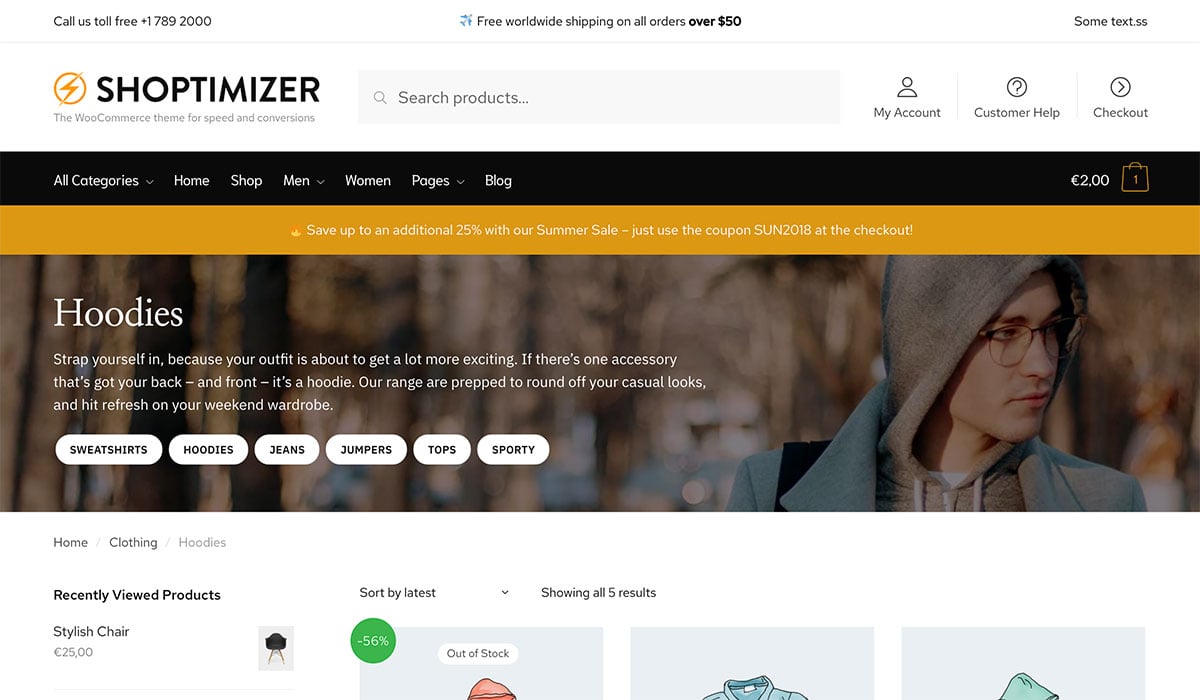
You can now create a full width category banner in Shoptimizer, with a background image if you wish. The result looks like this. Before beginning, make sure that you’re running the latest version of the theme by updating first.

Step 1
Install the Advanced Custom Fields plugin.
Step 2
Download this file. You can right-click and Save As or open it in a new tab and Save Page.
Step 3
Go to: Custom Fields > Tools > Import Field Groups and choose the file you’ve just downloaded.
Step 4
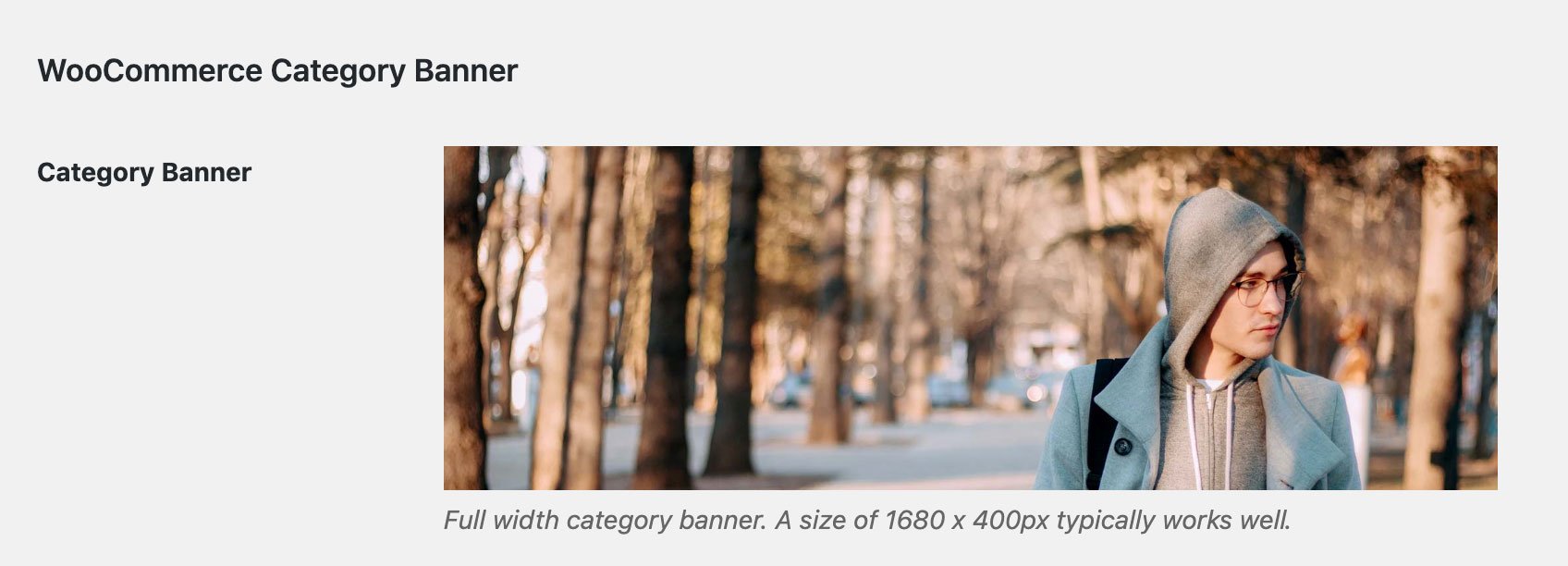
 The new category banner field within Products > Categories – when editing a category
The new category banner field within Products > Categories – when editing a category
Now, when you edit a product category you should see an additional image upload option at the bottom called WooCommerce Category Banner. You can add an image to this if you would like a background image to appear.
Step 5
Add some text to the category description field if you like. A standard <ul> list will render as buttons. This is a great opportunities to link to other sub categories or even products.
Here is an example:
|
1 2 3 4 |
<ul> <li><a href="#">Some link</a></li> <li><a href="#">Another link!</a></li> </ul> |
Note: To see a nice editor in this space you should install and enable the Yoast SEO plugin.
Step 6
Finally, enable this category layout. Go to Appearance > Customize > Layout > WooCommerce – and under ‘Product Categories’ ensure that Below header is chosen.


