If Elementor’s default colors are overwriting the theme default ones, here’s what you need to do.
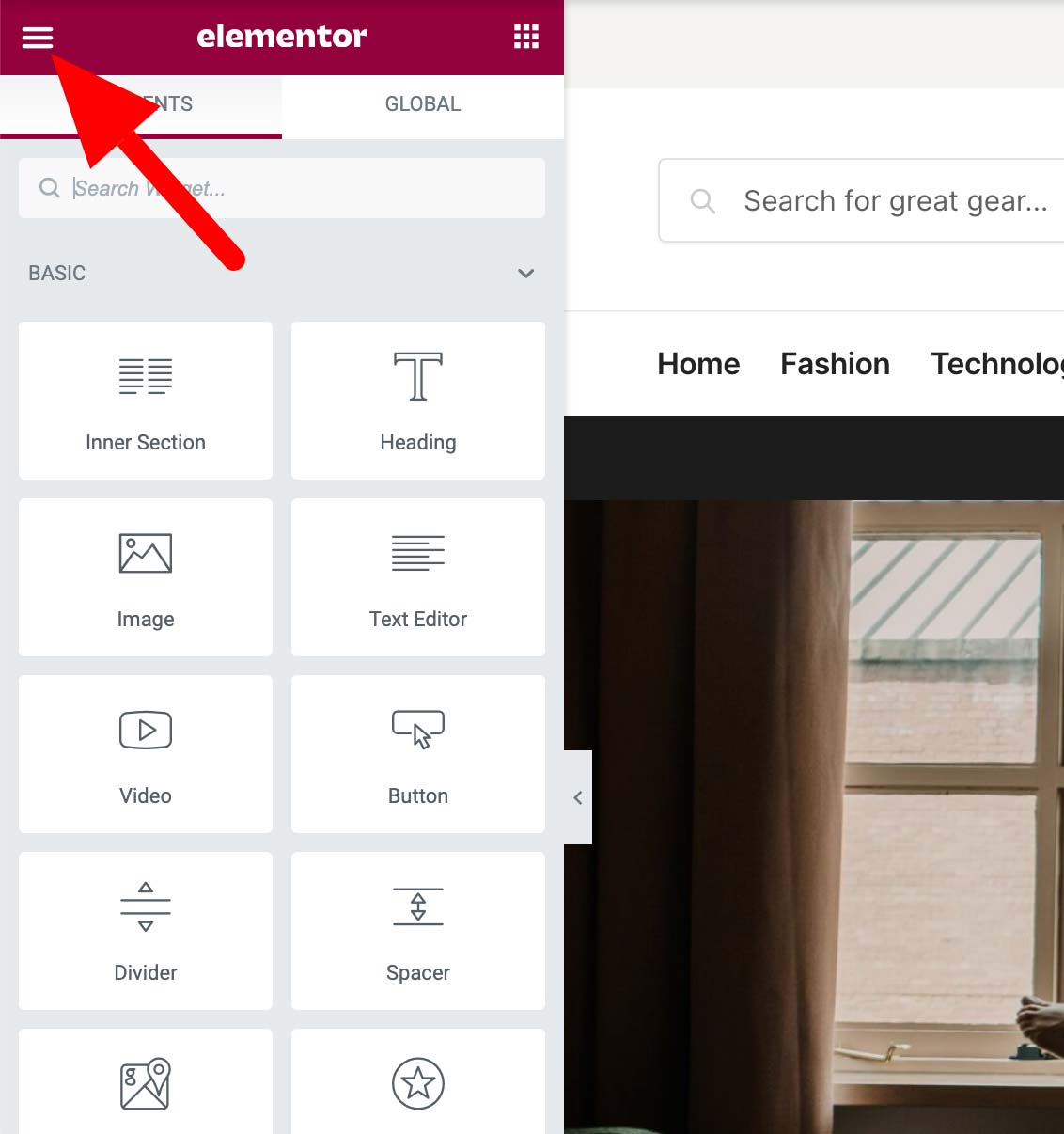
Edit a page with Elementor and click the hamburger icon on the top left.

