One of the many unique features of our CommerceGurus Popups plugin is the ability to include a button which provides a global discount within your WooCommerce store once clicked.
This is commonly seen on big DTC eCommerce brands as a way to prevent cart abandonment or to reward first time visitors.
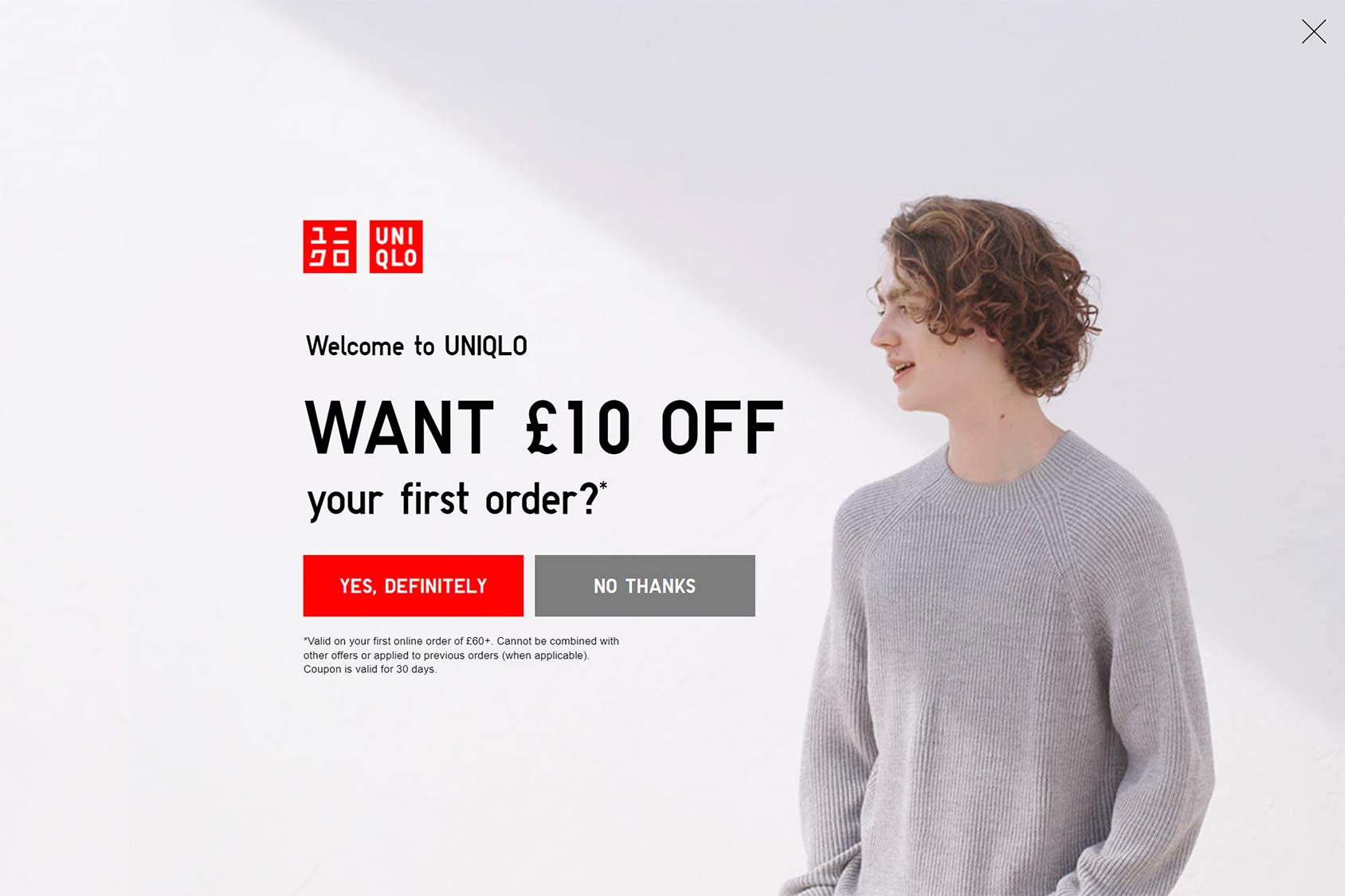
You can see how this technique is implemented on the Uniqlo store:

