Shoptimizer 2.2.6 introduces an option to use SVGs instead of the icon font the theme previously used, Rivolicons. This is useful for two reasons:
- It means a faster site. Without loading font files and CSS, it cuts down on the number of requests.
- More flexibility. We use Heroicons but you can use any SVG icon, so you’re not limited to a particular set.
Using SVGs in the Secondary Menu
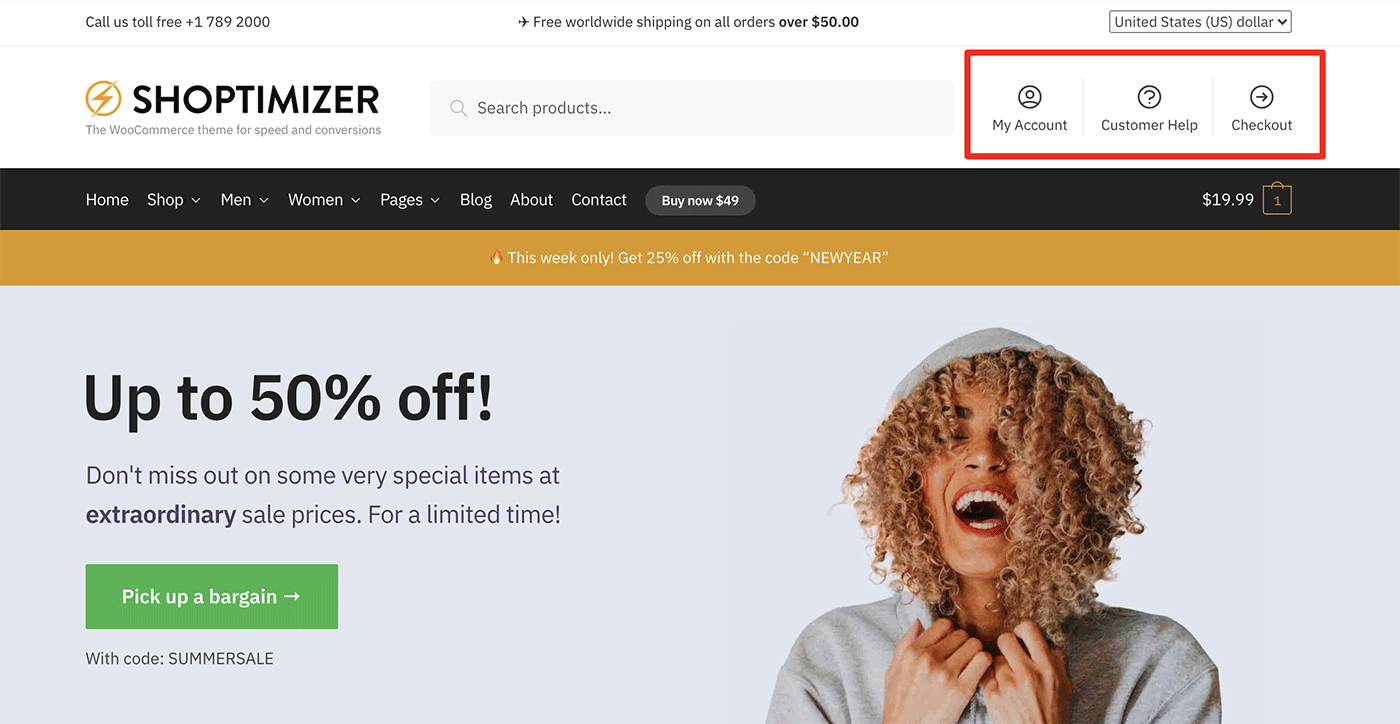
Icons are user controlled in two different areas. The Secondary Menu. And the Below Content widget area. Let’s add SVG icons to both.

