Sometimes you would like to build a custom header. The Shoptimizer header layouts aren’t quite right, and you need to create something from scratch. There are many ways to achieve this, but a common approach would be to use a page builder such as Elementor Pro.
However, when creating a custom header, previously you would lose out on Shoptimizer’s cart total feature, which when clicked triggers our sidebar cart, with lots of great features like quantity changes and order bumps.
Well, now you can incorporate Shoptimizer’s cart total and sidebar but within a custom header.
You can do this in two ways.
1. Add a shortcode to your header
Simply drop this shortcode into your custom header:
[shoptimizer_cart]
2. Add an Elementor widget
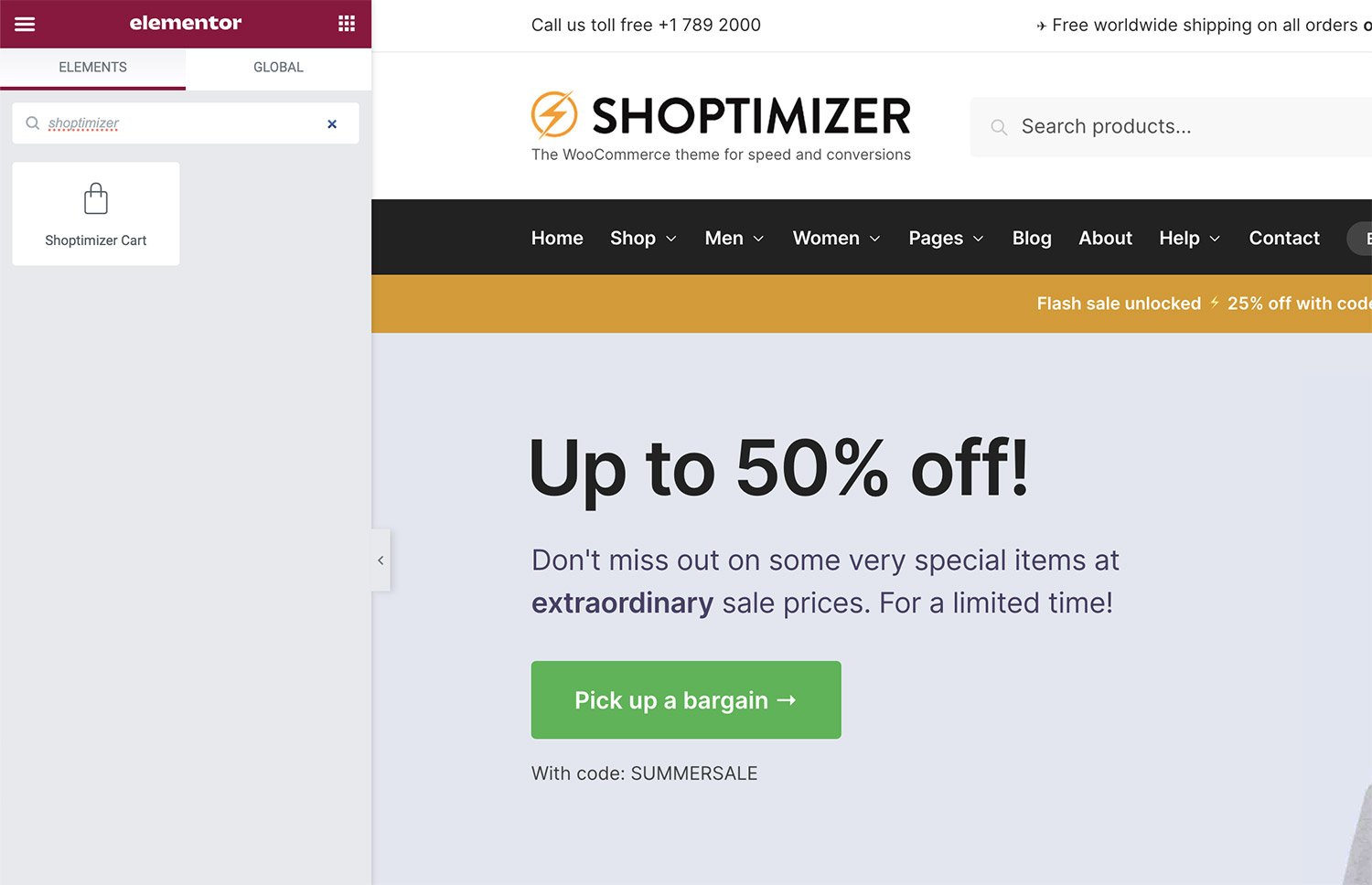
If you are using Elementor Pro with the ability to create custom headers, you could add our custom Shoptimizer cart widget to your header.
You can find it within Elementor by searching for Shoptimizer Cart.

The styling of the cart is still controlled within the customizer for now. You can find the desktop color controls within:
Appearance > Customize > Colors > Navigation
And you can change the cart icon style and mobile colors via:
Appearance > Customize > Colors > Header


