Note that this doc refers to Shoptimizer for BigCommerce. If you are looking for the WooCommerce version go here.
It’s easy to edit or create a mega menu from scratch. Mega menus can be a great way to show nested categories and featured products in larger stores.

Appearance – Menus
Go to Appearance > Menus and click on ‘Screen Options‘ at the top.
Ensure that CSS Classes is ticked.
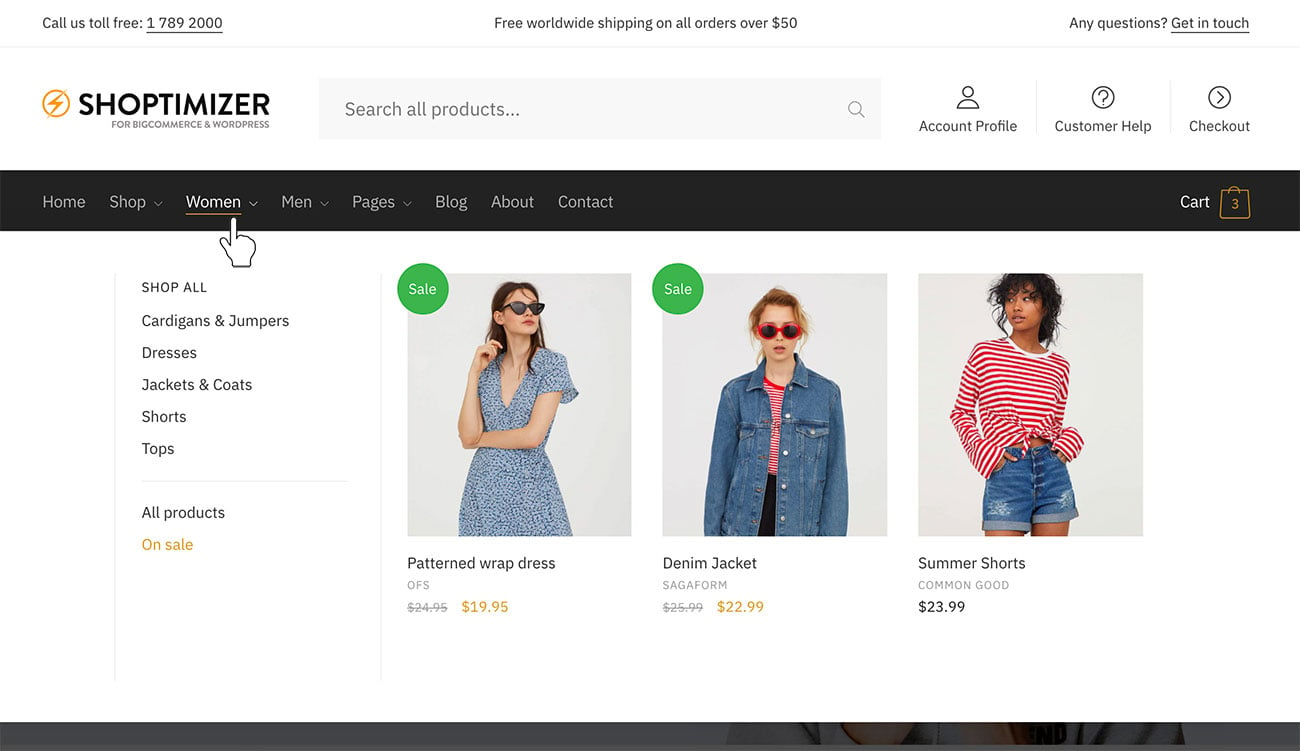
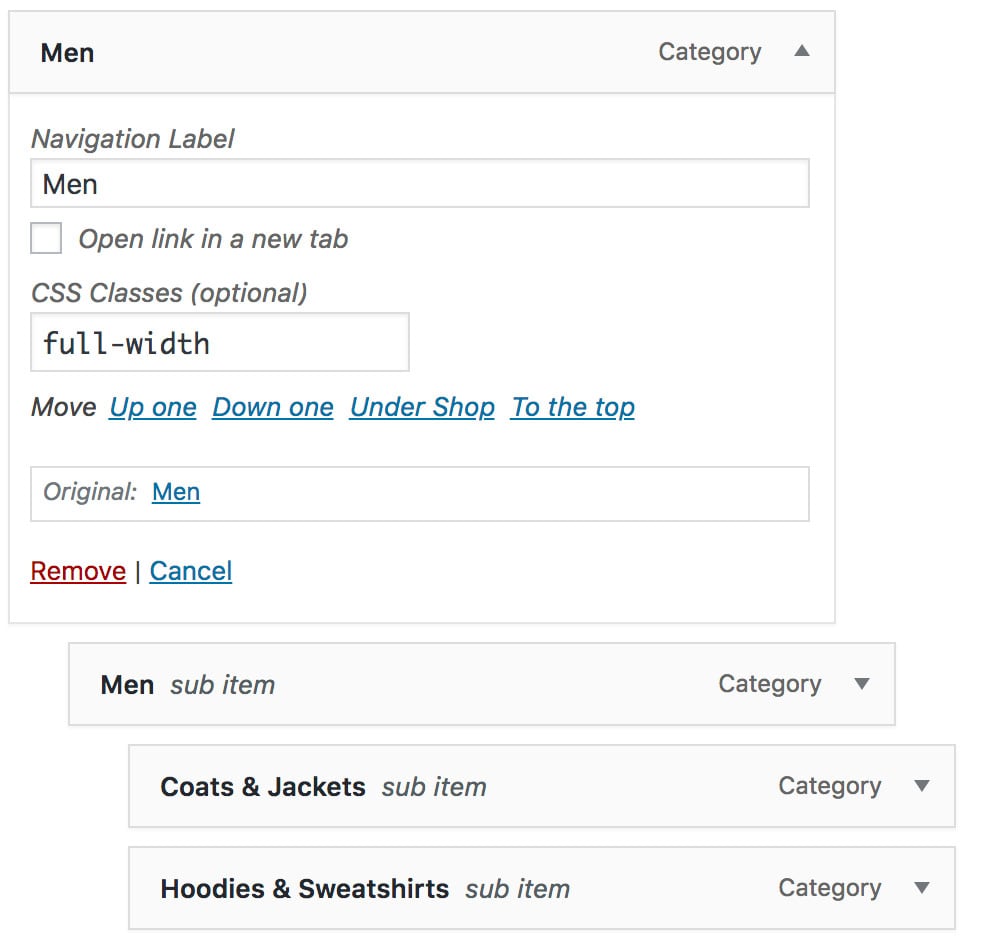
