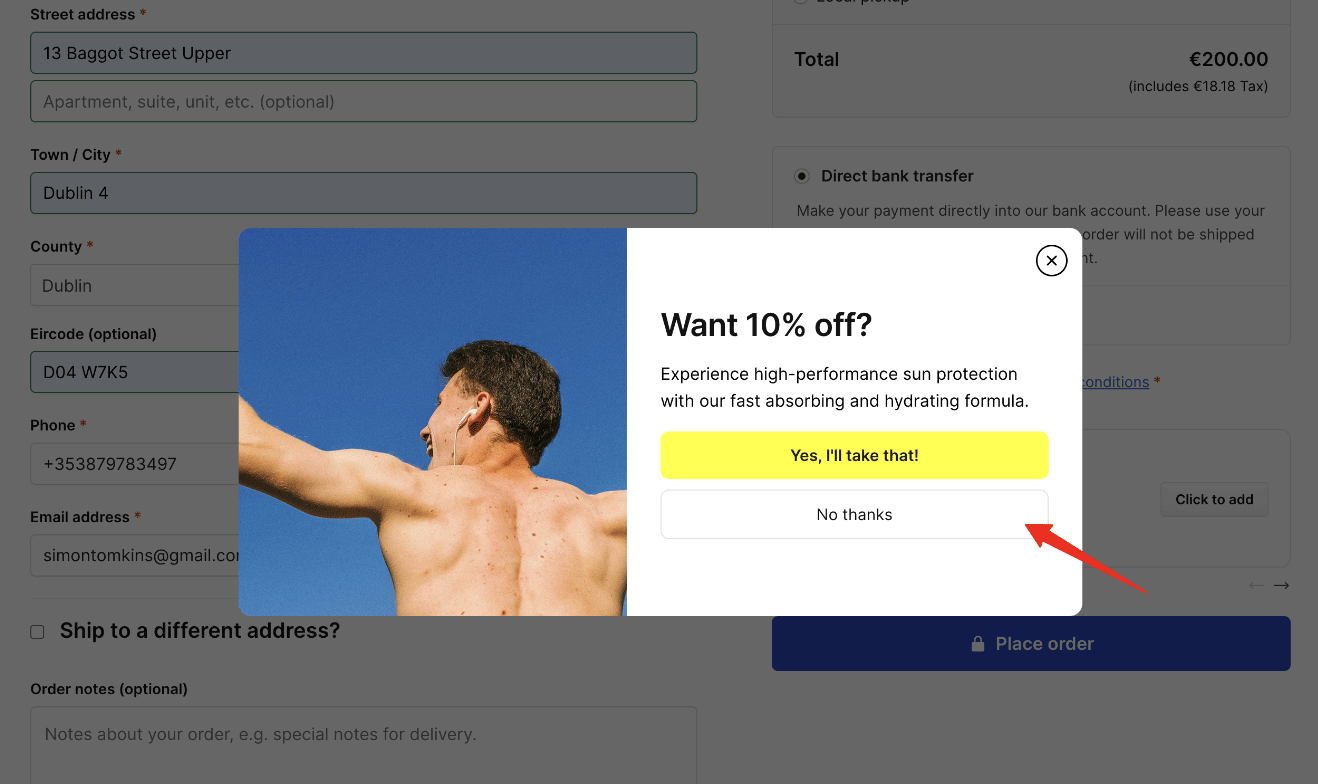
Within your popup content you may wish to include a separate button which closes the popup. An example of this can be seen in the screenshot below.

A visitor can already dismiss the popup via the ‘x’ on the top right corner, but we’d also like it to close when the No thanks button is clicked.
To do this we can add a shortcode to the popup content area.
