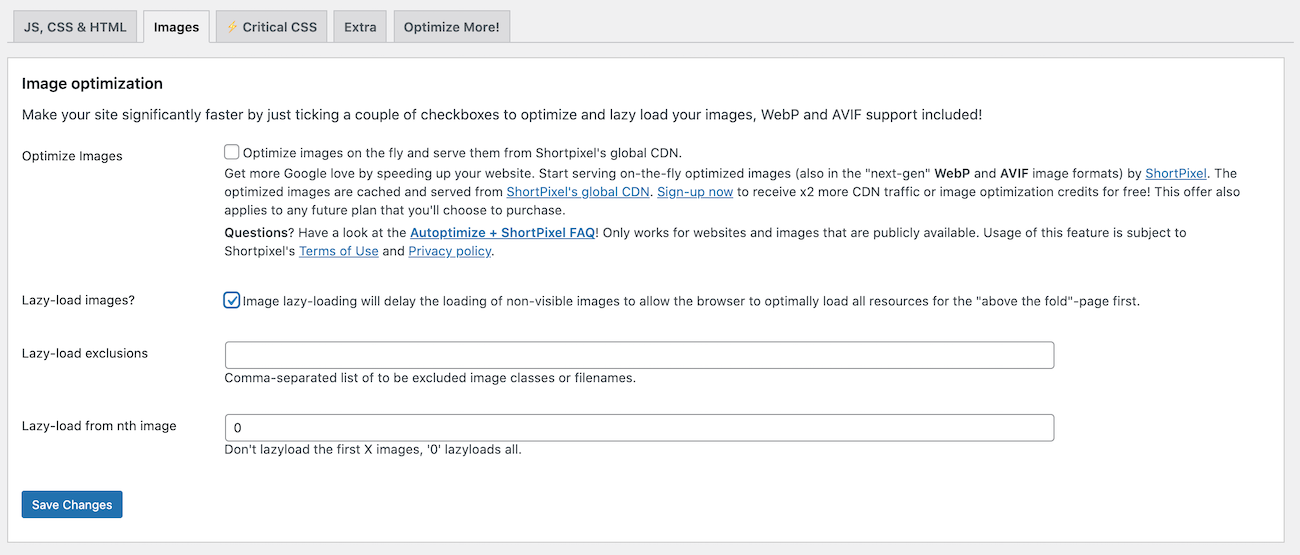
Another way to lazy-load images in WordPress is by using the Autoptimize plugin. Here’s how:
Install the Autoptimize plugin on your website and activate it. Next, head over to Settings > Autoptimize from the admin panel and click on the Images tab.

Tick the checkbox next to Lazy-load images? and click the Save Changes button to continue.
Elementor has a long-standing issue of not being able to lazy load background images so, if you’re using this page builder, avoiding background images as much as possible is the better approach.
[youtube https://www.youtube.com/watch?v=-blCdLasdGs]
The default WooCommerce gallery doesn’t have any lazy loading. However, Shoptimizer’s new product gallery includes lazy-loading for all additional product gallery images which improves page speed.
Use placeholders for images
Another way to prevent the “fix defer offscreen images” warning is by using placeholders for images on your web pages. This way, you allocate more space for each image-based element on your web page. This not only speeds up page load speeds but also prevents large layout shifts on your site when visitors first land on your site.
One way of using placeholders is by placing a neutral color box with the same dimensions as the image file. Another way of doing the same thing is by using a dominant color of the final images and applying it to the placeholder. This way, it looks better when there are no images rendered on your web page. In addition to this, you can also use a low-quality image as the final image when the web page is being loaded. As a result, site visitors who have a slower internet connection will also still be able to see images on your web page when they first access the web page.
Bonus: what else can you do to fix defer offscreen images?
Here are some bonus strategies you can use to fix defer offscreen images in WordPress:
- Minify and compress your images. Since images are the largest, resource-heavy element on your web page, compressing and minifying them might be the best idea. This way, these resources make a smaller impact when visitors first start loading the web page.
- Use new and faster image formats. With advances in new and faster image formats, you want to use the best, most responsive image formats such as WebP instead of using traditional PNG and JPEG formats.
- Split large pages into multiple pages. A great way to reduce the load on individual web pages is by splitting up larger, resource-heavy pages into multiple smaller, more optimized pages. This way it reduces the number of images the browser has to render at once.
- Implement infinite scroll. Similar to lazy loading, infinite scrolling can help speed up your web pages. This reduces the overall load on the browser to render new image-based resources on the web page.
Conclusion
Fixing defer offscreen images can be challenging especially if you don’t know where to begin.
Deferring offscreen images can help reduce the initial load on the browser when a new site visitor lands on your WooCommerce store. You can use native lazy loading, use the Intersection Observer API, use JavaScript event handlers, lazy-load background images on your web page and use placeholders for images to reduce page load times and eliminate the “fix defer offscreen images” error.
Also, be sure to check out our tutorial on How to Avoid Large Layout Shifts and How to solve the “Avoid an excessive DOM size” warning for more information about how to improve your online store’s Core Web Vitals score.
With Shoptimizer, you don’t have to worry about fixing defer offscreen images as it’s performance-optimized from the get-go.







 Weekly Gurulinks
Weekly Gurulinks The Ultimate Guide to eCommerce Accessibility
The Ultimate Guide to eCommerce Accessibility Twitter announces new eCommerce features
Twitter announces new eCommerce features Best WooCommerce CRM Platforms to transform your eCommerce business
Best WooCommerce CRM Platforms to transform your eCommerce business