For the menu item you want to turn into a mega down, add the class full-width to the CSS Classes field. In this case, we’re adding it to the ‘Women’ category.

Nest the sub categories under it, like the screenshot above. Each top level link will be in its own column. We can also add featured products to the dropdown – this is a nice way to showcase certain items within a top level category.
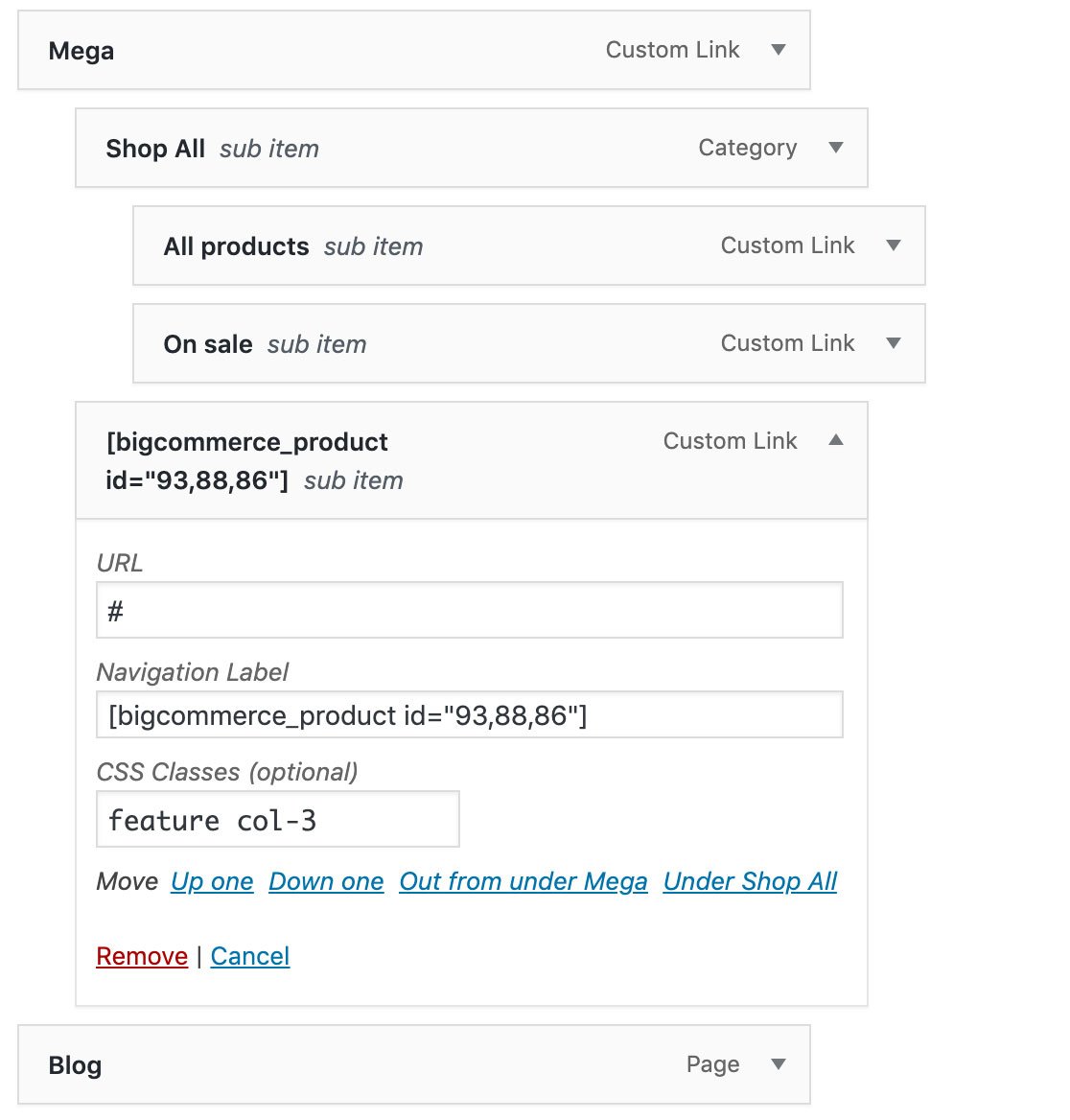
This is done by first adding a Custom Link to the menu.