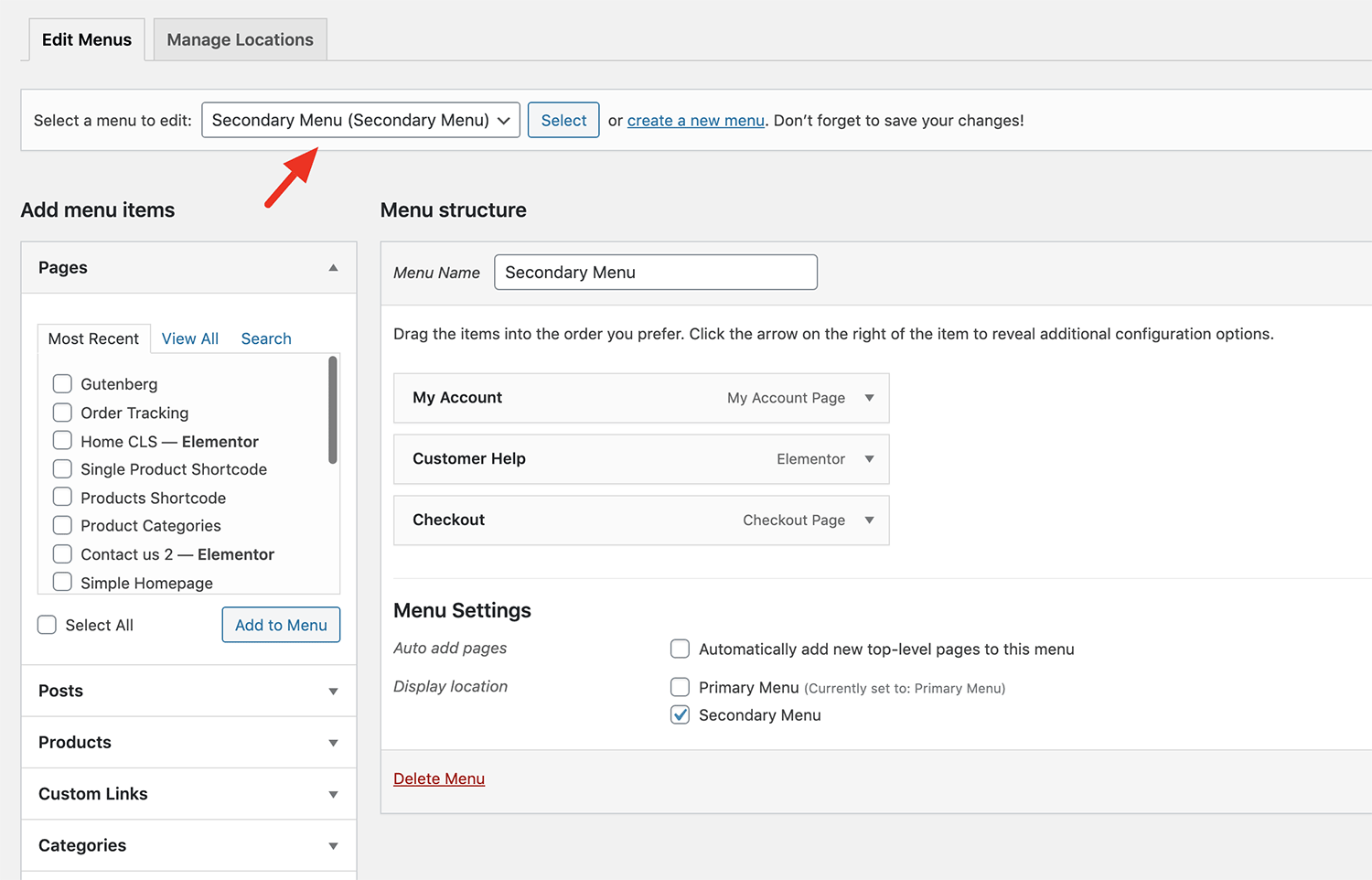
Go to: Appearance > Menus – and select the Secondary Menu in the dropdown.