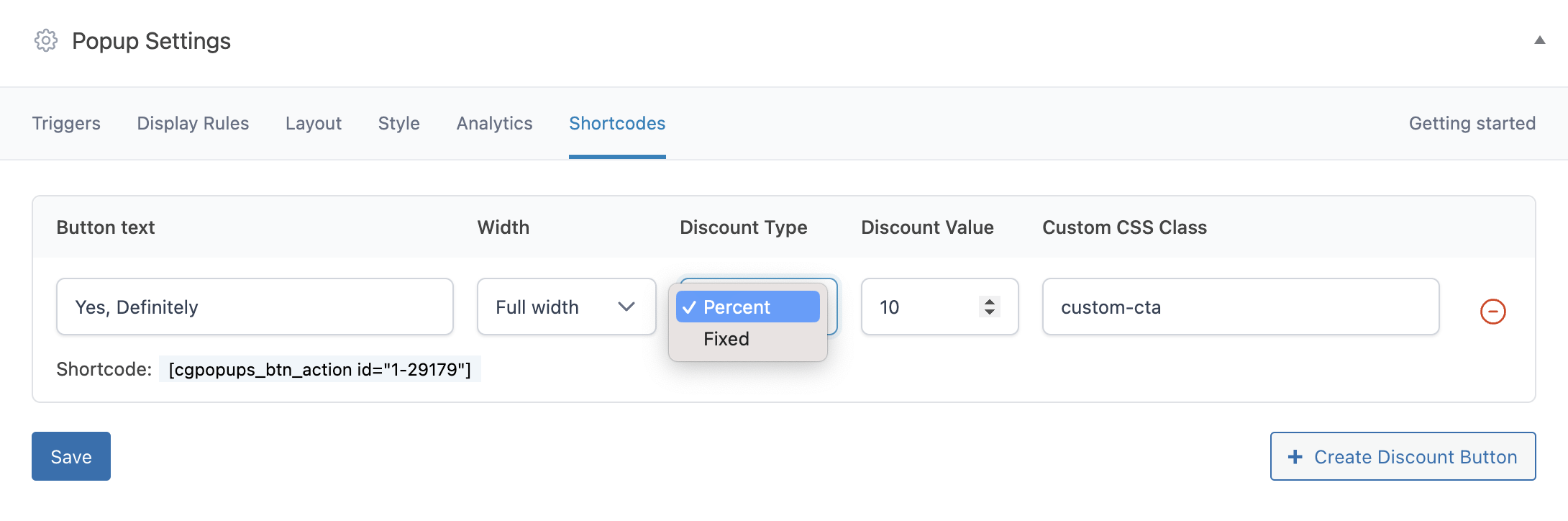
You can create one by selecting the Shortcodes tab and clicking Create Discount Button.
Next, fill in the button text label and decide if you want to create a fixed discount (e.g. $10) or a percentage discount (e.g. 10%), as well as the value of the discount.
You can optionally include a Custom CSS Class.

Save this and you’ll now need to copy and paste the resulting button shortcode into your content area. This shortcode must be included in your content for the discount button to be displayed.
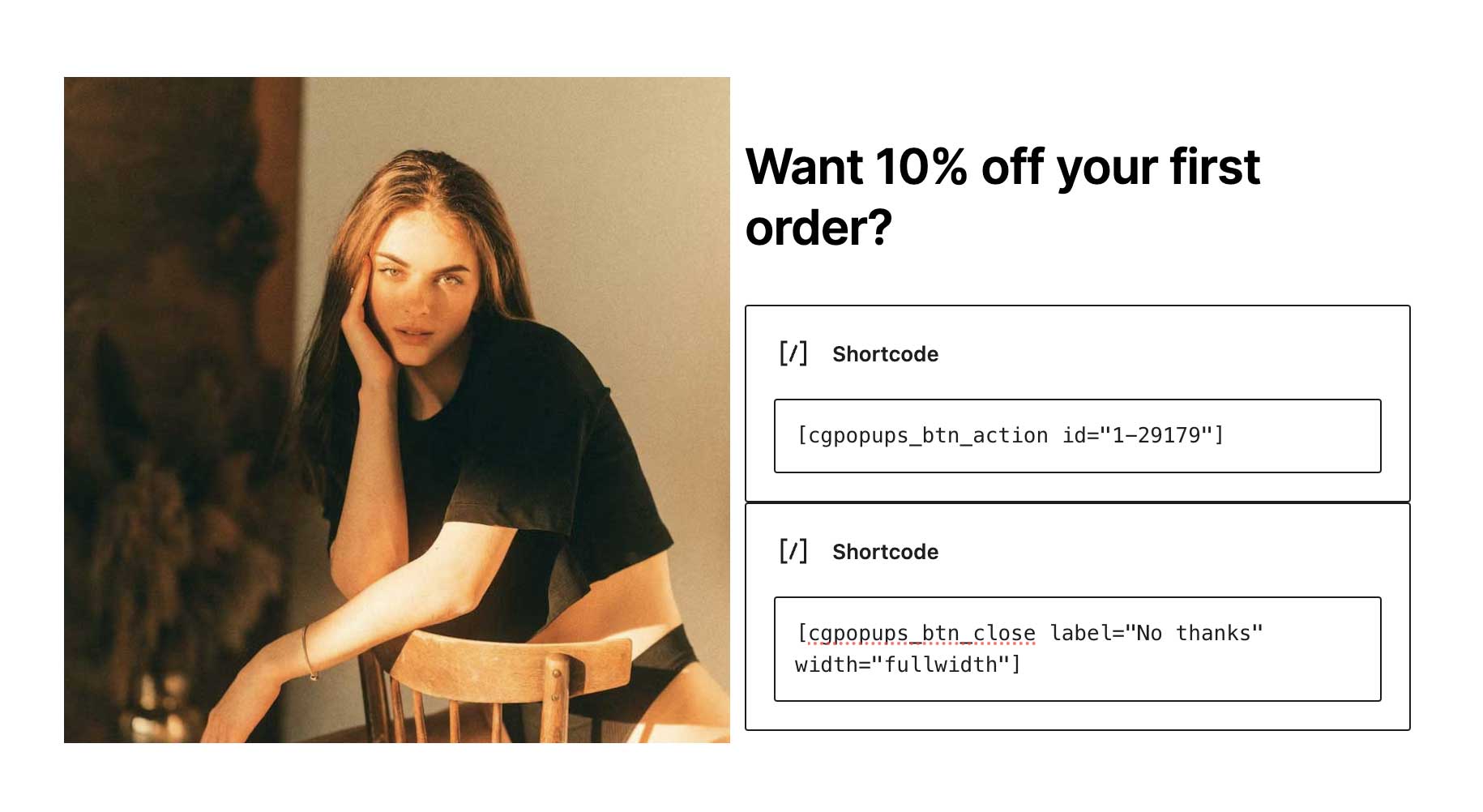
This is what it looks like in the WordPress editor:

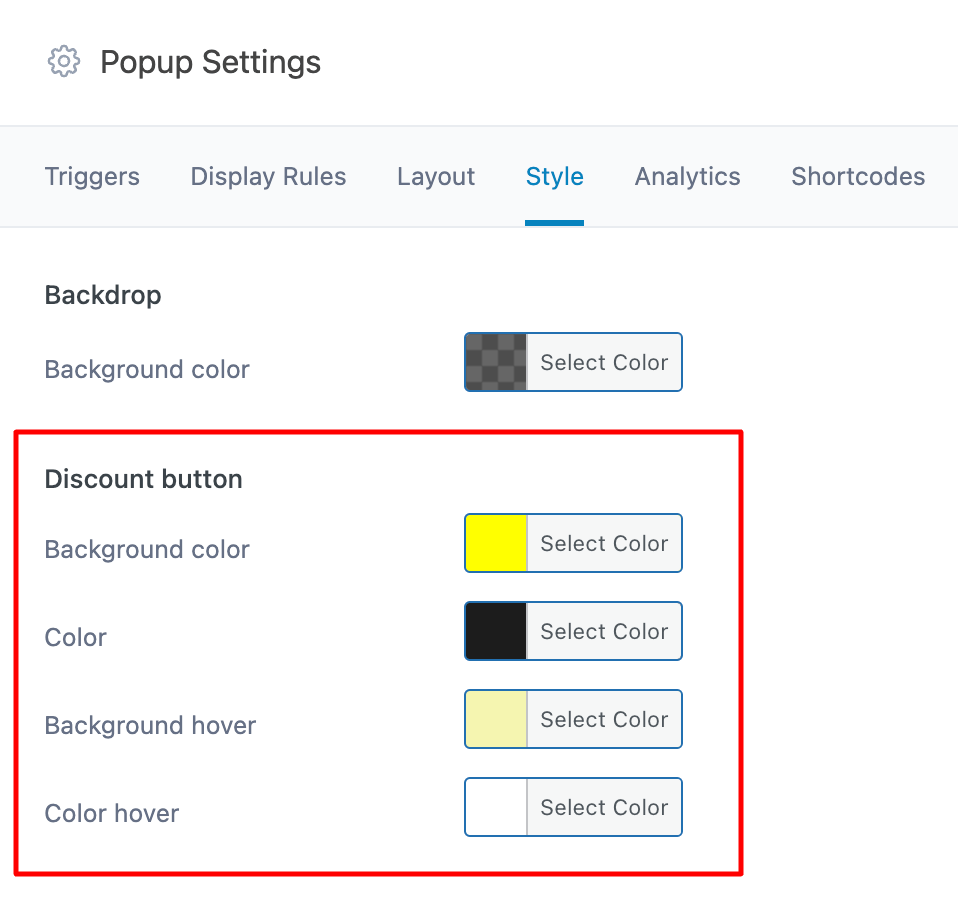
You can also change the style of the discount button within the Style tab.

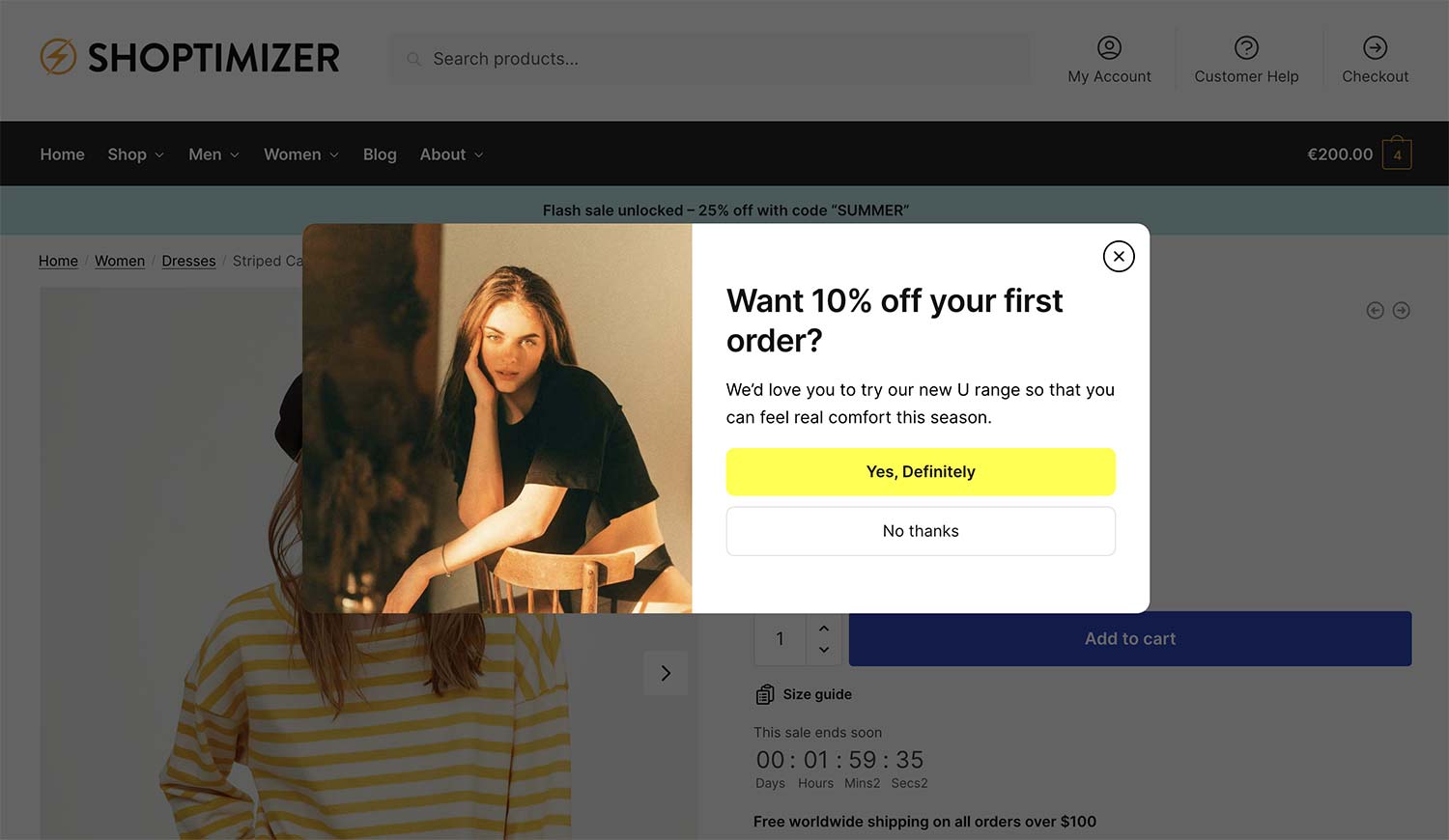
The result can look like this:

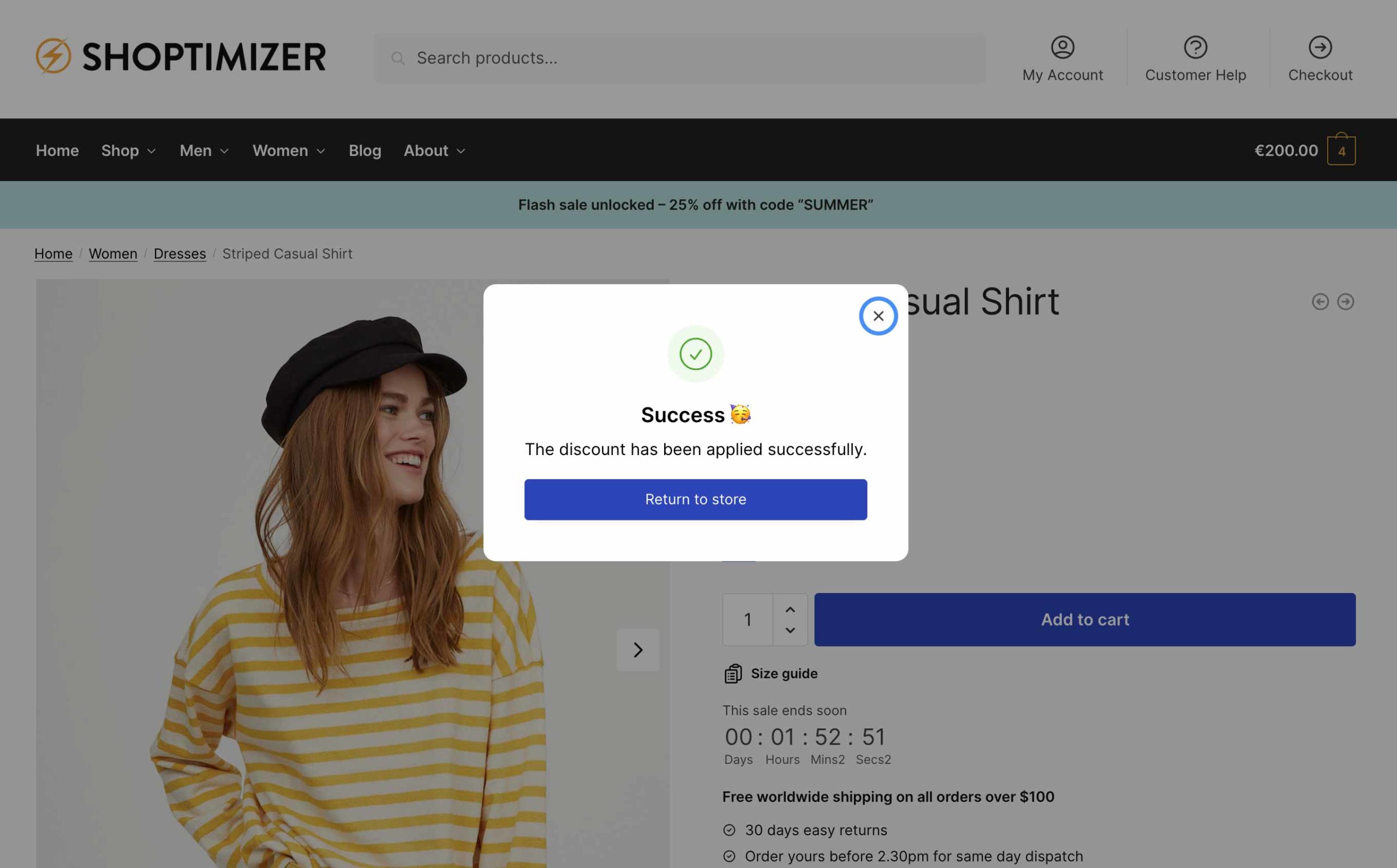
When the customer clicks the discount button, a confirmation screen appears.

You can change the text within this confirmation screen via: Popups > Settings
Note: The final discount value will be visible as a line item when the customer visits the cart or checkout pages.


