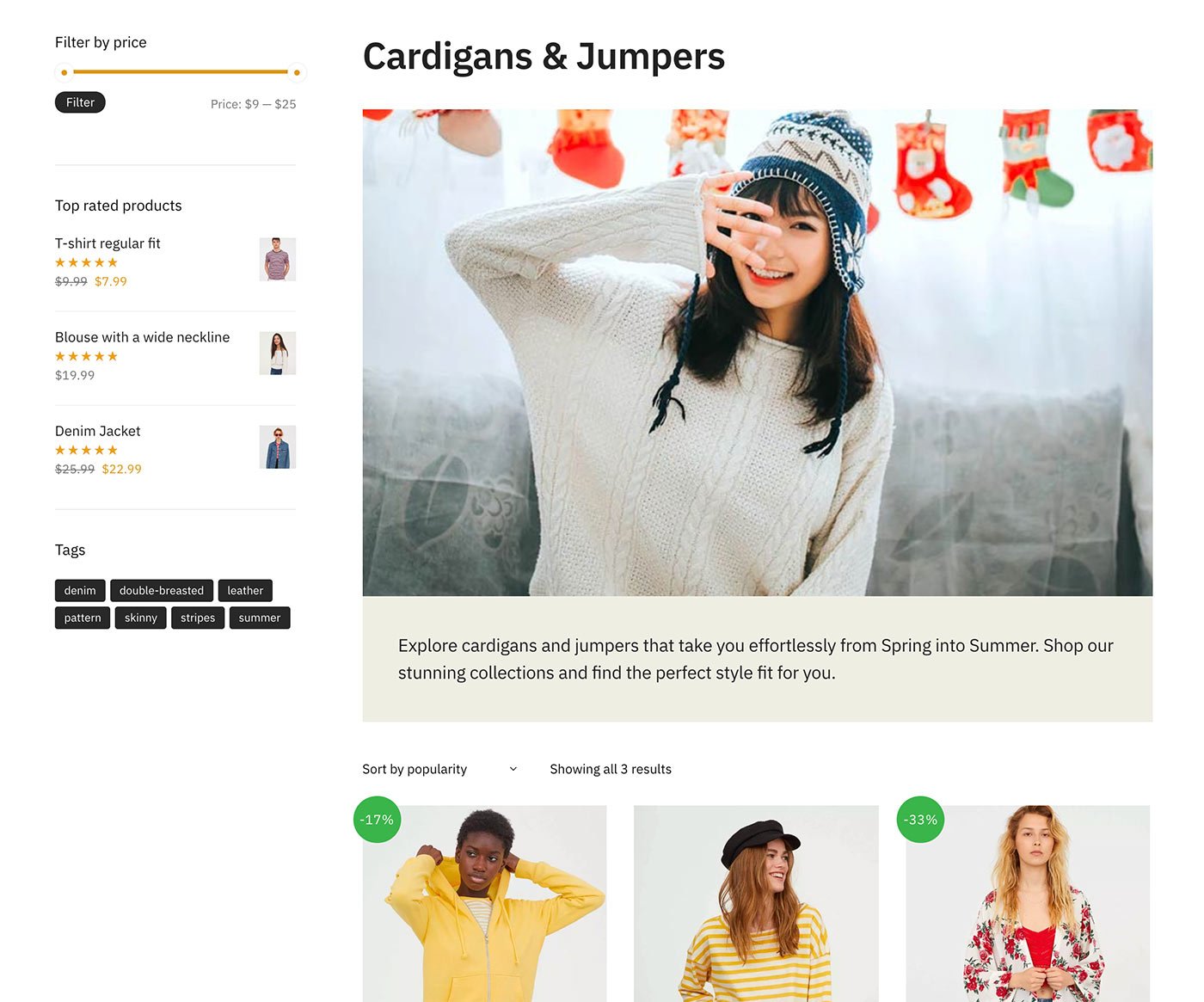
If you have a lot of category description text it might be better to put it under the category image rather than beside it. It would look like this.

To do this, you’d just add a couple of lines of CSS into a child theme or via:
Appearance > Customize > Additional CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.tax-product_cat header.woocommerce-products-header { flex-wrap: wrap; } .content-area header.woocommerce-products-header img { order: 1; width: 100%; } .term-description { order: 2; } @media (min-width: 993px) { .image-exists .term-description { width: 100%; } } |
The higher order variable of 2 puts the category description after the image. You could flip this if you wish.


