Note that this doc refers to Shoptimizer for BigCommerce. If you are looking for the WooCommerce version go here.
Before you start, ensure that:
- A BigCommerce account setup already. This is where you’ll add your products.
- You have your own hosting platform running up to date stable versions of Apache/Nginx, PHP, MySQL. If you need hosting we recommend SiteGround.
- You have installed the latest version of self-hosted WordPress.
- You have logged in to WordPress and are looking at the WordPress dashboard.
1. Install the theme
When you are ready to install a theme, you must first upload the theme to your WordPress directory. There are two ways you can install the theme:
Using WordPress: Navigate to Appearance > Themes > Install Themes. Go to upload and select the zipped theme folder (shoptimizer-bigcommerce.zip) and hit install now and the theme will be uploaded and installed. Once you have uploaded the theme, you need to activate it. To activate your new theme, go to Appearance > Themes and activate your chosen theme.
Using FTP: By using an FTP program of your choice you can upload the non-zipped folder to the /wp-content/themes/ folder on your server.
2. Install the required plugins
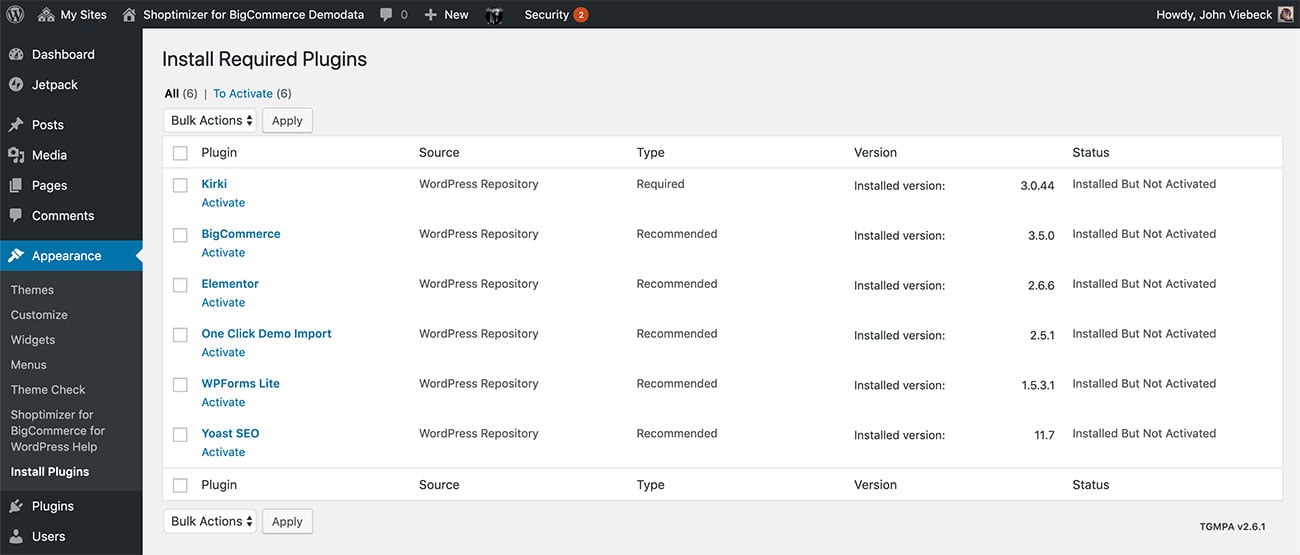
Once you’ve activated Shoptimizer for BigCommerce, you’ll be prompted to install a set of plugins which are required to use the theme. The message will look like this:

Click the “Begin Installing plugins” option.
Tick the checkbox just under Bulk actions and from the Bulk options dropdown select “Install” and click “Apply“. Give it a few minutes to install all of them.
For simplicity, tick the checkbox just under Bulk actions and from the Bulk options dropdown select “Activate” and click “Apply“. This will activate all plugins that you’ll need for the theme.
You’ll know you’ve done everything correctly when you see this confirmation.