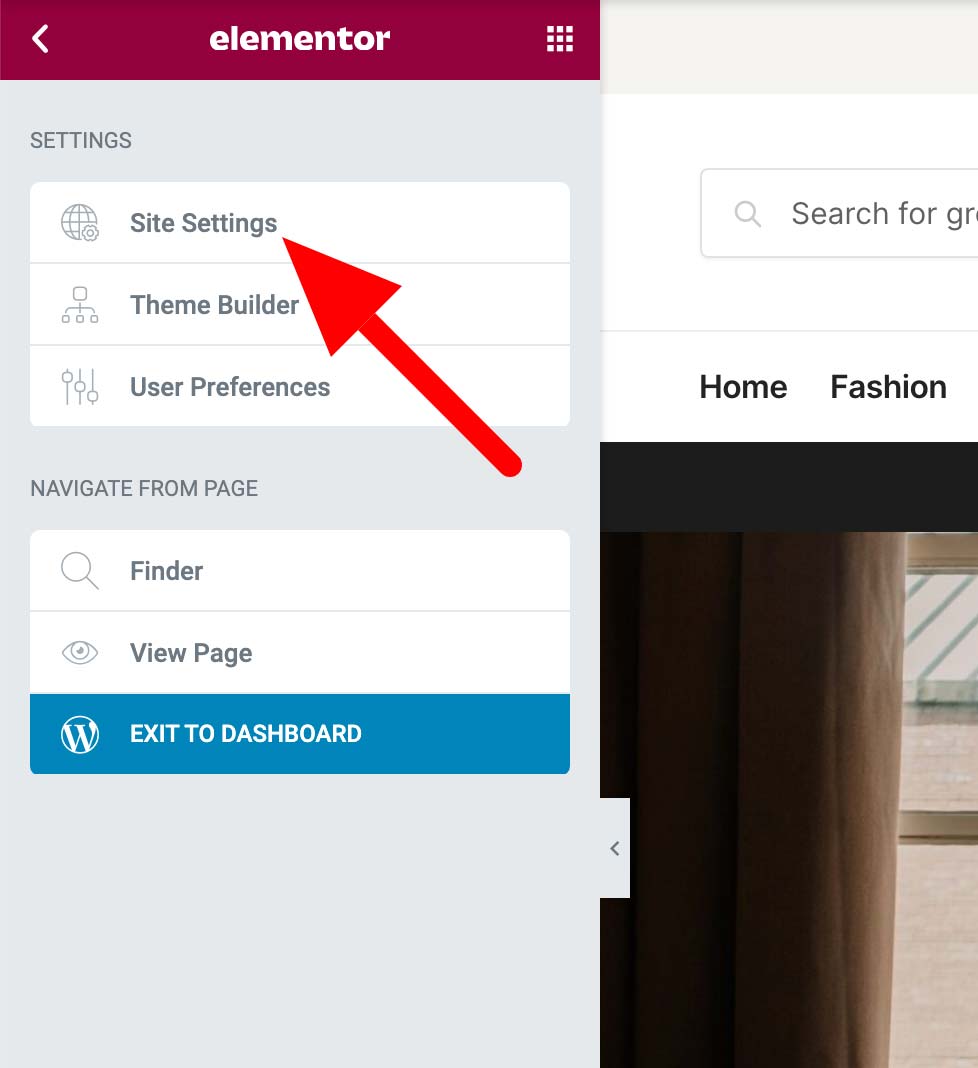
Then click on Site Settings.

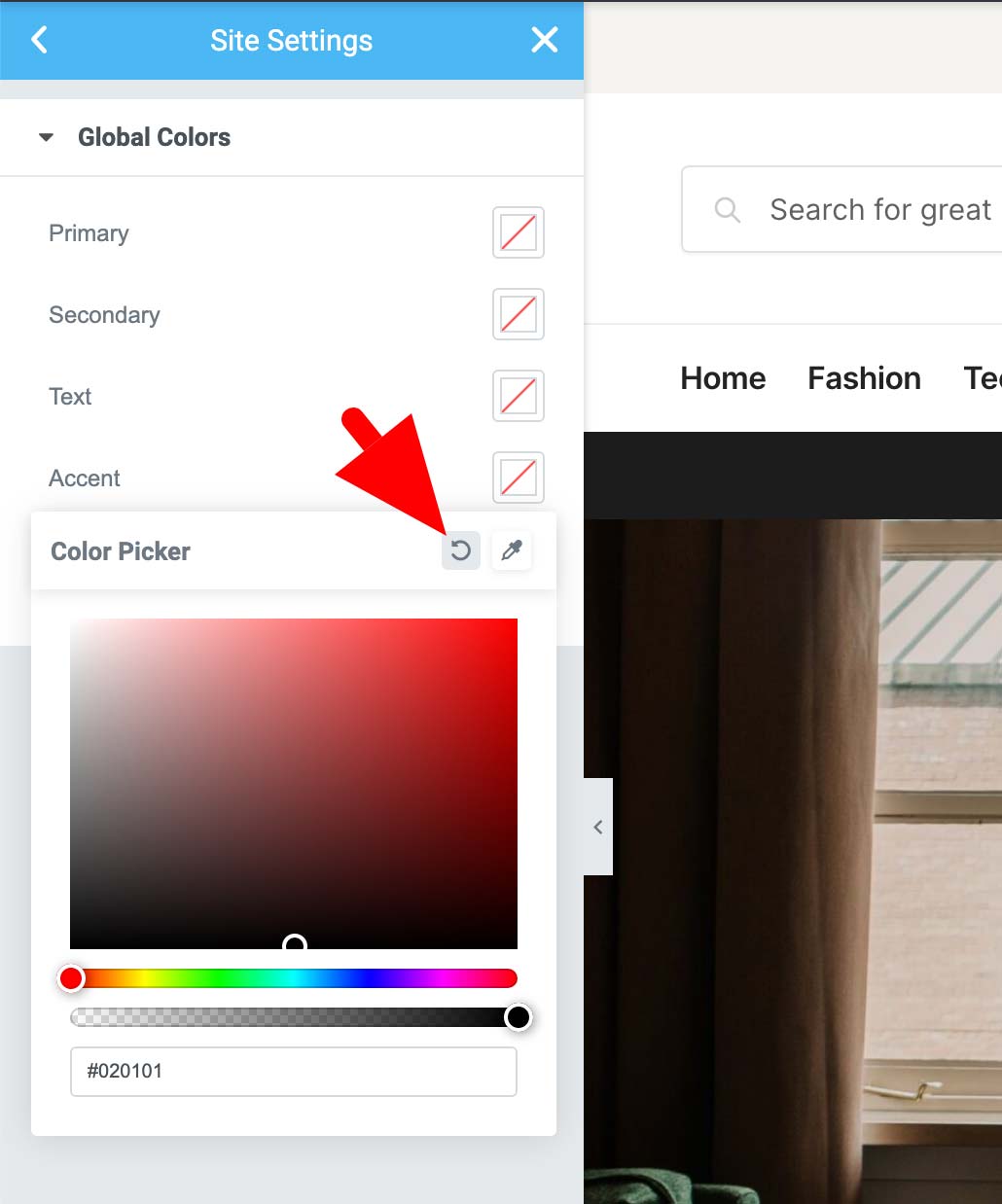
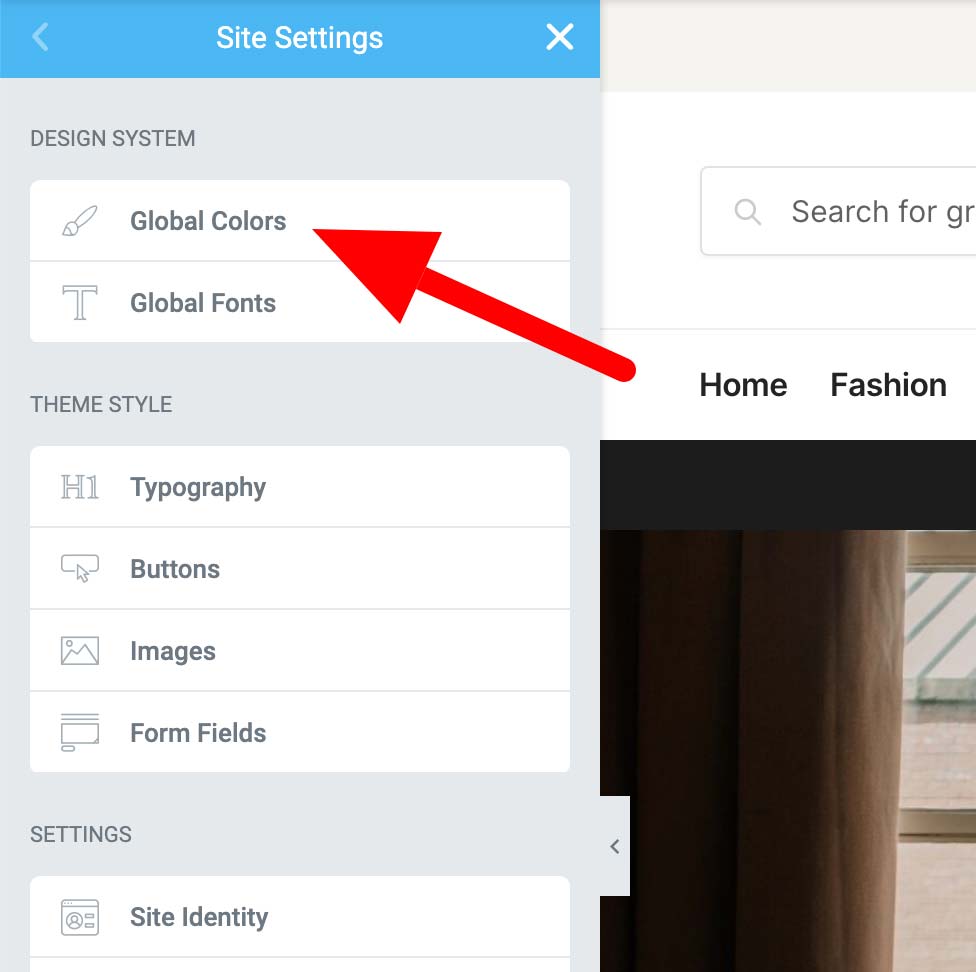
Click on Global Colors.

Change all of the default Global Colors to transparent by clicking on the rotating arrow icon. You should see each swatch change to white with a red line through it. Remember to save afterwards.