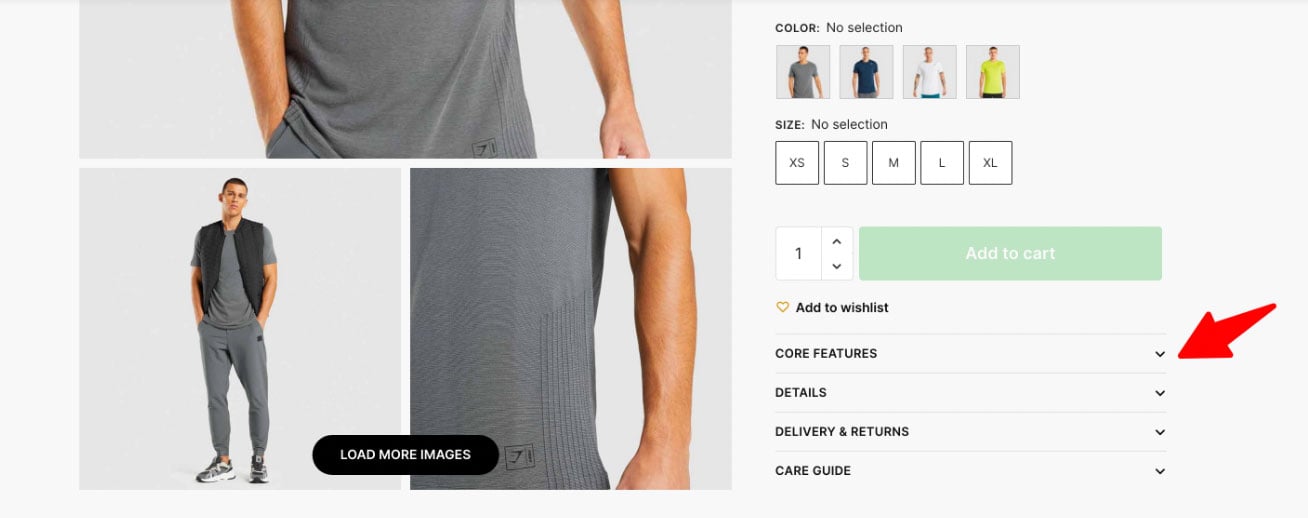
Shoptimizer now includes an extremely light-weight accordion option which you can add to your short description area when editing a product. It’s built using the native <details> HTML element along with a pinch of javascript.

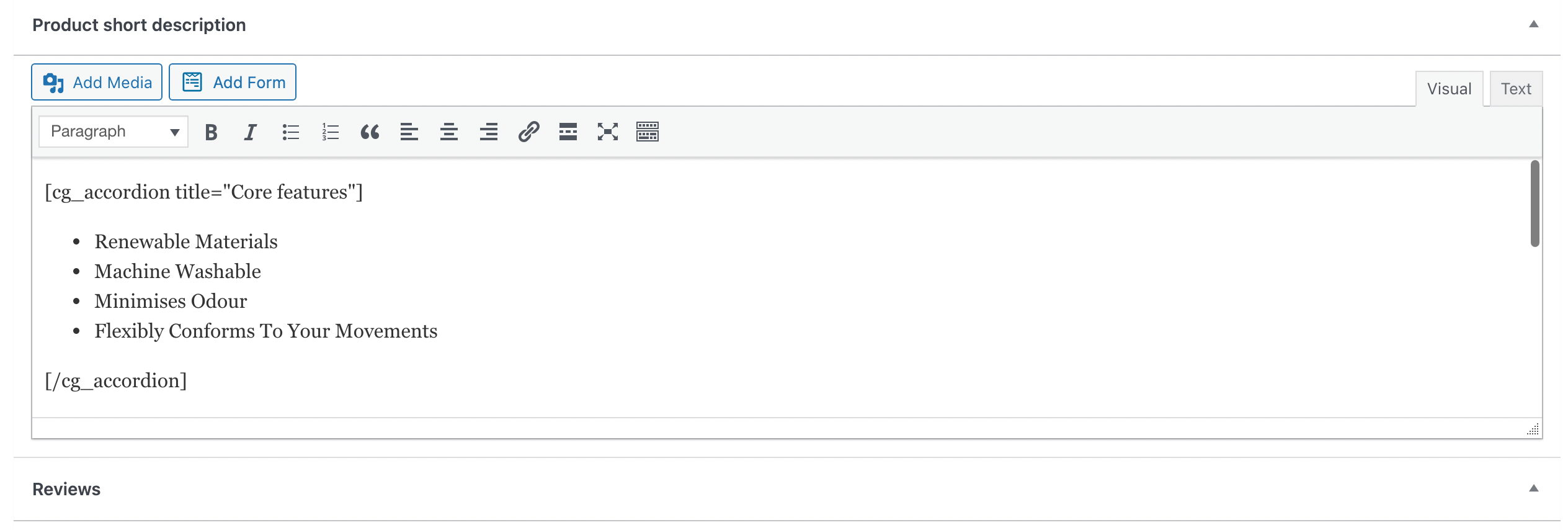
To include one, edit a product and scroll to the Product short description section. It’s normally at the end of the editing screen.

To include an accordion, you’ll need to add a shortcode. Why a shortcode? Currently, you cannot add a block to this short description field. So in the absence of this, a shortcode works best.
It begins with:
|
1 |
[cg_accordion title="Core features"] |
You can change the title to be anything you like.
You then write the content which is displayed when the accordion is opened. Simple text or an unordered list works best.
Finally, you close the accordion with this:
|
1 |
[/cg_accordion] |
And that’s all there is to it. You repeat the process for as many accordions as you like.
Here is a completed accordion set which makes copying and pasting even easier.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[cg_accordion title="details"] Ethically made with Merino wool, our sneaker is soft, moisture wicking, and ready for anything. Made in Sweden. [/cg_accordion] [cg_accordion title="Delivery & Returns"] Free delivery and our 30 days, no questions asked returns policy. Lightly worn shoes get donated to charity. [/cg_accordion] [cg_accordion title="Care Guide"] Pull out the insoles and laces. Put them into a delicates bag and place them in the washing machine on a gentle cycle with cold water with your favorite mild detergent. When washed, shake off any excess water and let them air dry. [/cg_accordion] |
Setting an accordion to be open by default
You can set an accordion title to be open by default by adjusting the markup as follows. Note the additional open=”open” within the title.
|
1 |
[cg_accordion title="details" open="open"] Ethically made with Merino wool, our sneaker is soft, moisture wicking, and ready for anything. Made in Sweden. [/cg_accordion] |