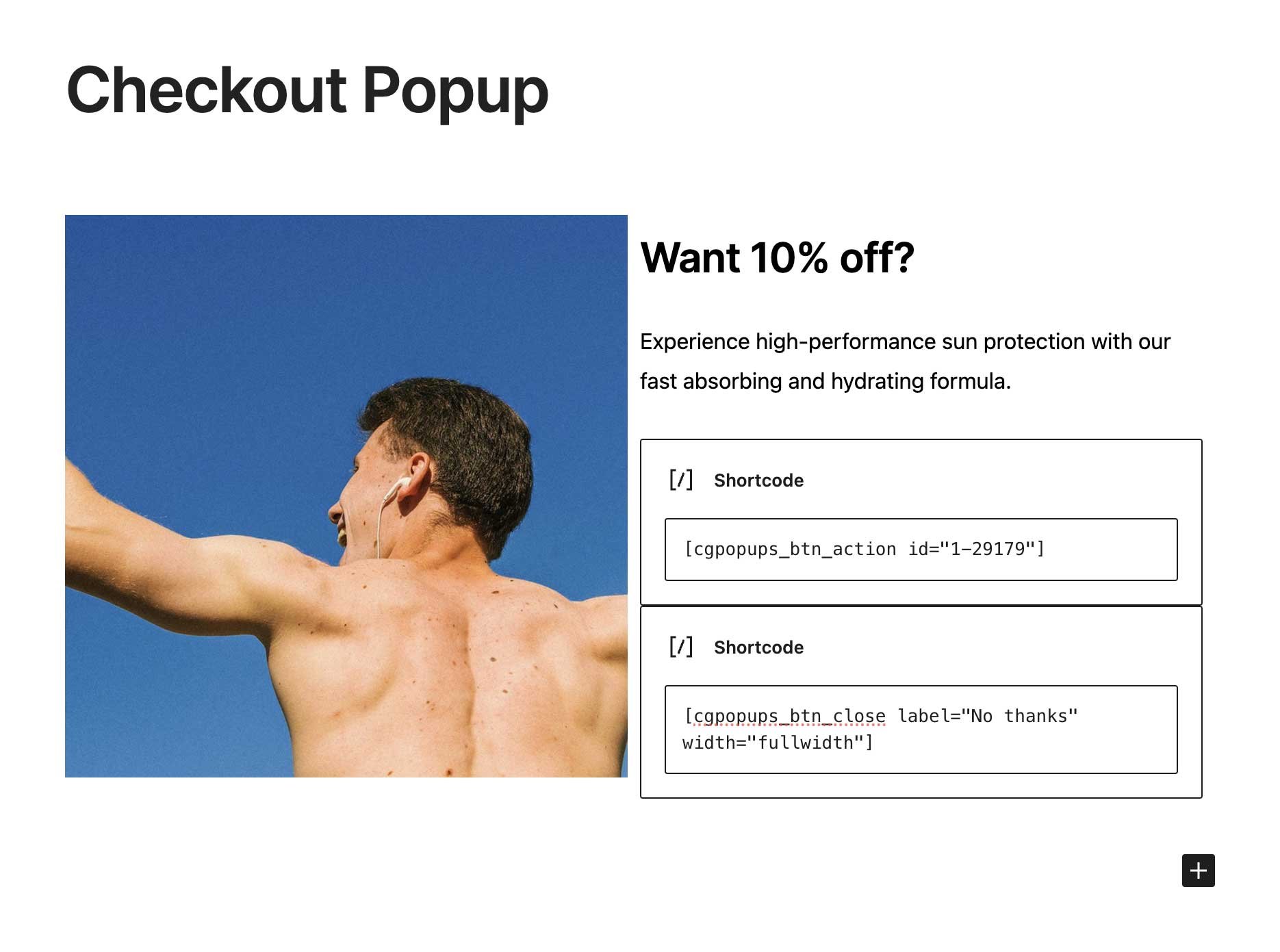
This is what it looks like within the WordPress editor.

You can add a shortcode by clicking on the plus icon and looking for the shortcode block.
The following attributes are available to use within the shortcode.
- label — The button label text.
- width — inline or fullwidth.
- class — Adds a custom CSS class so you can further customize the style of the close button.