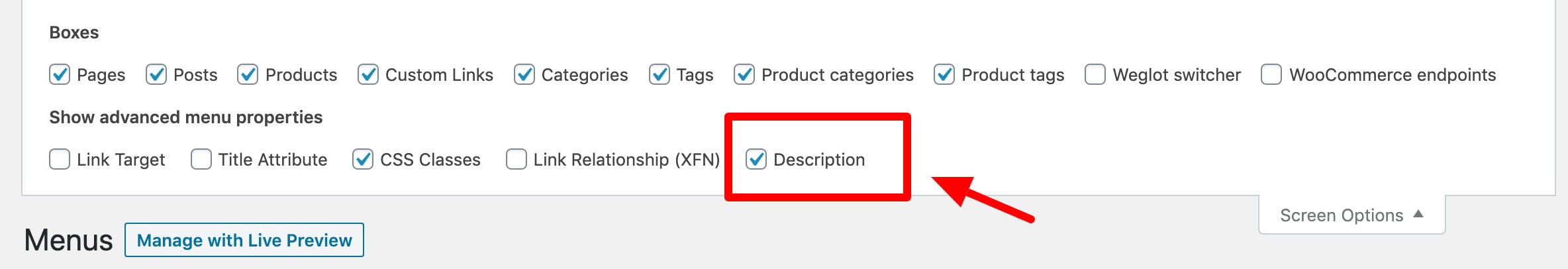
You’ll need to also click on Screen Options at the very top of the Menus screen and ensure that Description is ticked.

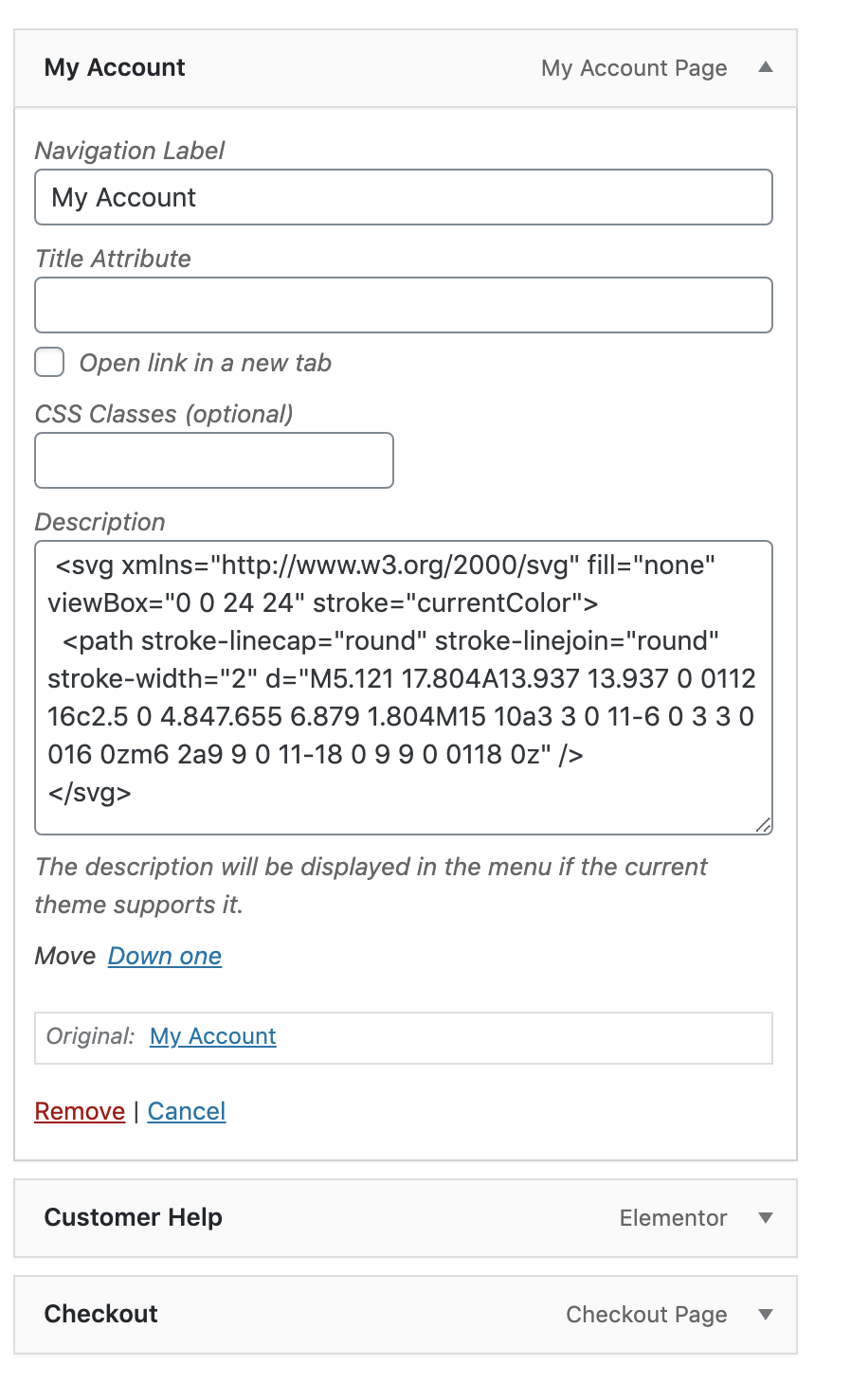
Edit a menu item and we’ll need to add a new SVG icon into the Description field for each and ensure that the CSS Classes field is empty.
Here is what it will look like:

Note that the CSS Classes field is empty now.
And all that SVG code, where can you find that? Thankfully, Heroicons makes this very easy. You can search for an icon, hover over it and click Copy SVG.
Then, you can paste it into the Description field.
We’re using the Medium set in the theme demo but feel free to mix this up. Or indeed, use a different icon set entirely.
