Shoptimizer version 2.4.4 includes a new widget area which allows you to include additional content at the bottom of the thank you or confirmation page. This is an often overlooked page within the selling funnel.
Before we get started, we’ve written a more comprehensive guide to editing the thank you page which uses a plugin. This approach allows for more flexibility and is what we use on our own CommerceGurus site.
You can find the new widget area in: Appearance > Widgets > Thank You Custom Area
We’re going to include a discount code at the end of the thank you page to encourage repeat custom. Plus, we’ll add a selection of our most popular products which we’ll display using a shortcode.
So, add a text widget to this widget area. Switch to the ‘Text’ tab, and paste in the following:
|
1 2 3 4 |
<p class="border">Have a 10% discount on us! Use the code <strong>AWESOME</strong> on the cart page with your next purchase!</p> <h2>Our most popular products</h2> [products limit="4" columns="4" orderby="popularity" order="DESC" visibility="visible"] |
Ensure that if you include a coupon that you actually set up a valid coupon code in WooCommerce! You can read about coupon management over at WooCommerce’s documentation area.
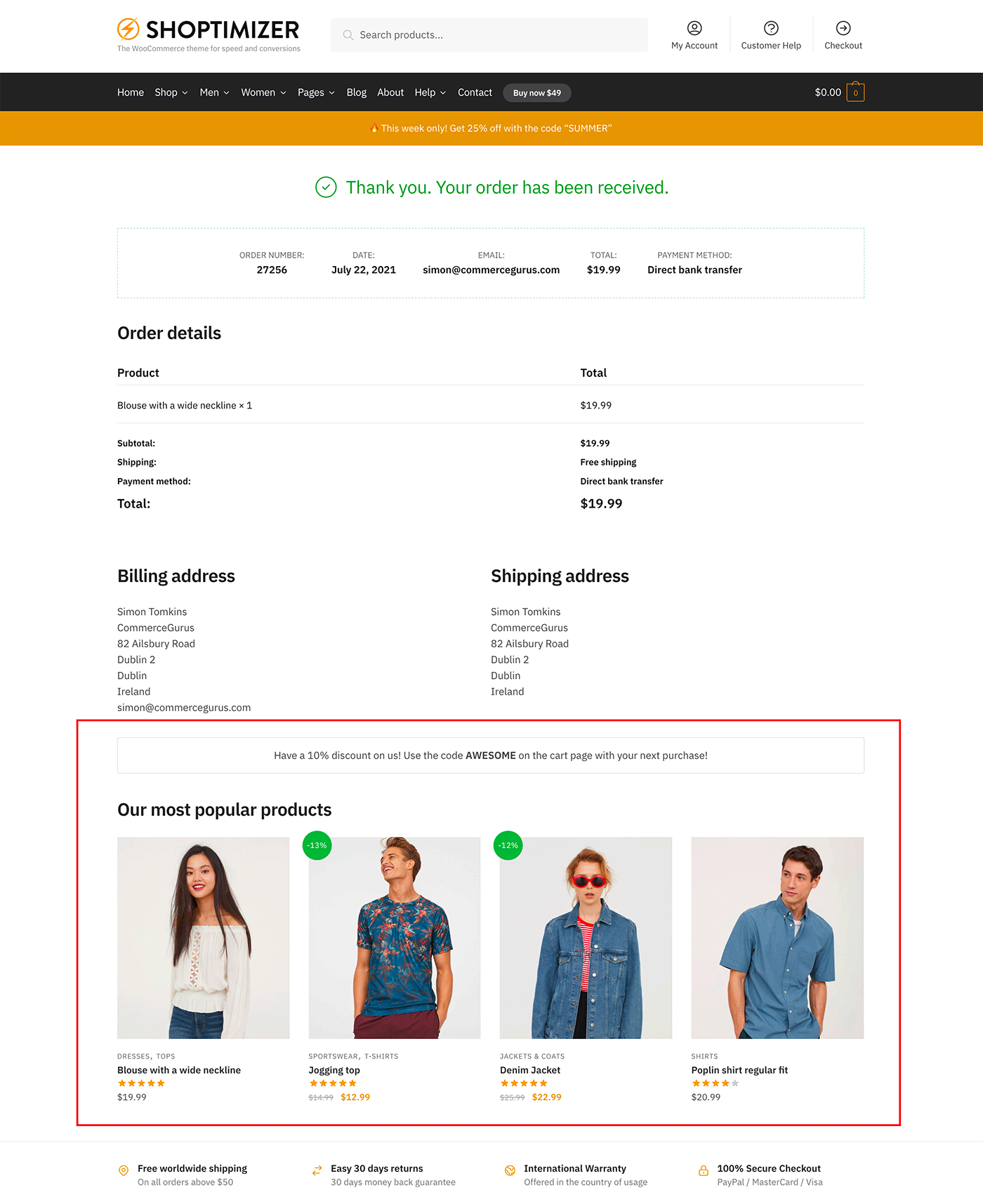
This is what the result will look like: