Shoptimizer now includes the option to add your own content to the empty mini cart sidebar. This is a great way to include links to primary categories or instil some value proposition to customers such as a discount code or shipping options.
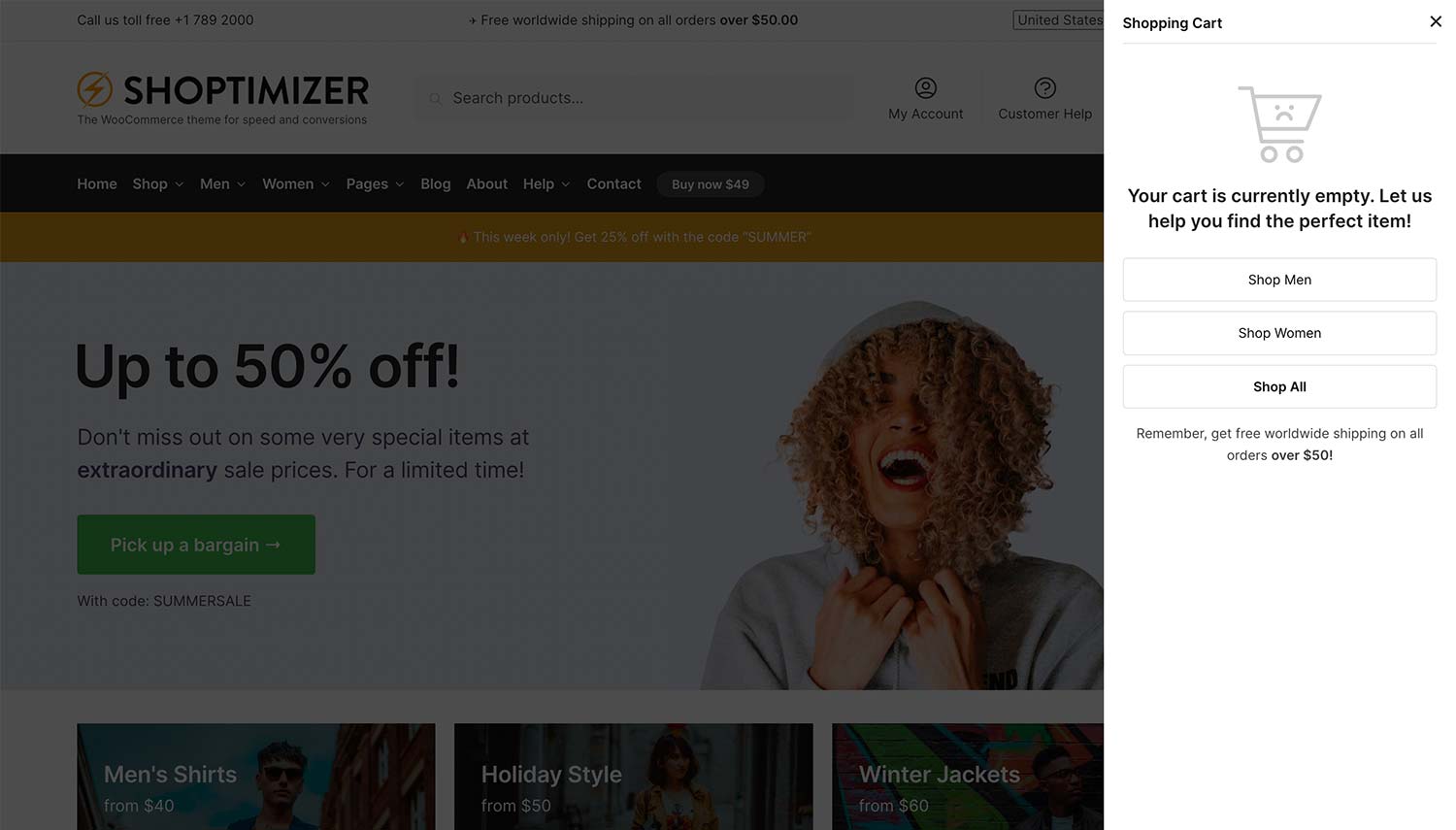
On the demo site it looks like this:

To add your own content, you’ll need to go into the Widgets area, Appearance > Widgets and look for the Empty Mini Cart widget area.
As per the theme demo, we’re going to drop two widgets into this space.
The first is a Custom HTML widget. This is going to be the SVG icon which is displayed. You could use your own SVG, or indeed use an Image widget instead and upload your own graphic.
The “sad bag” SVG code is the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<svg version="1.1" id="Layer_2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewbox="0 0 204.1 189.5" style="enable-background:new 0 0 204.1 189.5;" xml:space="preserve"> <g> <g> <path d="M154.9,139.5H58.4c-2.2,0-4-1.5-4.4-3.7L30.7,12.4H6.3c-2.5,0-4.5-2-4.5-4.5s2-4.5,4.5-4.5h28.2c2.2,0,4,1.5,4.4,3.7 l23.3,123.4h92.7c2.5,0,4.5,2,4.5,4.5S157.4,139.5,154.9,139.5z"/> </g> <g> <path d="M166.1,109.5H54.5c-2.5,0-4.5-2-4.5-4.5s2-4.5,4.5-4.5h108.6l28-68.3H41.5c-2.5,0-4.5-2-4.5-4.5s2-4.5,4.5-4.5h156.3 c1.5,0,2.9,0.7,3.7,2s1,2.8,0.4,4.2l-31.7,77.3C169.6,108.4,167.9,109.5,166.1,109.5z"/> </g> <g> <path d="M76.3,186.1c-11.2,0-20.4-9.1-20.4-20.4s9.1-20.4,20.4-20.4c11.2,0,20.4,9.1,20.4,20.4S87.5,186.1,76.3,186.1z M76.3,154.4c-6.3,0-11.4,5.1-11.4,11.4c0,6.3,5.1,11.4,11.4,11.4s11.4-5.1,11.4-11.4C87.6,159.5,82.5,154.4,76.3,154.4z"/> </g> <g> <path d="M137,186.1c-11.2,0-20.4-9.1-20.4-20.4s9.1-20.4,20.4-20.4s20.4,9.1,20.4,20.4S148.3,186.1,137,186.1z M137,154.4 c-6.3,0-11.4,5.1-11.4,11.4c0,6.3,5.1,11.4,11.4,11.4c6.3,0,11.4-5.1,11.4-11.4C148.4,159.5,143.3,154.4,137,154.4z"/> </g> <g> <path d="M128.2,85.1c-2.1,0-3.9-1.5-4.4-3.6c-1.1-5.2-5.8-9-11.1-9c-5.3,0-10,3.8-11.1,9c-0.5,2.4-2.9,4-5.3,3.5 c-2.4-0.5-4-2.9-3.5-5.3c2-9.3,10.4-16.1,19.9-16.1c9.6,0,17.9,6.8,19.9,16.1c0.5,2.4-1,4.8-3.5,5.3 C128.8,85,128.5,85.1,128.2,85.1z"/> <circle cx="95.9" cy="53.8" r="5.9"/> <path d="M129.5,47.9c-3.3,0-5.9,2.7-5.9,5.9s2.7,5.9,5.9,5.9c3.3,0,5.9-2.7,5.9-5.9S132.8,47.9,129.5,47.9z"/> </g> </g> </svg> |
An alternative icon to use is a cart. The SVG code for that is:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewbox="0 0 512 512" style="enable-background:new 0 0 512 512;" xml:space="preserve"> <g> <g> <path d="M394.667,405.333c-29.419,0-53.333,23.936-53.333,53.333S365.248,512,394.667,512S448,488.064,448,458.667 S424.085,405.333,394.667,405.333z M394.667,490.667c-17.643,0-32-14.357-32-32s14.357-32,32-32s32,14.357,32,32 S412.309,490.667,394.667,490.667z"/> </g> </g> <g> <g> <path d="M181.333,405.333c-29.419,0-53.333,23.936-53.333,53.333S151.915,512,181.333,512c29.419,0,53.333-23.936,53.333-53.333 S210.752,405.333,181.333,405.333z M181.333,490.667c-17.643,0-32-14.357-32-32s14.357-32,32-32c17.643,0,32,14.357,32,32 