To make it even easier, this is the SVG code we’re using for each.
My Account:
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5.121 17.804A13.937 13.937 0 0112 16c2.5 0 4.847.655 6.879 1.804M15 10a3 3 0 11-6 0 3 3 0 016 0zm6 2a9 9 0 11-18 0 9 9 0 0118 0z" /> </svg> |
Customer Help:
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8.228 9c.549-1.165 2.03-2 3.772-2 2.21 0 4 1.343 4 3 0 1.4-1.278 2.575-3.006 2.907-.542.104-.994.54-.994 1.093m0 3h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z" /> </svg> |
Checkout:
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 9l3 3m0 0l-3 3m3-3H8m13 0a9 9 0 11-18 0 9 9 0 0118 0z" /> </svg> |
Using SVGs in the Below Content Widget Area
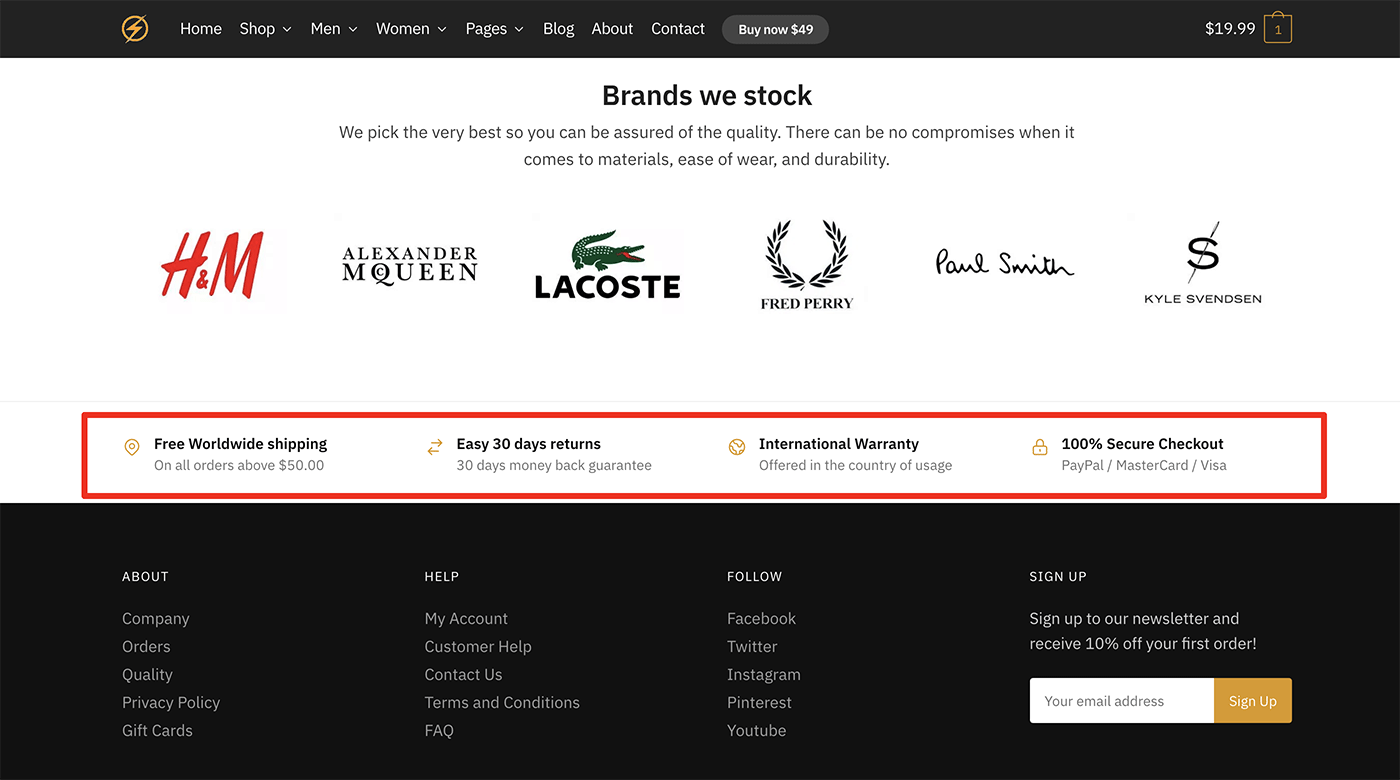
You can now also replace the icons in the Below Content widget area with SVGs also.