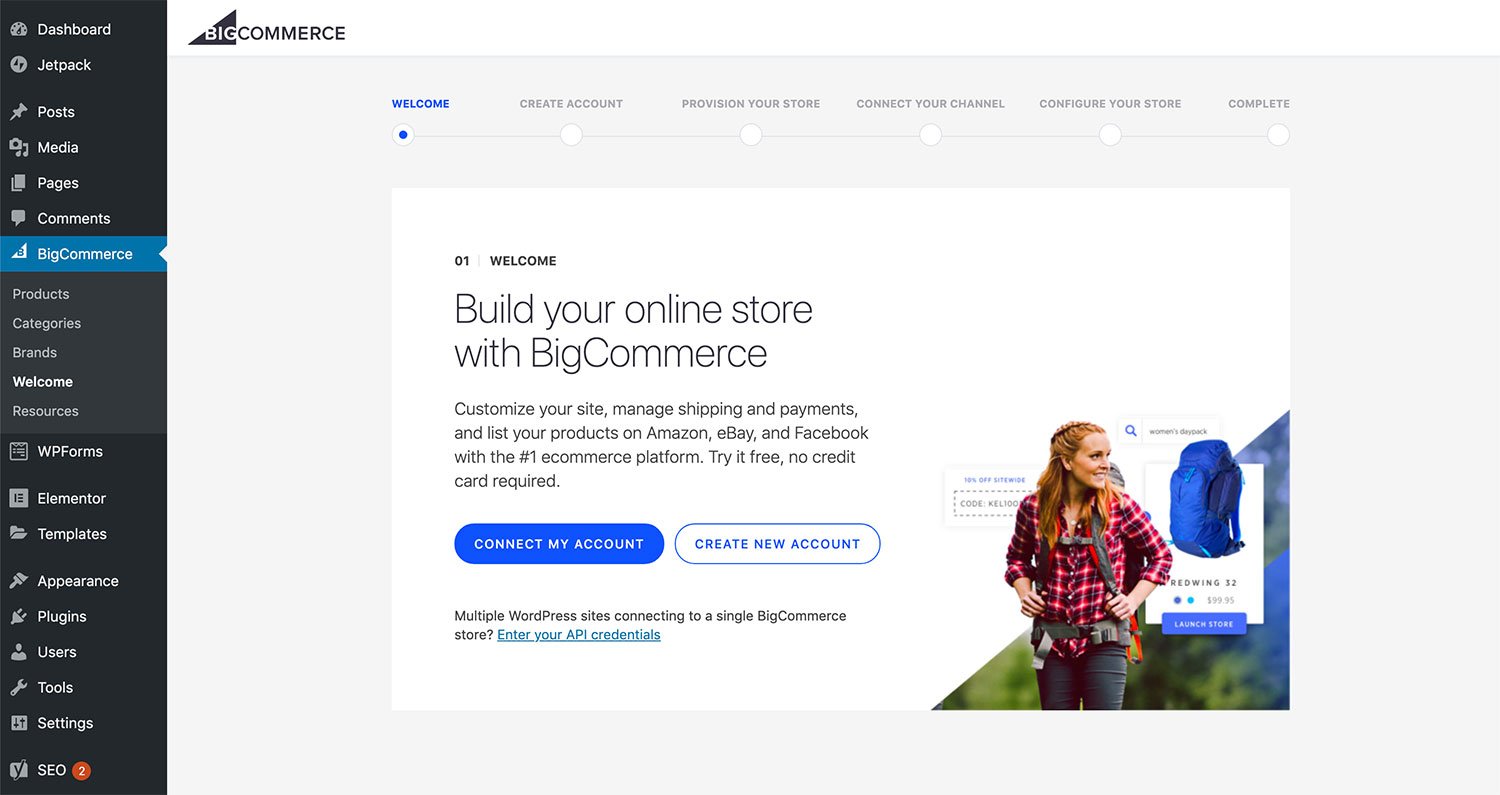
3. Set up BigCommerce
Run the BigCommerce setup wizard and connect to your BigCommerce account.

This will also install the main BigCommerce pages, including the Cart and Checkout.
4. Add the demo content
We highly recommend you add the demo content so you can get setup quickly. But you must activate all of the recommended plugins first (Step 2), especially Elementor.
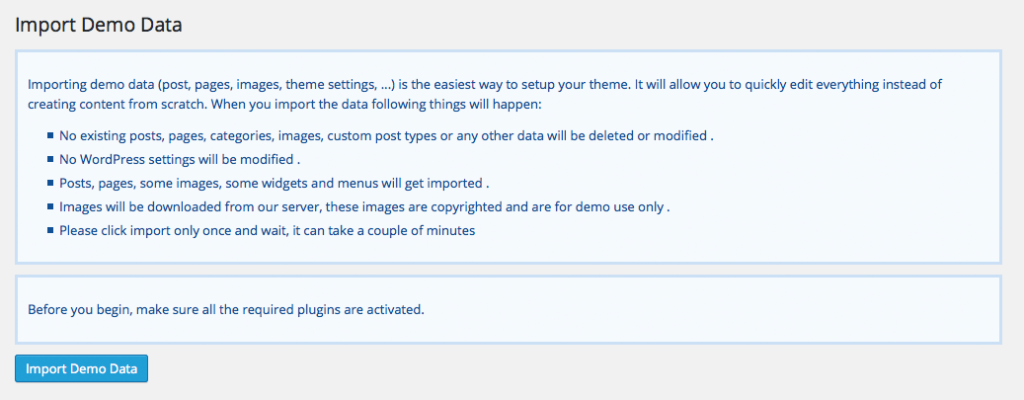
Just go to Appearance > Import Demo Data