S198.976,490.667,181.333,490.667z"/> </g> </g> <g> <g> <path d="M437.333,362.667H191.125c-25.344,0-47.339-18.027-52.288-42.88L85.12,51.243c-1.003-4.992-5.376-8.576-10.453-8.576h-64 C4.779,42.667,0,47.445,0,53.333S4.779,64,10.667,64H65.92l51.989,259.989C124.885,358.763,155.648,384,191.125,384h246.208 c5.888,0,10.667-4.779,10.667-10.667C448,367.445,443.221,362.667,437.333,362.667z"/> </g> </g> <g> <g> <path d="M464.64,240.043c-5.547-0.725-11.179,3.392-11.904,9.259c-1.984,15.979-15.637,28.032-31.744,28.032H128 c-5.888,0-10.667,4.779-10.667,10.667s4.779,10.667,10.667,10.667h292.992c26.837,0,49.6-20.075,52.928-46.72 C474.645,246.101,470.485,240.768,464.64,240.043z"/> </g> </g> <g> <g> <path d="M245.333,106.667H96c-5.888,0-10.667,4.779-10.667,10.667S90.112,128,96,128h149.333c5.888,0,10.667-4.779,10.667-10.667 S251.221,106.667,245.333,106.667z"/> </g> </g> <g> <g> <path d="M394.667,0c-64.683,0-117.333,52.629-117.333,117.333s52.651,117.333,117.333,117.333S512,182.037,512,117.333 S459.349,0,394.667,0z M394.667,213.333c-52.928,0-96-43.072-96-96c0-52.928,43.072-96,96-96s96,43.072,96,96 C490.667,170.261,447.595,213.333,394.667,213.333z"/> </g> </g> <g> <g> <path d="M444.864,152.469l-85.333-85.333c-4.16-4.16-10.923-4.16-15.083,0c-4.16,4.16-4.16,10.923,0,15.083l85.333,85.333 c2.091,2.069,4.821,3.115,7.552,3.115c2.731,0,5.461-1.045,7.531-3.115C449.024,163.392,449.024,156.629,444.864,152.469z"/> </g> </g> <g> <g> <path d="M444.864,67.136c-4.16-4.16-10.923-4.16-15.083,0l-85.333,85.333c-4.16,4.16-4.16,10.923,0,15.083 c2.091,2.069,4.821,3.115,7.552,3.115c2.731,0,5.461-1.045,7.531-3.115l85.333-85.333 C449.024,78.059,449.024,71.296,444.864,67.136z"/> </g> </g> </svg> |
Underneath this widget, you’ll need to include a regular Text widget.
Switch to the Text tab, and paste in the following:
|
1 2 3 4 5 6 7 |
<h2>Your cart is currently empty. Let us help you find the perfect item!</h2> <ul> <li><a href="#">Shop Men</a></li> <li><a href="#">Shop Women</a></li> <li><strong><a href="#">Shop All</a></strong></li> </ul> Remember, get free worldwide shipping on all orders <strong>over $50!</strong> |
Then switch back to the Visual tab, and you’ll see the result. Don’t forget to change the content, and ensure that the links to go to categories on your own site.
Finally, if you have items in your mini cart already you’ll need to remove them and then refresh your page before you can see the new empty mini cart content. If you don’t have anything in the cart, add an item and then remove it again. The mini cart is pretty heavily cached by WooCommerce.