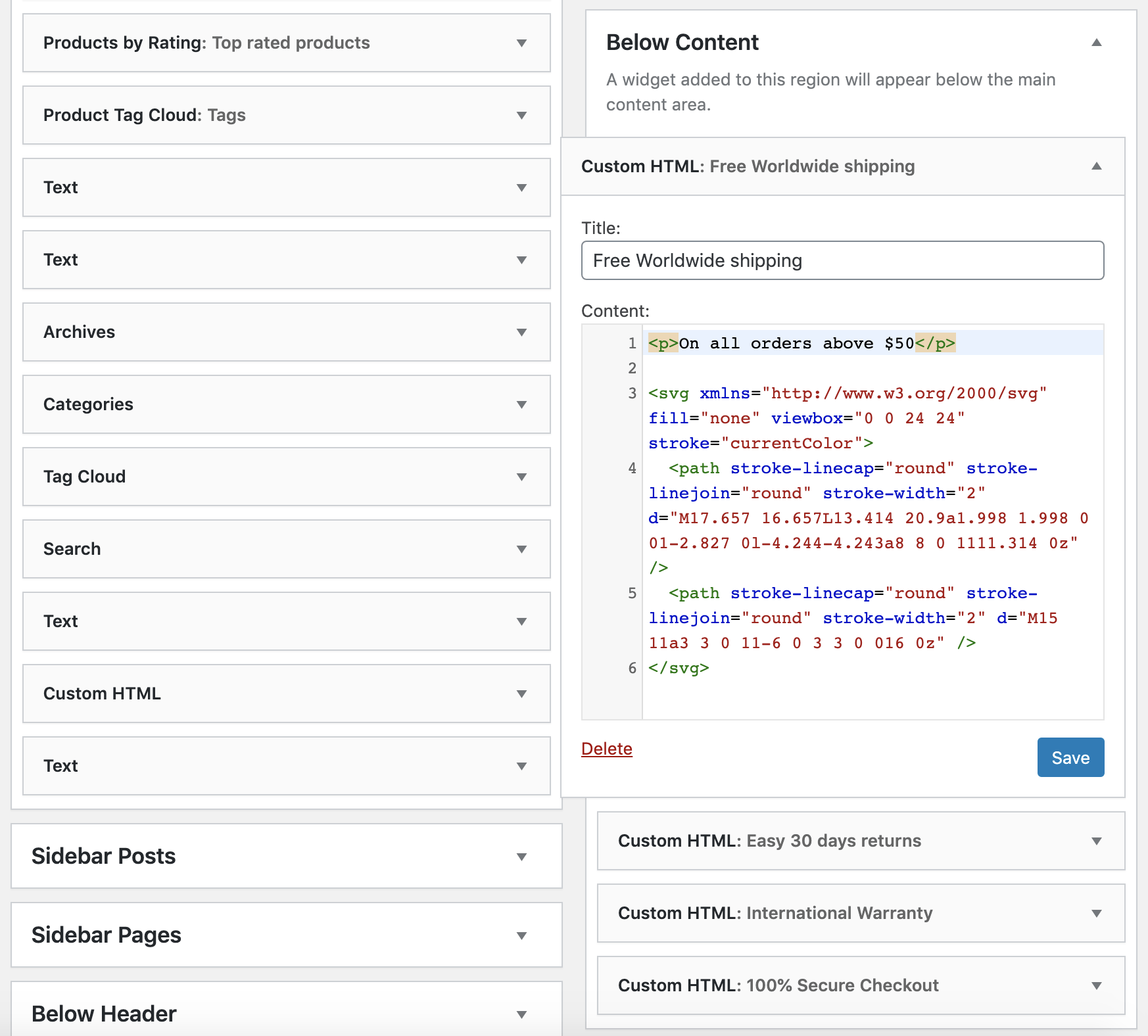
Just go to Appearance > Widgets > Below Content and remove any previous ri references (this is the icon font) – and drop in SVG code instead.
It should look like this:

Note: when pasting in SVG markup, WordPress may suggest changing viewBox to viewbox – it doesn’t like the capitalization.
This is the SVG code we use for each:
Free Worldwide shipping:
|
1 2 3 4 |
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17.657 16.657L13.414 20.9a1.998 1.998 0 01-2.827 0l-4.244-4.243a8 8 0 1111.314 0z" /> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 11a3 3 0 11-6 0 3 3 0 016 0z" /> </svg> |
Easy 30 days returns:
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 7h12m0 0l-4-4m4 4l-4 4m0 6H4m0 0l4 4m-4-4l4-4" /> </svg> |
International Warranty:
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3.055 11H5a2 2 0 012 2v1a2 2 0 002 2 2 2 0 012 2v2.945M8 3.935V5.5A2.5 2.5 0 0010.5 8h.5a2 2 0 012 2 2 2 0 104 0 2 2 0 012-2h1.064M15 20.488V18a2 2 0 012-2h3.064M21 12a9 9 0 11-18 0 9 9 0 0118 0z" /> </svg> |
100% Secure Checkout:
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 15v2m-6 4h12a2 2 0 002-2v-6a2 2 0 00-2-2H6a2 2 0 00-2 2v6a2 2 0 002 2zm10-10V7a4 4 0 00-8 0v4h8z" /> </svg> |
Final step
When all the font icons have been replaced, the final step is to disable Rivolicons in the speed settings. There’s no need to load these icon font files anymore.
Go to: Appearance > Customize > General > Speed Settings to do that.