It can take up to 2 minutes to import the demo pages so don’t touch it! Once correctly imported you’ll get an “All done – Have fun!” message.
This adds the demo content (minus products) as well as the widgets.
Have issues with the import?
- Try increasing the memory required by WordPress and then run the import again. Instructions
- On some hosts (we’re looking at you GoDaddy) the timeout limits are set very low which doesn’t allow it to complete. Solution
5. Set the menu
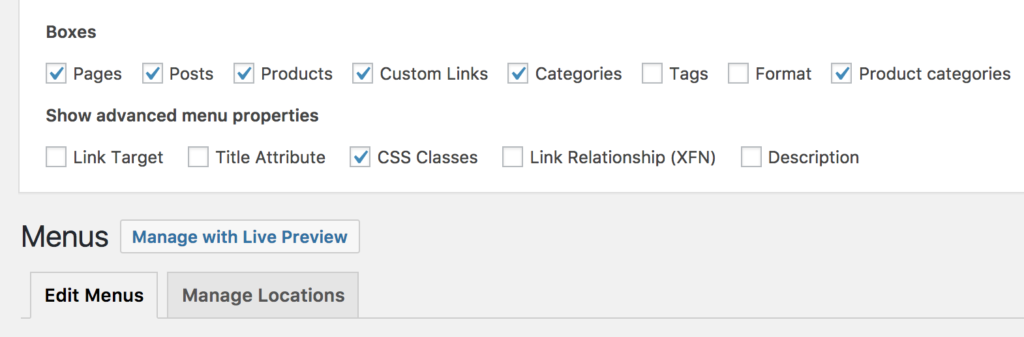
Go to Appearance > Menus and click on ‘Screen Options‘ at the top. Ensure that CSS Classes is ticked. You may also want to tick Product categories and Products if these are not already selected.

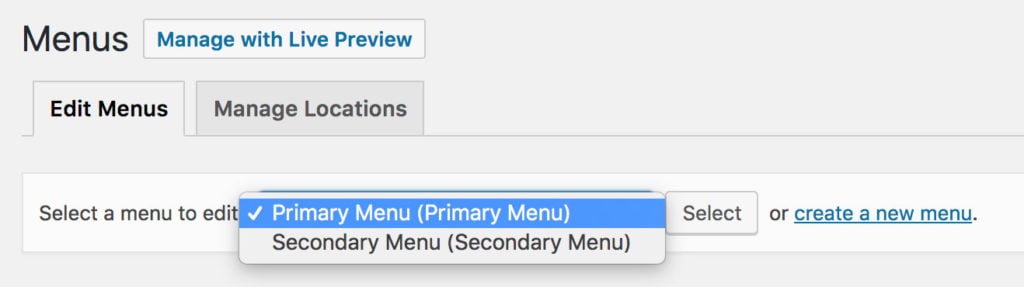
You can switch between the Primary Menu (the main navigation) and the Secondary Menu (with icons next to the search bar).