Replace the Link Text with the item shortcode – it will look like this: [bigcommerce_product id=”93,88,86″] and the CSS Classes field with: feature col-3.
You can leave the URL hashed out with the # symbol.
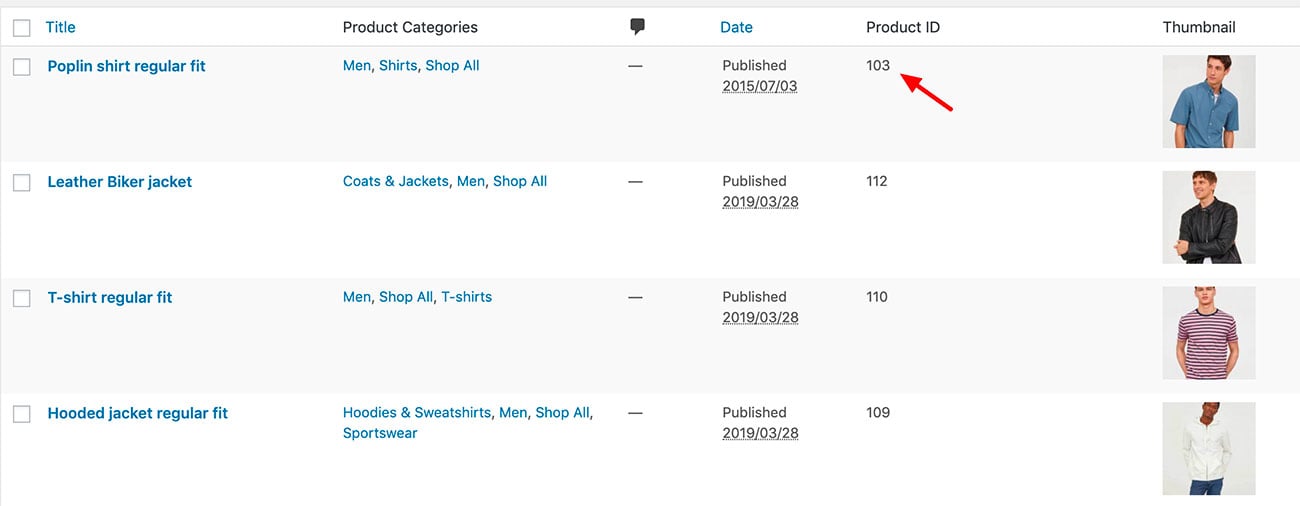
The product id is unique to each product. To find out what id your featured product should have – go to the Products section BigCommerce > Products you’ll see the Product ID within the row. Use this ID in your menu label and the item should appear within the mega dropdown.