You’ll need to set some pages yourself such as the Shop, Cart and Checkout. By default they’re hash links – replace this with the correct link to the page on your site – e.g. http://www.mysite.com/cart
6. Set up the Elementor page builder
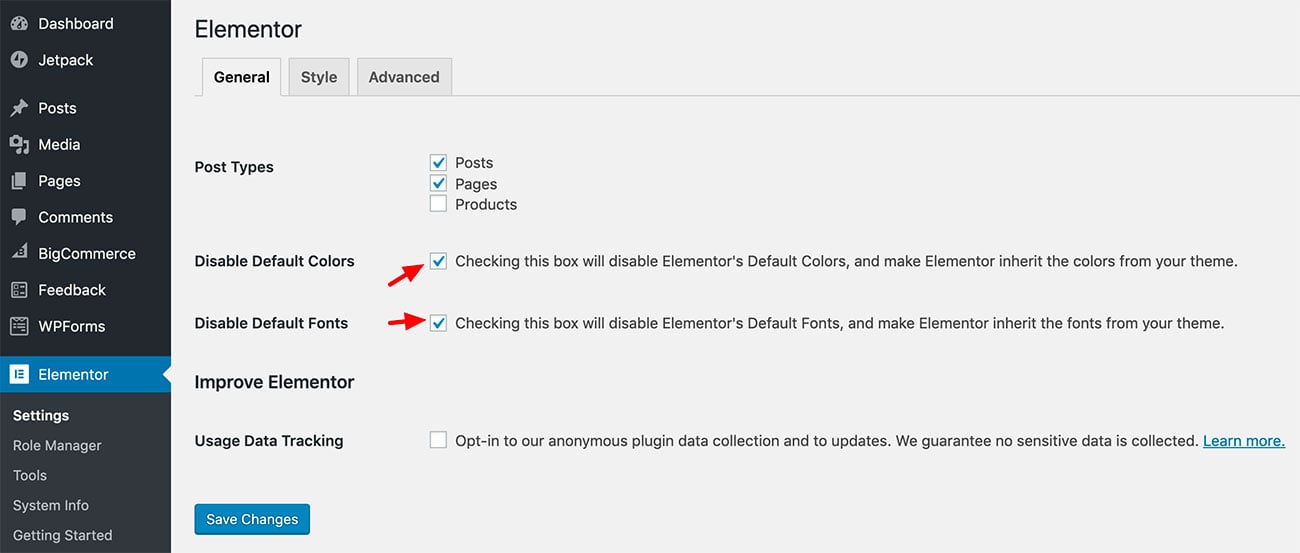
Go to Elementor > Settings. Disable default colors and default fonts like so.

7. Set the homepage and blog
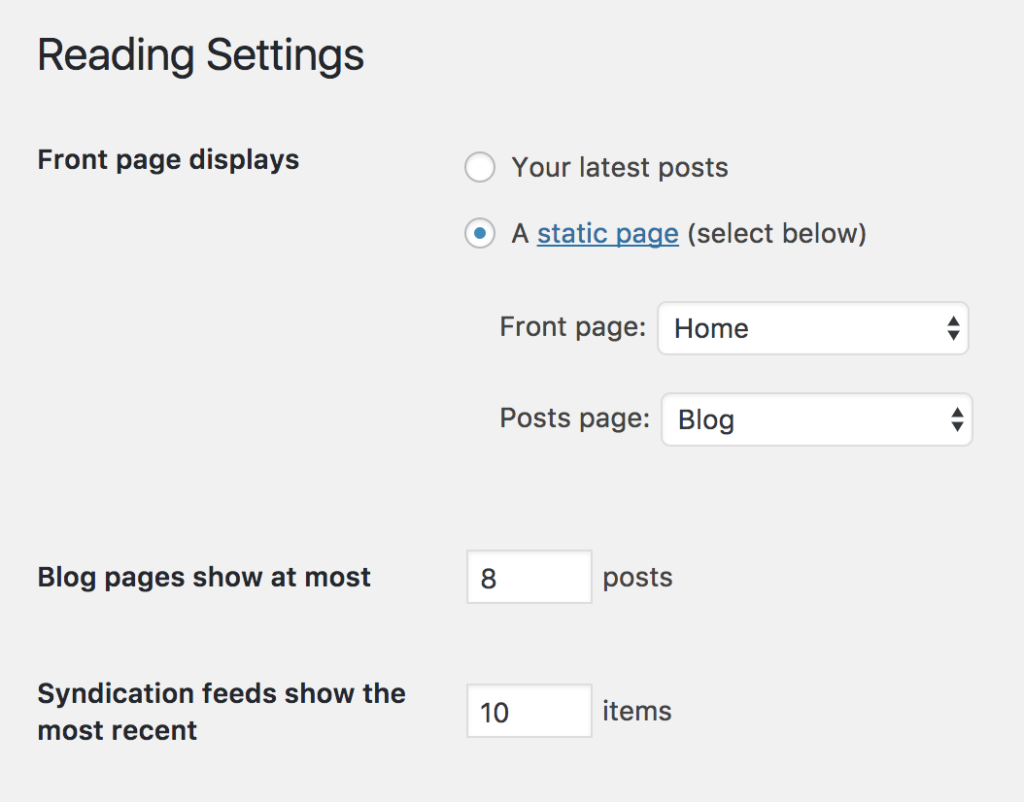
Go to Settings > Reading and set the Front Page to be ‘Home‘. Set the Posts page to be Blog.
Set the ‘Blog pages show at most’ to be 8.

8. Set up breadcrumbs
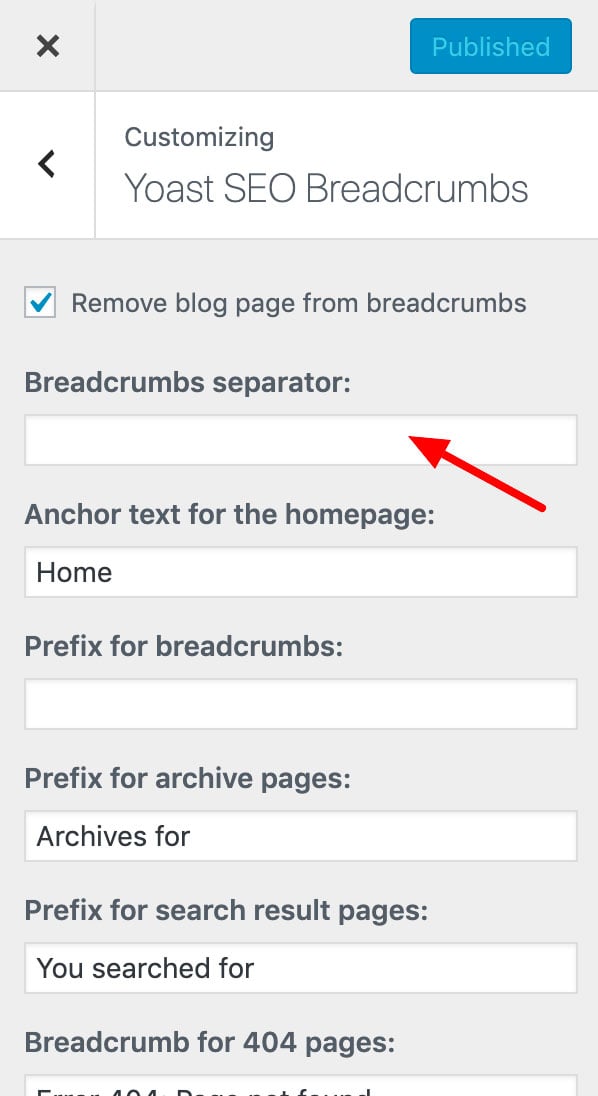
In the customizer, go to Appearance > Customize > Yoast SEO

And remove the default breadcrumbs separator so that the field is blank.
9. Set up related products
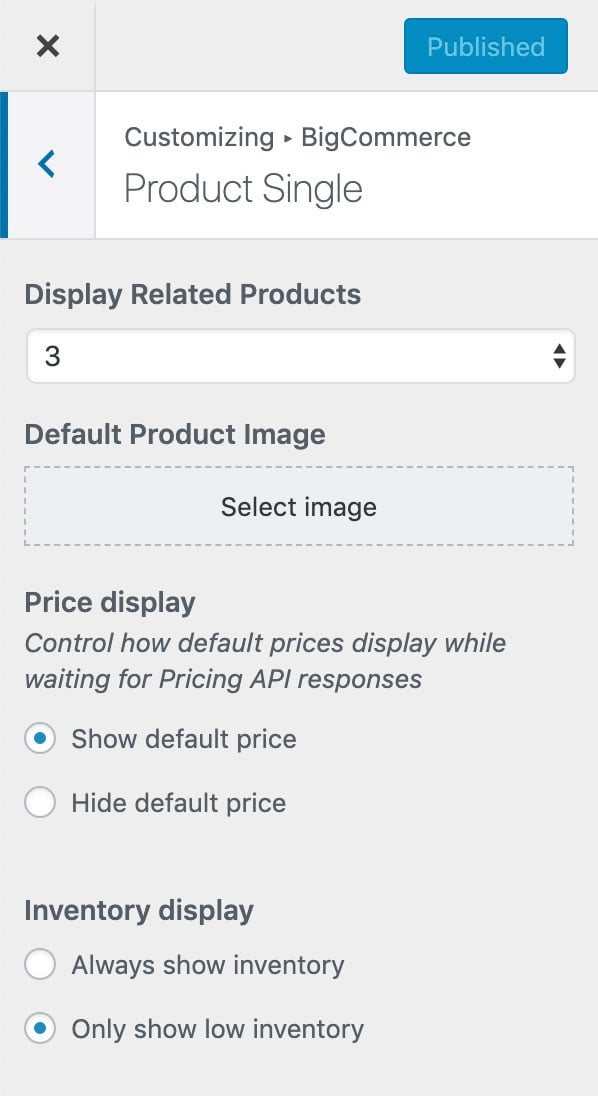
Still in the customizer, go to Appearance > Customize > BigCommerce

And set the Display Related Products to be 3.
Next steps:
Finally, we’d recommend you following our documentation on setting up the sidebar cart drawer.
If you’re new to BigCommerce we’d highly recommend you taking a look through their comprehensive documentation.


